优先(优先级为): !important > 内联样式 > #id > .class > tag > * > 继承 > 默认 。
当选择器的权重相同时,它将应用于就近原则。

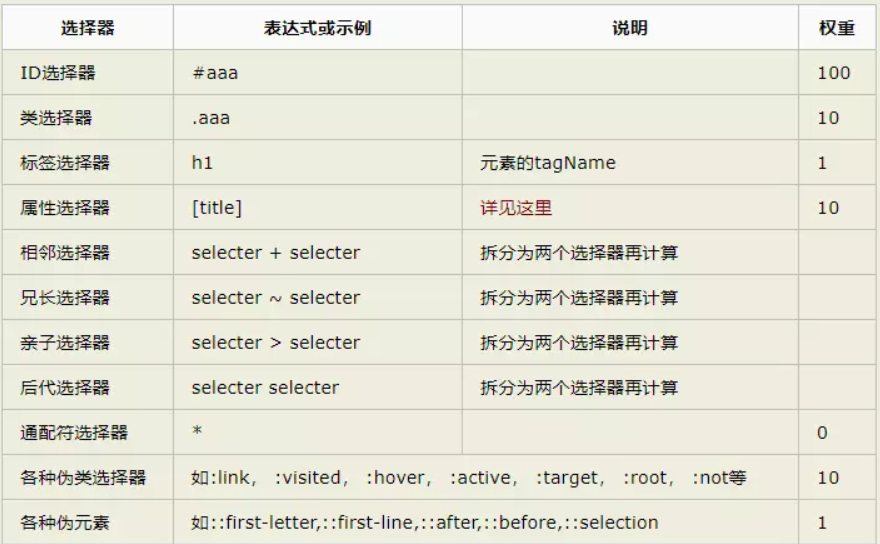
权重的计算方式:
-----------------------------------------------------
来源: MDN web docs
不同种类的CSS选择器:
选择器可以被分为以下类别:
- 简单选择器 (Simple selectors):通过元素类型、class 或 id 匹配一个或多个元素。
- 属性选择器 (Attribute selectors) : 通过 属性 / 属性值 匹配一个或多个元素。
- 伪类 (Pseudo-classes) :匹配处于确定状态的一个或多个元素,比如被鼠标指针悬停的元素,或当前被选中或未选中的复选框,
或元素是DOM树中一父节点的第一个子节点。
- 伪元素(Pseudo-elements) : 匹配处于相关的确定位置的一个或多个元素,例如每个段落的第一个字,或者某个元素之前生成的内容。
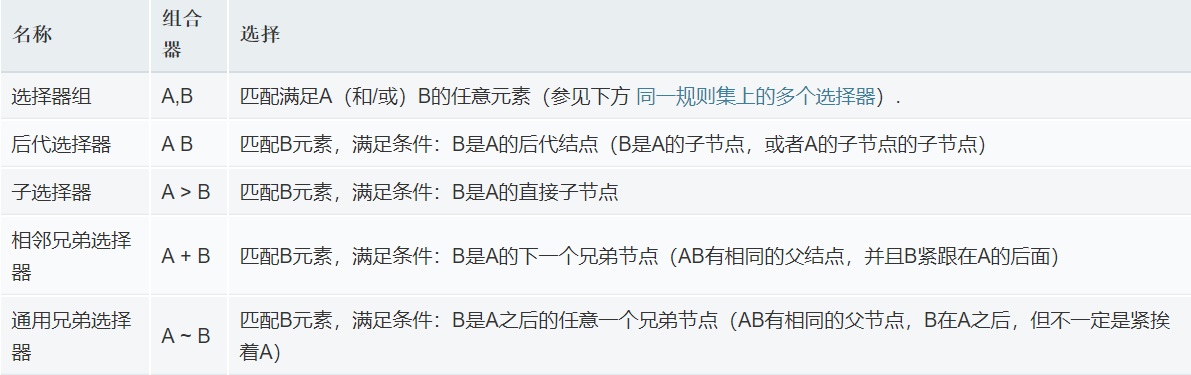
- 组合器(Combinators) :这里不仅仅是选择器本身,还有以有效的方式组合两个或更多的选择器用于非常特定的选择的方法。
例如,你可以只选择divs的直系子节点的段落,或者直接跟在headings后面的段落。
- 多重选择器(Multiple selectors) :这些也不是单独的选择器; 这个思路是将以逗号分隔开的多个选择器放在一个CSS规则下面,
以将一组声明应用于由这些选择器选择的所有元素。
-----------------------------------------------------
属性选择器:
(1) 存在和值 (Presence and value)属性选择器
这些属性选择器尝试匹配精确的属性值:
- [attr] : 该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
- [attr=val] : 该选择器仅选择 attr 属性被赋值为 val 的所有元素。
- [attr~=val] : 该选择器仅选择具有 attr 属性的元素, 而且要求 val 值 是 attr 值包含的被空格分隔的取值列表里中的一个。
让我们看一个特别的例子,下面是它的HTML代码:
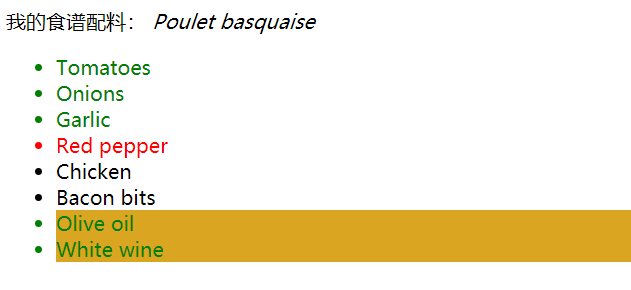
我的食谱配料: <i lang="fr-FR">Poulet basquaise</i> <ul> <li data-quantity="1kg" data-vegetable>Tomatoes</li> <li data-quantity="3" data-vegetable>Onions</li> <li data-quantity="3" data-vegetable>Garlic</li> <li data-quantity="700g" data-vegetable="not spicy like chili">Red pepper</li> <li data-quantity="2kg" data-meat>Chicken</li> <li data-quantity="optional 150g" data-meat>Bacon bits</li> <li data-quantity="optional 10ml" data-vegetable="liquid">Olive oil</li> <li data-quantity="25cl" data-vegetable="liquid">White wine</li> </ul>
和一个简单的样式表:
/* 所有具有"data-vegetable"属性的元素将被应用绿色的文本颜色 */ [data-vegetable] { color: green; } /* 所有具有"data-vegetable"属性且属性值刚好为"liquid"的元素将被应用金色的背景颜色 */ [data-vegetable = "liquid"] { background-color: goldenrod; } /* 所有具有"data-vegetable"属性且属性值包含"spicy"的元素, 即使元素的属性中还包含其他属性值, 都会被应用红色的文本颜色 */ [data-vegetable~="spicy"] { color: red; }
结果如下:

(2) 子串值 (Substring value) 属性选择器
这种情况的属性选择器也被称为"伪正则选择器",因为它们提供类似 regular expression 的灵活匹配方式(但请注意,这些选择器并不是真正的正则表达式):
- [attr |= val] :选择 attr 属性的值是 val 或值以 val- 开头的元素(注意,这里的 "-" 不是一个错误,这是用来处理语言编码的)。
- [attr ^= val] : 选择 attr 属性的值以 val 开头(包括 val)的元素。
- [attr $= val] : 选择 attr 属性的值以 val 结尾 (包括 val) 的元素。
- [attr *= val] : 选择 attr 属性的值中包含子字符串 val 的元素(一个子字符串就是一个字符串的一部分而已,例如, "cat" 是字符串 "caterpillar" 的子字符串)。
让我们继续我们前面的例子,并添加以下CSS规则:
/* 语言选择的经典用法 */ [lang |= "fr"] { font-weight: bold; } /* 具有"data-vegetable"属性含有值"not spicy"的所有元素,都变回绿色*/ [data-vegetable*="not spicy"] { color: green; } /* 具有"data-quantity"属性其值以"kg"结尾的所有元素 */ [data-quantity$="kg"] { font-weight: bold; } /* 具有属性"data-quantity"其值以"optional"开头的所有元素 */ [data-quantity^="optional"] { opacity: 0.5; }
-----------------------------------------------------
伪类(Pseudo-class)
一个CSS伪类(Pseudo-class)是一个以冒号 (:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,
你可以往元素的选择器后面加上对应的伪类(pseudo-class)。你可能希望某个元素在处于某种状态下呈现另一种样式,例如当鼠标悬停在元素上面时,
或者当一个复选框被禁用或被勾选时,又或者当一个元素是它在DOM树中父元素的第一个子元素时。
:active :indeterminate :only-of-type
:any :in-range :optional
:checked :invalid :out-of-range
:default :lang() :read-only
:dir() :last-child :read-write
:disabled :last-of-type :required
:empty :left :right
:enabled :link :root
:first :not() :scope
:first-child :nth-child() :target
:first-of-type :nth-last-child() :valid
:fullscreen :nth-last-of-type() :visited
:focus :nth-of-type()
:hover :only-child
一个伪类(Pseudo-class)的例子:
<a href="#" target="_blank">百度一下</a>
一些样式:
/* 这些样式将在任何情况下应用于我们的链接 */ a { color: blue; font-weight: bold; } /* 我们想让被访问过的链接和未被访问的链接看起来一样 */ a:visited { color: blue; } /* 当光标悬停于链接,键盘激活或锁定链接时,我们让链接呈现高亮 */ a:hover, a:active, a:focus { color: darkred; text-decoration: none; }
-----------------------------------------------------
组合器和选择器组
虽然一次使用一个选择器就很有用,但在某些情形中却可能效率低下。 CSS选择器在你开始组合他们进行细粒度选择的时候变得更具使用价值。基于元素之间的相互关联关系,CSS提供了几种方法来对元素进行选择。下表使用连接符展示了这些关联关系(A和B代表前文所述的任意选择器):