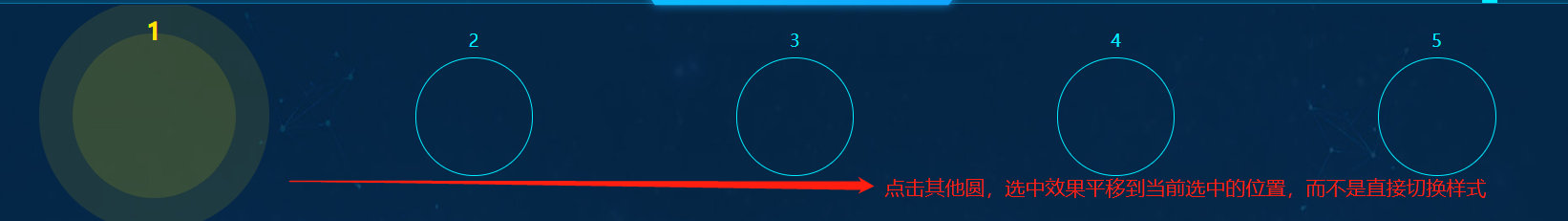
点击后不是直接改变选中的样式,而是移动效果:

实现的代码:
<template>
<div class="StepCell"> <a class="move" ref="move" :style="moveStyle"></a> <div class="d-f-a h-100p"> <a class="step-item" :class="{'active':stepVal==item.num}" :ref="'item'+index" v-for="item,index in stepList" :key="index" @click="stepFun(item,index)"> <span class="name">{{item.name}}</span> </a> </div> </div> </template> <script> export default { components: { }, data() { return { stepList: [ { name: "1", num: 6 }, { name: "2", num: 8 }, { name: "3", num: 12 }, { name: "4", num: 20 }, { name: "5", num: 10 }, ], stepVal: "", stepIndex: 0, moveStyle: {} } }, mounted() { this.stepFun(this.stepList[0],0); // 默认选中第一个 window.onresize = ()=> { this.stepFun(this.stepList[ this.stepIndex ],this.stepIndex); } }, methods: { /** * 步骤点击选中事件 */ stepFun(item,index) { this.stepIndex = index; let moveStyle = this.$refs.move.getBoundingClientRect(); let itemStyle = this.$refs["item"+index][0].getBoundingClientRect(); let itemWidth = itemStyle.width; this.moveStyle = { left: itemStyle.left + "px", } this.stepVal = item.num; this.$emit('getStepActive',item.num); } } }; </script> <style lang="stylus" scoped> .StepCell { position relative; height: 278px; .step-item { position relative; display: inline-block; 138px; height: 138px; line-height: 138px; margin-top: 76px; color: $mainColor; text-align: center; border: solid 1px $mainColor; border-radius: 50%; &.step-item { background-size: 50px; } .name { position: absolute; top: -90px; SetCenterX(); font-size: 20px; white-space: nowrap; } &.active { color: $mainColor1; border: none; &:before { background: none; } &.step-item { background-size: 50px; } .name { top: -100px; font-size: 28px; font-weight: bold; } } } .move{ 138px; height: 138px; position: absolute; top: 76px; transition: left .2s ease-in-out 0s; // 透明圈 &:before { content: ""; position: absolute; top: -((194 - 138)/2 + 40)px; left: -((194 - 138)/2 + 40)px; 194px; height: 194px; background-color: rgba(255, 228, 0, 0.2); background-clip: padding-box; border: solid 40px rgba(255, 228, 0, 0.1); border-radius: 50%; } } } </style>>
里面用到了stylus变量和函数:
$mainColor = #00ebff;
$mainColor1 = #ffe400;
SetCenterX() {
position: absolute;
left: 50%;
transform: translate(-50%);
}
公共的类名:
.d-f-a {
display: flex;
justify-content: space-around;
}
.h-100p {
height: 100%;
}