前面已使用vue-cli新建了一个vue项目,参考 使用命令行创建一个vue项目的全部命令及结果
首先看下新建项目的页面和代码,有部分修改,可忽视,如下图:


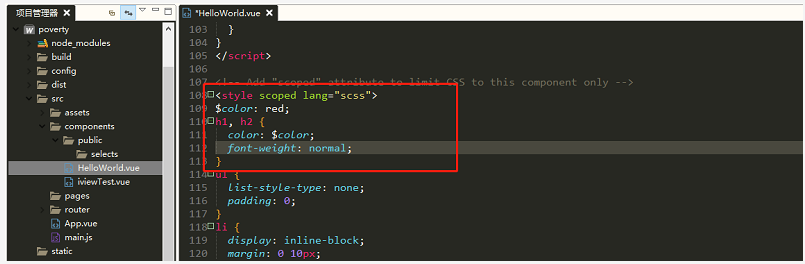
然后我们在页面添加sass的代码:

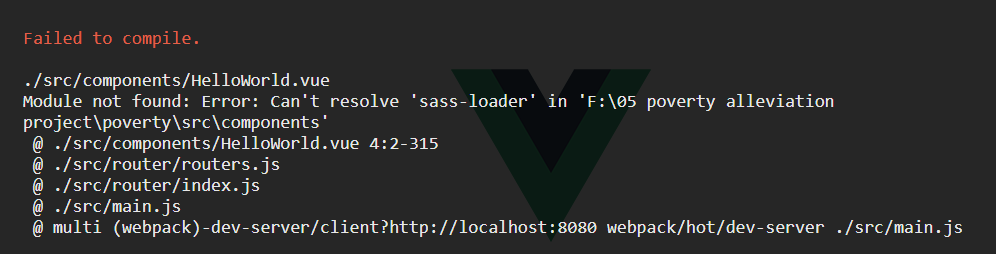
修改完保存后立即就报错了:


在使用scss之前,我们首先需要安装相关的插件: 这里参考的是:链接( vue 项目 使用sass )
$ npm install node-sass --save-dev
> node-sass@4.9.0 install F:�5 poverty alleviation projectpoverty
ode_modules
ode-sass
> node scripts/install.js
Cached binary found at D:
odejs
ode_cache
ode-sass4.9.0win32-x64-57_binding.node
> node-sass@4.9.0 postinstall F:�5 poverty alleviation projectpoverty
ode_modules
ode-sass
> node scripts/build.js
Binary found at F:�5 poverty alleviation projectpoverty
ode_modules
ode-sassvendorwin32-x64-57inding.node
Testing binary
Binary is fine
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ node-sass@4.9.0
added 73 packages from 83 contributors and audited 33411 packages in 40.38s
found 16 vulnerabilities (1 low, 10 moderate, 4 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details
$ npm install sass-loader --save-dev
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ sass-loader@7.0.3
added 9 packages from 17 contributors and audited 33431 packages in 15.084s
found 16 vulnerabilities (1 low, 10 moderate, 4 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details
安装完重新启动项目,如下图,我们看到页面是可以正常显示了,用scss写的样式也起了作用哦 :)

这里不同于参考链接的是,不需要配置参考文说到的webpack.base.config.js,可是也能正常使用了。
而安装上面的插件也是一次性就安装成功的,没有出现别的问题。
谁知道原因的可以留言哦,新手不是很懂这些配置文件。