Request
包括:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。
GET示例

1 GET /562f25980001b1b106000338.jpg HTTP/1.1
2 Host img.mukewang.com
3 User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
4 Accept image/webp,image/*,*/*;q=0.8
5 Referer http://www.imooc.com/
6 Accept-Encoding gzip, deflate, sdch
7 Accept-Language zh-CN,zh;q=0.8
第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本.
GET说明请求类型为GET,[/562f25980001b1b106000338.jpg]为要访问的资源,该行的最后一部分说明使用的是HTTP1.1版本。
第二部分:请求头部,紧接着请求行(即第一行)之后的部分,用来说明服务器要使用的附加信息
从第二行起为请求头部,HOST将指出请求的目的地.User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等
第三部分:空行,请求头部后面的空行是必须的,即使第四部分的请求数据为空,也必须有空行。
第四部分:请求数据也叫主体,可以添加任意的其他数据。这个例子的请求数据为空。
1 POST / HTTP1.1
2 Host:www.wrox.com
3 User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
4 Content-Type:application/x-www-form-urlencoded
5 Content-Length:40
6 Connection: Keep-Alive
7 name=Professional%20Ajax&publisher=Wiley
第一部分:请求行,第一行明了是post请求,以及http1.1版本。
第二部分:请求头部,第二行至第六行。
第三部分:空行,第七行的空行。
第四部分:请求数据,第八行。
响应消息Response
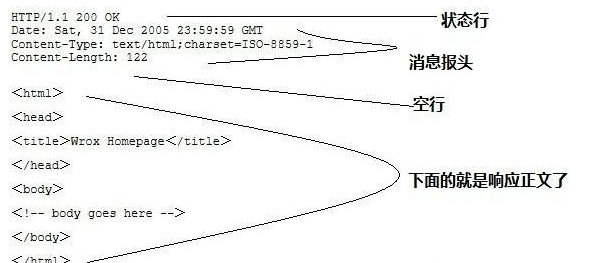
服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息;HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

例子:
1 HTTP/1.1 200 OK
2 Date: Fri, 22 May 2009 06:07:21 GMT
3 Content-Type: text/html; charset=UTF-8
4
5 <html>
6 <head></head>
7 <body>
8 <!--body goes here-->
9 </body>
10 </html>
第一部分:状态行,由HTTP协议版本号, 状态码(200), 状态消息(OK) 三部分组成。
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的
第四部分:响应正文,服务器返回给客户端的文本信息。空行后面的html部分为响应正文。
响应状态码:
-
1xx:指示信息--表示请求已接收,继续处理
-
2xx:成功--表示请求已被成功接收、理解、接受
-
3xx:重定向--要完成请求必须进行更进一步的操作
-
4xx:客户端错误--请求有语法错误或请求无法实现
-
5xx:服务器端错误--服务器未能实现合法的请
1 200 OK //客户端请求成功 2 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 3 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 4 403 Forbidden //服务器收到请求,但是拒绝提供服务 5 404 Not Found //请求资源不存在,eg:输入了错误的URL 6 500 Internal Server Error //服务器发生不可预期的错误 7 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。