一、查找HTML元素
通常,通过 JavaScript,您需要操作 HTML 元素。
1、通过 id 找到 HTML 元素
2、通过标签名找到 HTML 元素
3、通过类名找到 HTML 元素
提示:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
var x=document.getElementById("intro");
var y=document.getElementsByTagName("p");
①、改变 HTML 元素的内容 (innerHTML)
document.getElementById(id).innerHTML=new HTML
②、改变 HTML 属性
document.getElementById(id).attribute=new value
document.getElementById("image").src="landscape.jpg";
③、改变 HTML 样式
document.getElementById(id).style.property=new style
<script>
document.getElementById("p2").style.color="blue";
</script>
④、添加或删除 HTML 元素
二、DOM 事件
1、Js中的事件
行为,结构,样式分离的页面
一般事件 onclick 鼠标点击时触发此事件
ondblclick 鼠标双击时触发此事件
onmousedown 按下鼠标时触发此事件
onmouseup 鼠标按下后松开鼠标时触发此事件
onmouseover 当鼠标移动到某对象范围的上方时触发此事件
onmousemove 鼠标移动时触发此事件
onmouseout 当鼠标离开某对象范围时触发此事件
onkeypress 当键盘上的某个键被按下并且释放时触发此事件.
onkeydown 当键盘上某个按键被按下时触发此事件
onkeyup 当键盘上某个按键被按放开时触发此事件
①、绑定事件的3种方式
1: 直接写在html标签内声明
<div id="school" onclick="t();">
这种写法最古老,兼容性最强.属于DOM的lev0级的标准.这个效果,等同于在点击div的时候,执行"t();"这一语句,
在全局范围内执行,因此,t函数内部的this指代全局对象-->window 想操作被点击的DOM对象,用this就不行了.
第2种绑定方式:
DOM对象.onclick = function () {}
这种绑定是把一个DOM对象onclick属性赋值为一个函数,
因此,函数内部的this直接指向该DOM对象.
在这种绑定方式中,只能给一个事件,绑定一个处理函数
即 .onclick = fn1; .onclick = fn2;
最终的效果, 是.onclick = fn2;
如果用函数来调用其他函数的形式
例.onclick = function () {fn1(),fn2()}
那么此时, fn1,fn2中的this又指向window.
如何绑定多个函数, 并令this指向DOM对象
第三种绑定事件的方法:
DOM lev3的事件绑定标准
添加和去除监听事件.
addEventListener('事件',函数); // 第一个参数事件参数, 没有前缀"on", w3c的标准,IE不支持
注意点1: 如果添加了多个事件处理函数, 按"添加时的先后顺序来执行"
注意占2: 事件处理函数中的this 指代 DOM节点自身 (w3c标准)
注意点3: 第一个事件参数,一律把事件名称的'on'去掉 (w3c标准)
去除绑定
removeEventListener('事件',函数)
IE下绑定事件与解除事件的方法
attachEvent('事件',函数) // 注意: 事件 要加on
detachEvent('事件',函数) // 事件依然要加on
总结一下:
W3c addEventListener 与IE的attachEvent()的不同
1: 函数名不同
2: 事件名不同, IE下要加on,w3c不加on
3: 加事件后的执行顺序不同, w3c按绑定事件的顺序来执行, 而IE6,7,8,是后绑定的事件先发生.
4: this的指向, w3c中,绑定函数中的this指向 DOM对象, 而IE6,7,8中,指向window对象
三、事件的捕捉与冒泡模型
在w3c的模型中,
addEventListener 支持 第3个参数来声明事件的模型为冒泡还是捕捉.
如果声明为 true,则为捕捉方式
如果声明为false, 或者不声明, 则为冒泡方式
注意: IE的attchEvent 没有第3个参数,不支持捕捉模型
事件对象的概念:
当事件对应的函数被触发时, 函数会接收到一个事件参数, // w3c标准
例 xx.onclick = function (ev) {alert(ev)}
点击后,ev 参数就代表单击那一瞬间的"各个参数",以一个对象的方式传过去.
对于IE, 当事件发生的瞬间,事件对象赋值给window.event属性
四、事件的中断
如何中断事件的传播???????
在w3c: 事件.stopPropagation();
在IE中, 事件对象.cancelBubble = true;
cancelBubble = true //IE取消冒泡
stopPropagation(); // w3c取消冒泡
returnValue = false; // IE取消事件效果
preventDefautl() ;// w3c取消事件效果
取消事件的默认效果
事件对象.preventDefault(); // 阻止事件的默认效果, w3c方法
事件对象.returnValue = false; // 设置returnValue 的属性值为false;
五、Js 作用域链(是指AO链)
1:参数
2:局部变量声明
3:函数声明
* 函数声明与函数表达式的区别
表达式必有返回值,把返回值(即匿名函数)赋给了一个变量.
此时 就是普通的赋值过程.
This, 与 arguments
当一个函数运行的时候,函数内部能引用的变量有这么几种
AO、arguments、this
对于 arguments和this, 每个函数都有自己独有的arguments和this, 且不进行链式查找
arguments是什么?
答:1:arguments是收到的实参副本
2:收到实参收集起来,放到一个arguments对象里
在词法分析中, 首先按形参形成AO的属性,值为undefined
当实参传来时, 再修改AO的相应属性.
t(a,b,c){},
调用时: t(1,2,3,4,5) 个参数
此时 , AO属性只有a,bc,3个属性, arguments里有1,3,3,4,5, 所有的值
对于超出形参个数之外的实参, 可以通过arguments来获得
3:arguments 的索引 从 0, 1,2,....递增,与实参逐个对应
4:arguments.length 属性代表实参的个数
5:Arguments一定不是数组, 是长的比较像数组的一个对象,虽然也有length属性
6:Arguments每个函数都会有,因此,arguemnts只会在内部找自身的arguments,
无法引用到外层的arguments
This是谁
This是指调用上下文
针对函数的应用场景来讨论
函数的4种调用方式
1:函数方式
直接调用函数名,或函数表达式的返回值,
This指代全局对象,window
2:属性方式(对象方法方式)
This指代该对象(方法的属主)
3:构造器方式
通过 new 函数 名() , 来创建对象
在js里, 构造函数与对象的关系比较松散,
对象就是"属性->值"的集合
构造器的作用,是制造一个对象,把this指向该对象,
4:call,apply方式
函数本身即是对象,对象就有方法
函数名.call(对象,参数1,参数2,参数3);
以fn.call(obj,'a','b');
实际效果相当于
1:fn内部的this指向了obj
2:fn('a','b');
Apply的效果与call一样, 只不过传参时,把所有参数包装在数组里,传过去.
例 fn.call(obj,'a',' b') ===> fn.apply(obj,['a','b']);
还有一种改变this的方法
With 语句
With(对象) {
语句1
语句2
.....
}
在with内部的语句,就把参数中的对象当成的上下文环境.
六、词法分析
六、Js面向对象
属性,方法-->对象
"类"能做到封装,继承,多态,
"类"的静态方法
1: js中的对象是什么?
答:js的对象就是键值对的无序集合
2:种创建对象的方法
①、通过字面量来创建对象
例:{age:22,hei:180}
{}->空对象,没有属性
②、通过 new Object([value]);
通过构造函数来创建对象(和第2种没区别,因为Object就是系统内建的构造函数)
七、Js面向对象中的封装
对象的属性外界是可读可写的, 如何来达到封装的目的?
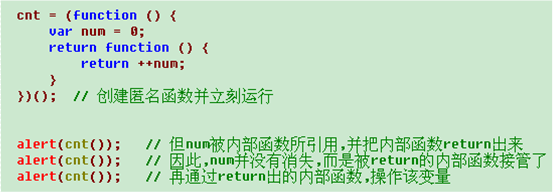
答:通过闭包+局部变量来完成
在构造函数内部声明局部变量, 和普通方法,
因为作用域的关系,只有构造函数内的方法,才能访问到局部变量.
而方法对于外界是开放的,因此可以通过方法来访问局部变量.

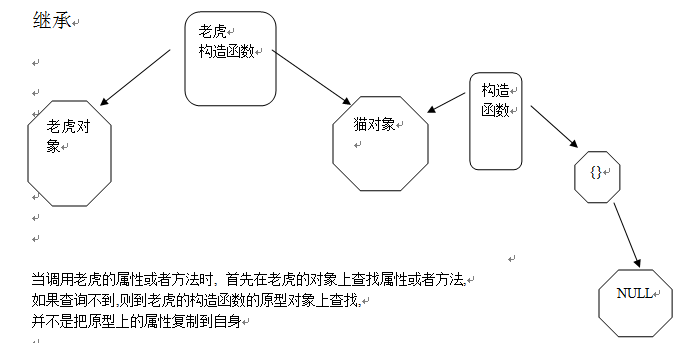
在查找属性或方法的过程中, 沿着原型链来查找属性,
对象->原型->原型的原型....->空对象-->NULL
原型形成一条链
这个查找属性的方式,称为js的原型链
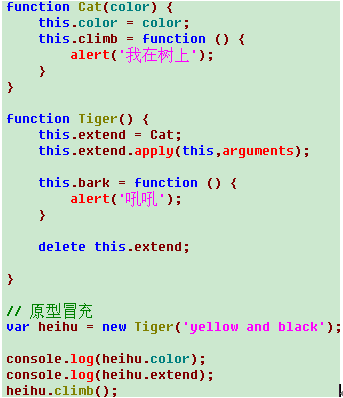
①、原型冒充的方式来完成继承

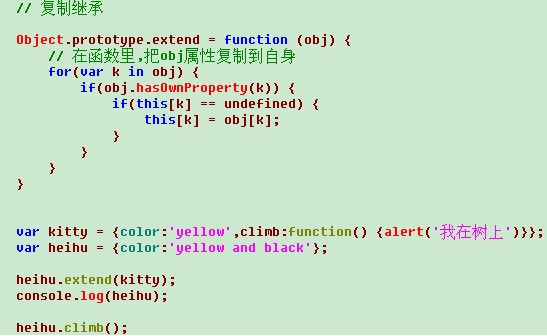
复制继承, 又称对象继承,其实就是复制父对象的属性到子对象身上

八、Js面向对象中的静态属性或者静态方法

从豆浆机-->制造豆浆的流程看, 豆浆机充当的是构造函数的角色.
如果单独看豆浆机本身, 豆浆机也是一部机器,也是一个对象,也可以有属性和方法.
那么,豆浆机作为对象时的属性和方法,就相当于类的静态属性,静态方法.
十、闭包