关于JavaScript里面的let,let 语句可以声明一个块级作用域的本地变量,并且可选的将其初始化为一个值。
<ul id="list"> </ul>
var list = document.getElementById("list"); for (var i = 1; i <= 5; i++) { var item = document.createElement("LI"); item.appendChild(document.createTextNode("Item " + i)); let j = i; item.onclick = function (ev) { console.log("Item " + j + " is clicked."); }; list.appendChild(item); }
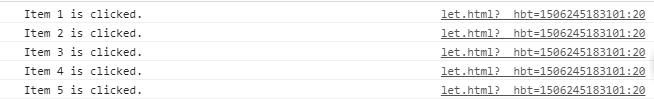
分别点击页面的li标签内容,控制器分别输出一下内容:

解析:
如果不用let,而改用var的话,将总是打印出 Item 5 is Clicked,因为var声明的 j 是函数级变量,5个内部函数都指向了同一个 j ,而 j 最后一次赋值是5。
用了let后,j 变成块级域(也就是花括号中的块,每进入一次花括号就生成了一个块级域),所以 5 个内部函数指向了不同的 j 。
然而这次要讨论的并不是关于let的用法,而是做新项目的时候发现了个新问题:使用了let的项目无法在安卓手机的QQ浏览器APP正常打开页面(页面空白)
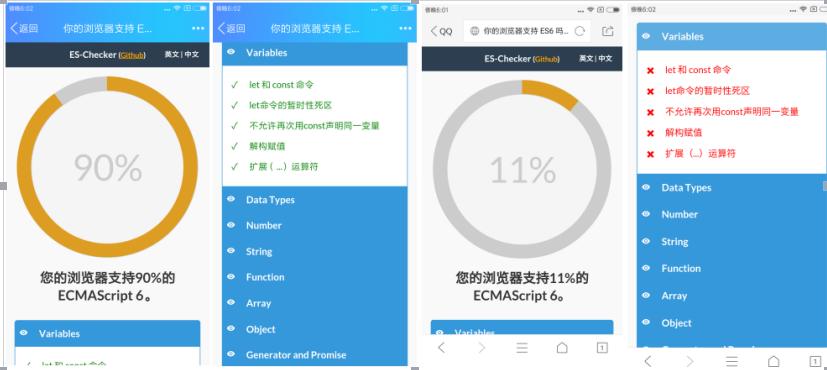
首先推荐个链接: http://ruanyf.github.io/es-checker/index.cn.html(检测当前的浏览器是否支持ECMAScript 6)

左边是安卓QQ app里面带的浏览器测得结果,而右边是安卓QQ浏览器APP的测试结果(测试PC端浏览器及手机的其他浏览器大部分都是90%以上)。
而我目前的解决方法仅是将let改为了var。然后说一下解决这个问题的思路,首先let是ES6新增的语法,所以我们需要去查一下哪些浏览器不支持ES6。
比较幸运的是居然找到了上面说到的测试链接,真的很好用,直接用浏览器打开链接就可以知道其兼容性。
除了let的问题,本次项目用到了vue.js,刚开始函数声明方式不严谨,但是在PC端,安卓的其他浏览器(除了QQ浏览器),IOS的浏览器包括QQ浏览器,都可以正常显示,唯独安卓的QQ浏览器不能正常显示。