标签分为两种等级:
1,行内元素。2,块级元素。
行内元素和块级元素的区别:
行内元素:
- 与其他行内元素并排
- 不能设置宽高,默认的宽度就是文字的宽度
块级元素:
- 霸占一行,不能与其他任何元素并列。
- 能接受宽高,如果不设置宽度,那么宽度将默认变为父级的100%。
块级元素和行内元素的分类:
在HTML的角度来讲,标签分为:
文本级标签:p , span , a , b , i , u , em
容器级标签:div , h系列 , li , dt ,dd
p:里面只能放文字和图片和表单元素,p里面不能放h和ul,也不能放p。
从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级标签,但是是个块级元素。
块级元素:所有的容器级标签,都是块级元素,以及p标签。
块级元素和行内元素的相互转换:
我们可以通过display属性将块级元素(比如div)和行内元素进行相互转换。
display:inline;
那么这个标签将变为行内元素,即:
1,此时这个div将不能设置宽度和高度了。
2,此时这个div可以和其他行内元素并排了。
同样的到了我们也可以用display将行内元素(比如span)转行成块级元素。
display:block;
那么这个span标签将变为块级标签,即:
1,此时这个span能够设置宽度,高度。
2,此时这个span必须独占一行,其他元素无法与之并排。
3,如果不设置宽度,将占满父级。
标准流里面的限制非常多,导致很多页面效果无法实现,如果我们现在就要并排,并且就要设置宽度,就hi有:脱离标准流。
CSS一共有三种手段,是一个元素脱离标准流文档:
-
浮动
-
绝对定位
-
固定定位
浮动:
浮动是CSS里面布局最多的一个属性。
float:表示浮动的意思。
属性:
- none:表示不浮动,默认。
- left:表示左浮动。
- rigth:表示右浮动。

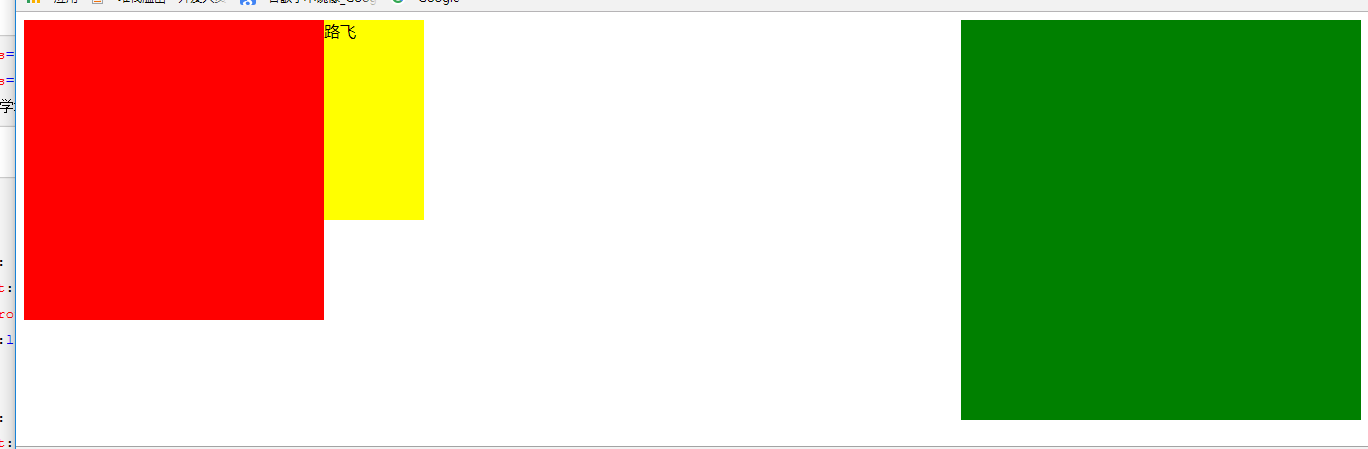
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ /*margin: 0;*/ } .box1{ width: 300px; height: 300px; background-color: red; float: left; } .box2{ width: 400px; height: 400px; background-color: green; float: right; } span{ float: left; width: 100px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <span>路飞</span> </body> </html>

我们会发现,三个元素并排显示,.box1和span因为是左浮动,所有紧挨在一起,这种现象是贴边现象。
.box2盒子因为是右浮动,所以紧靠着右边。
浮动的四大特性:
1,浮动的的元素脱标,
2,浮动的元素互相贴靠。
3,浮动的元素由"子围"效果。
4,收缩的效果。
浮动元素的脱标:
脱标:就是脱离了标准文档流。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 400px; height: 400px; background-color: yellow; } span{ float: left; width: 300px; height: 50px; background-color: green; } </style> </head> <body> <div class="box1">小红</div> <div class="box2">小黄</div> <span>顾清秋</span> <span>顾清秋</span> </body> </html>

效果:红色的盒子盖住了黄色的盒子,一个行内的span标签,竟然能够设置宽高了。
原因1:小红设置了浮动,而小黄并没有设置浮动,小红脱离了标准文档流,其实就是他不在页面中占据位置了,此时浏览器认为小黄是标准文档流的第一个盒子,所以就渲染到了页面中的第一个位置上,这种现象,也有一种叫法:浮动元素"飘起来了"。
原因2:所有的标签一旦设置浮动,就能够并排且不区分块元素或行内元素,换言之,能够设置宽高了。
浮动元素互相贴靠:

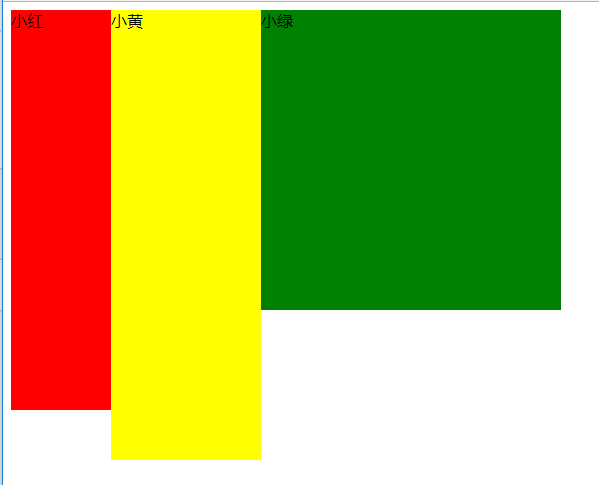
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box1{ width: 100px; height: 400px; background-color: red; float: left; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; } </style> </head> <body> <div class="box1">小红</div> <div class="box2">小黄</div> <div class="box3">小绿</div> </body> </html>

效果发现:如果父元素有足够的空间,那么小绿就会紧靠小黄,小黄紧靠小红,小红靠着边。
如果没有足够的空间,小绿那么就会靠着小红,若没有足够的空间靠着小红,就会自己靠边。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 300px; border:1px solid black; } .box1{ width: 100px; height: 400px; background-color: red; float: left; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 80px; height: 300px; float: left; background-color: green; } </style> </head> <body> <div class="box"> <div class="box1">小红</div> <div class="box2">小黄</div> <div class="box3">小绿</div> </div> </body> </html>

浮动元素字围效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding: 0; margin:0; } div{ float: left; } p{ background-color: # 666; } </style> </head> <body> <div class="d1"><img src=" ../../images/1.jpg" alt="图片"></div> <p style="font-size:34px" >顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋</p> </body> </html>

效果发现:所谓的字围效果,当div浮动,p不浮动,div遮盖了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
浮动元素紧凑效果:
收缩:一个浮动元素,如果没有设置width,那么就自动收缩为文字的宽度。(和行内元素很像)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>紧凑效果</title> <style> div{ float: left; background-color: red; } </style> </head> <body> <div>顾清秋</div> </body> </html>

谨记:关于浮动,一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清楚浮动。
为什么要清楚浮动:
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .father{ width: 1126px; /*子元素浮动,父级一般不设置高度*/ } .box1{ width: 200px; height: 500px; float: left; background-color: red; } .box2{ width: 300px; height: 200px; float: left; background-color: green; } .box3{ width: 400px; height: 100px; float: left; background-color: blue; } .father{ width: 1126px; height: 600px; background-color: purple; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div> </body> </html>

效果发现:如果不给.father一个高度,那么浮动子元素是不会填充父盒子的高度,那么.father2的盒子就会占据第一个位置,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动!
清除浮动的方法:
1,给父盒子设置高度。
2,clear:both;
3,伪元素清除法
4,overflow:hidden;
给父盒子设置高度:
使用不灵活,会固定父盒子的高度。
clear:both;
clear:意思就是清楚的意思。
有三个值:
left:当前元素左边不允许有浮动元素,
rigtht:当前元素右边不允许有浮动元素。
both:当前元素的左右两边都不允许有浮动元素。
给浮动元素后面加一个空的div,并且该元素不浮动,然后设置clear:both。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li{ float: left; width: 100px; height: 40px; background-color:red; } .clear{ width: 200px; height: 200px; background-color: yellow; clear:both; } </style> </head> <body> <div> <ul> <li>python</li> <li>web</li> <li>linux</li> </ul> </div> <div class="clear"></div> </body> </html>

伪元素清除法(常用):
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li{ float: left; width: 100px; height: 40px; background-color:red; } .clear{ width: 200px; height: 200px; background-color: yellow; /*clear:both;*/ } .clearfix:after{ content: '.'; height: 0; clear:both; display: block; visibility: hidden; } </style> </head> <body> <div class="clearfix"> <ul> <li>python</li> <li>web</li> <li>linux</li> </ul> </div> <div class="clear"></div> </body> </html>

overflow:hidden(常用):
overflow属性规定当内容溢出元素框时,发生的事情。
属性值:
visible:默认值,内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便利查看其余内容。
inherit:规定应该从父元素继承overflow属性的值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ overflow: scroll; } div{ width: 100px; height: 100px; overflow: inherit; } </style> </head> <body> <div>顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋顾清秋</div> </body> </html>