一、Mint UI 是 由饿了么前端团队推出的 一个基于 Vue.js 的移动端组件库,具有以下特性: 使用文档: http://mint-ui.github.io/#!/zh-cn
- Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
- 真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
- 考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
- 依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
二、首先要创建一个vue项目,参考前面写的 http://www.cnblogs.com/stella1024/p/7598837.html
三、接着安装 Mint UI:
npm i mint-ui --save
四、然后需要引入 Mint UI ,这里有两种情况:
1. 引入全部组件
如果项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入。此时需要在入口文件 main.js 中:
import Mint from 'mint-ui';
Vue.use(Mint);
import 'mint-ui/lib/style.css';
2. 按需引入
如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里。比如需要引入 Button 组件,则在 main.js 中:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
上面两种引入方法都要单独引入相应的 CSS 文件。这很不方便,尤其当你使用按需引入的方法引入多个组件时。
五、为了避免这个问题,可以使用 babel-plugin-component 插件。
1. 首先当然是安装它:
npm i babel-plugin-component -D
2. 然后在 .babelrc 中配置它:
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-runtime",["component",[ {"libraryName":"mint-ui","style":true} ]]], "env": { "test": { "presets": ["env", "stage-2"], "plugins": ["istanbul"] } } }
3. 这样上述两种引入方法就可以简化为:
//import Mint from 'mint-ui'; //Vue.use(Mint); //import 'mint-ui/lib/style.css'; //不需要手动导入mint-ui样式 import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button); import { Swipe, SwipeItem } from 'mint-ui'; //按需引入部分组件 Vue.component(Swipe.name, Swipe); Vue.component(SwipeItem.name, SwipeItem);
前面安装的插件会自动引入相应的 CSS 文件!
六、具体使用UI组件 -- 可以直接参考官方文档 http://mint-ui.github.io/docs/#/zh-cn2
使用的过程中发现Mint UI文档不是很详细,很多具体的用法都需要另外百度...
1.首先看下官方文档的第一种引入和用法:


这种组件引入的时候,有一行Vue.component("对应的组件名"),使用的时候是再vue文档的template部分,使用对应的标签名加属性,其实就是直接复制官方文档的代码即可,不过相对复杂多属性的组件就要另外百度了.
那么接下来看一下在项目中的使用代码:
//在main.js里面添加--复制官方文档该组件对应的引入即可 import { Header } from 'mint-ui'; Vue.component(Header.name, Header);
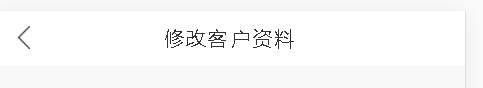
<template> <mt-header title="修改客户资料"> <a @click="toBack" replace slot="left"> <a class="back-icon"></a> </a> <!--这个头部导航栏关键的是mt-header父标签,而该标签内的内容是根据需求写的哦--> </mt-header> </template>
 组件效果图
组件效果图
2. 然后看官网文档的第二种引入和用法:


我们可以看到这种组件引入的时候,居然没有Vue.component("对应的组件名"),然后看基本用法,就这么简单一句......
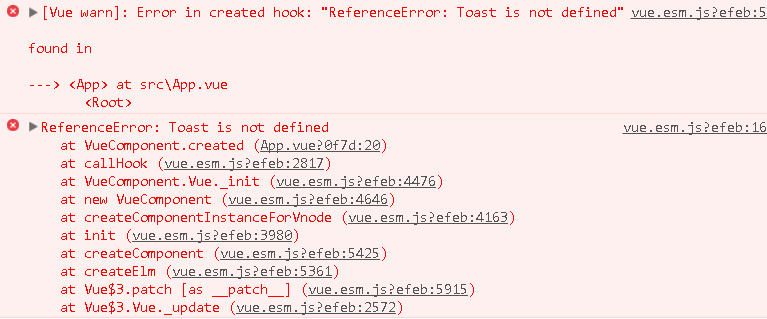
我参照第一种方法直接引入文档的Toast组件,然后在script里面使用,这个时候会报错:
//提示框 import { Toast } from 'mint-ui';
created:function(){ Toast("使用Toast"); //这里是为了测试才写在created里面,在平时用的时候,是根据自己需要放在对应的位置使用的 }

百度了一下,好像挺多人跟我一样遇到这个问题的......
其实我们看下Toast的使用语句,就可以知道Toast是一个方法,既然是方法,直接在js里面未定义使用就会报错,所以我们在引入该组件的时候,将该方法设置为全局变量:
//在main.js里面添加,这里需要将Toast方法设置为全局变量,否则就要在每个用到该方法的vue页面重新引入该组件.... import { Toast } from 'mint-ui'; window.Toast= Toast;
设置完之后就不再报错了, 再看一下页面该组件:
 组件效果图
组件效果图
七、总结
好啦, 讲解完啦,有疑问的话直接在下面留言哦!(#^.^#)