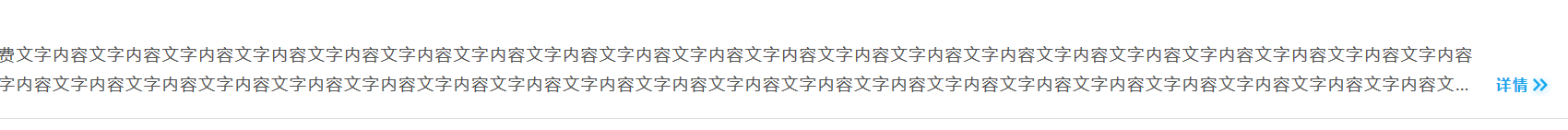
两行文本溢出显示省略号的同时,还要添加一个详情按钮点击查看全部的内容,如下图:

html内容:
<Row class="lh-64-r mb-20-r"> <div class="d-i-b-v w-calc-240-r lh-32-r"> <p class="two-line" ref="detailDom">{{ prjDetail || "-" }}</p> </div> <a v-if="showDetailBtn" class="d-i-b-b lh-32-r more-btn-unit fw-bold" @click="">详情</a> </Row>
参数:
data() { return { prjDetail: “”, // 详情 showDetailBtn: false, // 是否显示“详情”按钮 detailDom: "", // 详情dom } },
初始化及监听:
mounted() { // 判断详情是否溢出 this.detailDom = this.$refs.detailDom; this.showDetailBtnFun(); window.addEventListener('resize', this.showDetailBtnFun); },
判断文本是否溢出方法:
/** * 判断文本是否溢出 * 特殊:如果文字长度刚好达到某个临界值,会出现不及时刷新出现按钮的情况,解决方案:使用this.$nextTick强制刷新 */ showDetailBtnFun() { this.$nextTick(()=>{ this.detailDom = this.$refs.detailDom; this.showDetailBtn = this.detailDom.clientHeight < this.detailDom.scrollHeight; }) },
在请求数据接口后,调用this.showDetailBtnFun();即可刷新是否显示详情按钮