最近在做项目突然发现用了img后有个空白区,如下图:

真的很影响美观,那么是什么原因造成的呢?
右键查看元素查看上下文的margin和padding也没有找到这个空白的来源.
只好上网看看别人是怎么说的:
---------------------------------------------------------------------------这里是分割线--------------------------------------------------------------------------------------------
链接:https://www.zhihu.com/question/21558138/answer/18615056
来源:知乎
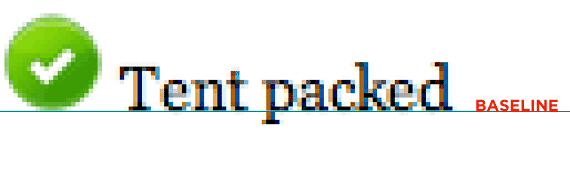
首先要弄明白CSS对于 display: inline 元素的 vertical-align 各个值的含义。vertical-align 的默认值是 baseline,这是一个西文排版才有的概念:

可以看到,出现在baseline下面的是 p ,q , g 等这些字母下面的那个尾巴。
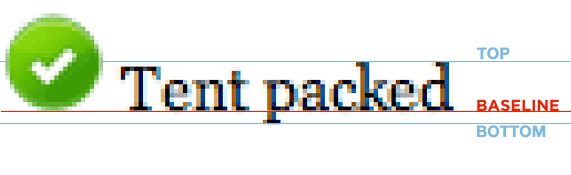
对比一下 vertical-align 的另外两个常见值,top 和 bottom:

可以看到,baseline 和 bottom 之间有一定的距离。实际上,inline 的图片下面那一道空白正是 baseline 和 bottom 之间的这段距离。即使只有图片没有文字,只要是 inline 的图片这段空白都会存在。
那么去掉这段空白的方法有以下几种:
1. 最直接的办法是将图片的 vertical-align 设置为其他值。如果在同一行里有文字混排的话,那应该是用 bottom 或是 middle 比较好。
2.top 和 bottom 之间的值即为 line-height。假如把 line-height 设置为0,那么 baseline 与 bottom 之间的距离也变为0,那道空白也就不见了。
3.如果没有设置 line-height,line-height 的默认值是基于 font-size 的,视渲染引擎有所不同,但一般是乘以一个系数(比如1.2)。
因此,在没有设置 line-height 的情况下把 font-size 设为0也可以达到同样的效果。当然,这样做的后果就是不能图文混排了。
图片底部是基于文字基线的,而容器 div 的底部是低于基线的。所以这个空白实际上是文字基线以下的部分。
4.无论 img 设置 display:block 还是 vertical-align:top/bottom/middle 都将使 img 超出文字基线,致使空白消失。