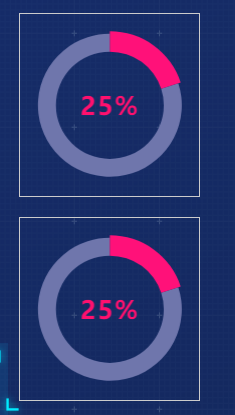
在父组件页面引入两次该图表子组件显示的效果:

由于是百分比宽高,所以在窗口发生变化时,需要让图表也跟着自适应,所以才出现了本次讨论的问题啦。
先看下完整的图表子组件代码(在父组件就是直接引入,不需要传参哦):
<template> <div ref="pieDom" style=" 100%;height: 100%;"></div> </template> <script> export default { data () { return { pieEcharts: "", pieOption: {}, datas: [], hideColor: '#6f76ac' } }, mounted() { this.datas = [ { value: 20, name: "25%" }, { value: 80, name: "75%" } ]; this.pieEcharts = this.$echarts.init( this.$refs.pieDom ); this.setPieOption(); this.setPieEvents(); }, methods: { setPieOption(){ this.pieOption = { color: ['#ff106e', this.hideColor], //环形的分段色值设置 tooltip: { trigger: 'item', position: (point, params, dom, rect, size)=> { return [point[0], point[1]]; }, }, series: [{ type: 'pie', radius: ['60%', '80%'], //内存 、外层 avoidLabelOverlap: false, hoverAnimation: true, hoverOffset: 2, label: { normal: { show: false, //中间的标签 position: 'center', textStyle: { fontSize: '18', fontWeight: 'bold' } }, emphasis: { show: true, textStyle: { fontSize: '20', fontWeight: 'bold' } } }, labelLine: { normal: { show: false } }, selectedOffset: 0, itemStyle: { emphasis: { }, }, data: this.datas }] }; // 渲染图表 this.pieEcharts.setOption( this.pieOption ); }, /** * 设置图表的事件 */ setPieEvents(){ /** * 刷新时默认显示第一条 */ this.pieEcharts.dispatchAction( { type: 'highlight', seriesIndex: 0, dataIndex: 0 } ); /** * 鼠标移入图表时,不为第一条时就取消第一条的高亮效果 */ this.pieEcharts.on('mouseover',(v) => { if(v.dataIndex != 0){ this.pieEcharts.dispatchAction({ type: 'downplay', seriesIndex: 0, dataIndex: 0 }); } }); /** * 鼠标图表时默认显示第一条 */ this.pieEcharts.on('mouseout',(v) => { this.pieEcharts.dispatchAction( { type: 'highlight', seriesIndex: 0, dataIndex: 0 } ); }); // 监听窗口变化 - 只刷新最后一个图表 window.onresize = ()=> { this.pieEcharts.resize(); } // 监听窗口变化 - 多个图表同时刷新 window.addEventListener('resize', ()=> { this.pieEcharts.resize(); }) }, } } </script> <style scoped> </style>
窗口改变时图表自适应代码在最后,这里分别提出来做说明:
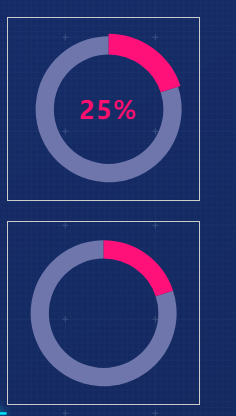
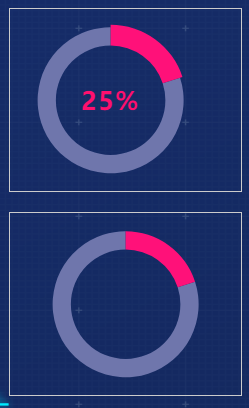
1. 只刷新最后一个图表的情况:(第二种情况的代码记得注释!)
// 监听窗口变化 - 只刷新最后一个图表
window.onresize = ()=> {
this.pieEcharts.resize();
}


可以看到,只有第二个才发生了变化,而且会自动居中和适应大小
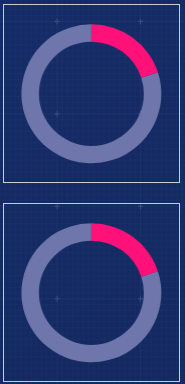
2. 多个图表同时刷新的情况:
// 监听窗口变化 - 多个图表同时刷新
window.addEventListener('resize', ()=> {
this.pieEcharts.resize();
})


两个同时变化了哦!
但是为什么两个监听方法会有这样不同的效果呢??? 这个有空的时候再研究。。。知道的朋友可以留言告诉我哦,万分感谢