最新接到一个要在页面上直接编辑数据并将修改数据提交到后端并保存到数据库中的需求和下拉列表可以支持查询功能的需求。以前也做过类似的功能,是自己用html和js写的,项目很久了代码也很老了,效果也不好,所以也不想用了。就去请教了专业的前端同事帮助。下面是具体控件的实现代码,作个笔记以后好找也分享一下。
1、下拉列表支持查询
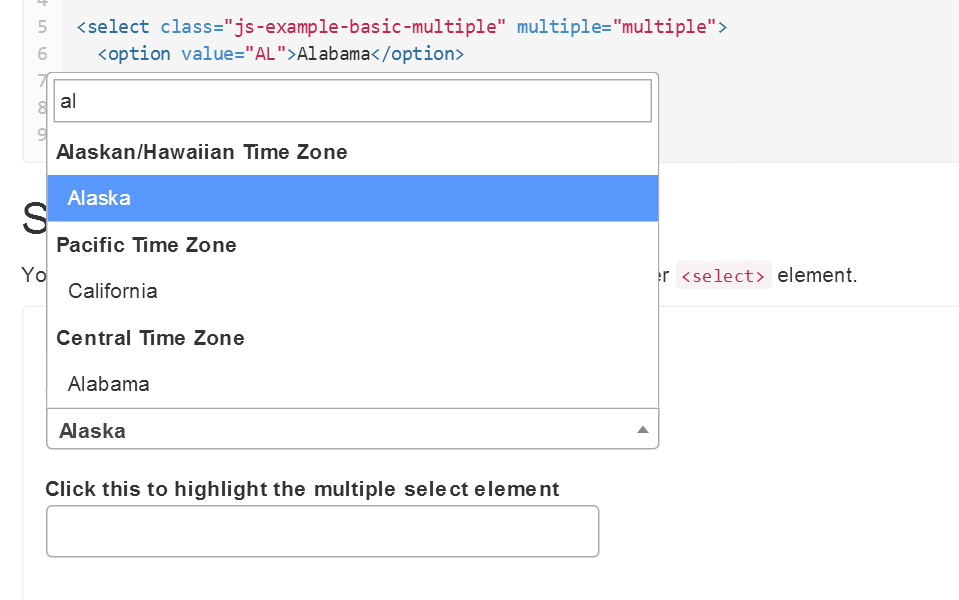
先上效果图:
控件文档地址:https://select2.github.io/examples.html
JS引用:
JS文件下载:http://files.cnblogs.com/files/stevenchen2016/select2.rar
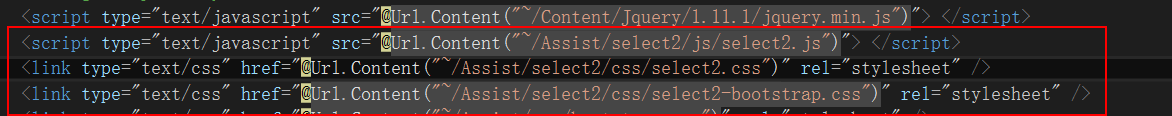
页面JS引用:
要注意顺序哦。
上代码:
<div class="col-lg-2 col-md-2 col-sm-2 col-break">
<label>供应商:</label>
@Html.DropDownListFor(m => m.Search.BOSupplierId, ValidateController.BindSupplierList(true), new { @class = "js-example-basic-single js-states form-control select2-hidden-accessible" })
</div>
下拉列表控件中使用这个类样式@class = "js-example-basic-single js-states form-control select2-hidden-accessible",再为控件邦定JS事件 就可以实现功能了。
js事件代码如下:
<script type="text/javascript">
$(document).ready(function () {
$("#Search_BOSupplierId").select2();
});
</script>
2、页面编辑控件
js文件:
下载:http://files.cnblogs.com/files/stevenchen2016/bootstrap3-editable.rar
上代码:
<!--文本编辑--> <a href="#" class="destination" data-pk="@dataItem.Id" data-type="text" data-title="输入到达">@dataItem.Destination</a> <!--下拉列表编辑--> <a href="#" class="IsOff" data-pk="@dataItem.Id" data-type="select2" data-value="@(dataItem.IsOff)" data-title="是否下线">@(dataItem.IsOff == 1 ? "是" : "否")</a>
参数说明:
class="destination" : 类样式名可以根据数据的属性名来自定义。
data-pk="@dataItem.Id" : 设置提交到后端服务时的更新条件值。
data-type="text" : 显示的编辑控件类型,text:表示文本框,select2:下拉列表
data-title="输入到达" : 编辑框的标题。ata-value="@(dataItem.IsOff)" : 下拉列表邦定的默认值
JS代码:控件已提供了API接口我们只要调用并传入参数就OK了
@section Scripts
{
<!--控件JS文件引用-->
<script src="~/Assist/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<!--控件样式文件引用-->
<link href="~/Assist/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet" />
<script type="text/javascript">
$(".destination").editable({
type: 'text',//控件类型
name: 'Destination',//更新的属性名
url: '@Url.Content("~/DestinationMapping/UpdateData")',//提交到后端的url
title: '输入到达',//编辑框的标题
success: function (response, newValue) {//请求后端成功后的处理方法
if (!response.success) return response.msg;
}
});
$(".destinationRegion").editable({
type: 'text',//控件类型
name: 'DestinationRegion',//更新的属性名
url: '@Url.Content("~/DestinationMapping/UpdateData")',
title: '到达地所属城市',
success: function (response, newValue) {
if (!response.success) return response.msg;
}
});
$('.IsOff').editable({
//邦定的数据源
source: [
{ id: '0', text: '否' },
{ id: '1', text: '是' }
],
//控件设置
select2: {
100,
placeholder: '是否下线',
allowClear: true
},
type: 'select2',//控件类型
name: 'IsOff',//后端更新的属性名
url: '@Url.Content("~/DestinationMapping/UpdateData")',
title: '是否下线',
success: function (response, newValue) {
if (!response.success) return response.msg;
}
})
</script>
}
最后是后端服务的代码:
/// <summary>
/// 列表页修改数据提交方法
/// </summary>
/// <param name="name">修改字段名称</param>
/// <param name="value">更新的值</param>
/// <param name="pk">主键ID</param>
/// <returns>处理结果对象</returns>
public JsonResult UpdateData(string name, string value, int pk)
{
var responseJson = new { success = false, msg = "提交失败" };
try
{
if (!string.IsNullOrEmpty(name) || pk > 0)
{
if (name.Equals("Destination"))
{
if (Service.Update(new DestinationmappingContract() { Id = pk, Destination = value }, t => t.Id, t => t.Destination))
{
responseJson = new { success = true, msg = "提交成功" };
}
}
else if (name.Equals("DestinationRegion"))
{
if (Service.Update(new DestinationmappingContract() { Id = pk, DestinationRegion = value }, t => t.Id, t => t.DestinationRegion))
{
responseJson = new { success = true, msg = "提交成功" };
}
}
else if (name.Equals("IsOff"))
{
if (Service.Update(new DestinationmappingContract() { Id = pk, IsOff = value.ToInt() }, t => t.Id, t => t.IsOff))
{
responseJson = new { success = true, msg = "提交成功" };
}
}
}
else
{
responseJson = new { success = false, msg = "name参数为null或pk的值小于等于0" };
}
}
catch (Exception ex)
{
responseJson = new { success = false, msg = ex.Message };
}
return Json(responseJson);
}
写完了。使用中有不懂的可以给我留言。