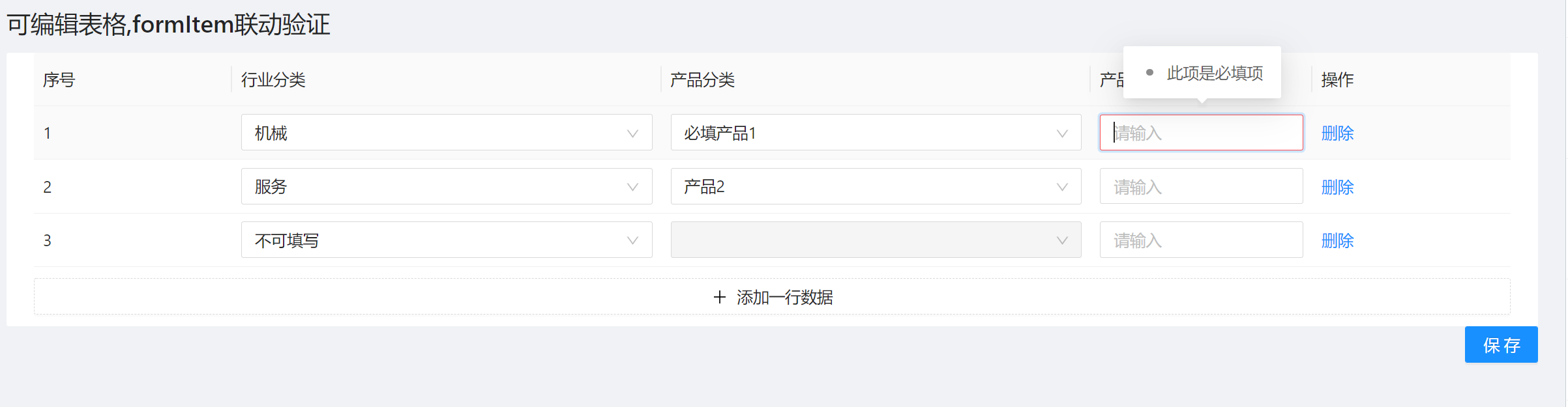
使用场景: 当前输入组件的验证需要根据其他项的值进行变化
如: 产品分类选择了必填产品,产品名称就是必填,如果选择其他,就不是必填

这里展示两种校验
一种是填写时,输入组件的验证,一般是 是否可编辑disable 是否展示isshow等
另外是点击提交时,rules校验,是否通过校验方法
主要是改变columns的值
1.选择框是否可选择
行业分类如果选择不可填写,产品分类不可选
const columns: ProColumns<any>[] = [ { title: '序号', dataIndex: 'num', 60, editable: false, render: (_, record, index) => ( <span>{index + 1}</span> ) }, { title: '行业分类', dataIndex: 'industry', 130, renderFormItem: () => ( <Select> <Option value="1">机械</Option> <Option value="2">电子</Option> <Option value="3">服务</Option> <Option value="4">其他</Option> <Option value="5">不可填写</Option> </Select> ), formItemProps: { rules: [ { required: true, message: '此项是必填项', }, ], }, }, { title: '产品分类', dataIndex: 'productType', 130, renderFormItem: (_, config, data) => { // 这里返回的值与Protable的render返回的值差不多,能获取到index,row,data 只是这里是获取对象组,外面会在包一层 console.log(_, config, data) let disabled = false if (!config.record || (config.record && config.record.industry === '5')) { // 如果行业未选择或者选择不可填写,产品不能选择 disabled = true } return <Select disabled={disabled}> <Option value="1">必填产品1</Option> <Option value="2">产品2</Option> <Option value="3">产品3</Option> </Select> }, formItemProps: { rules: [ { required: true, message: '此项是必填项', }, ], }, }, .... ]
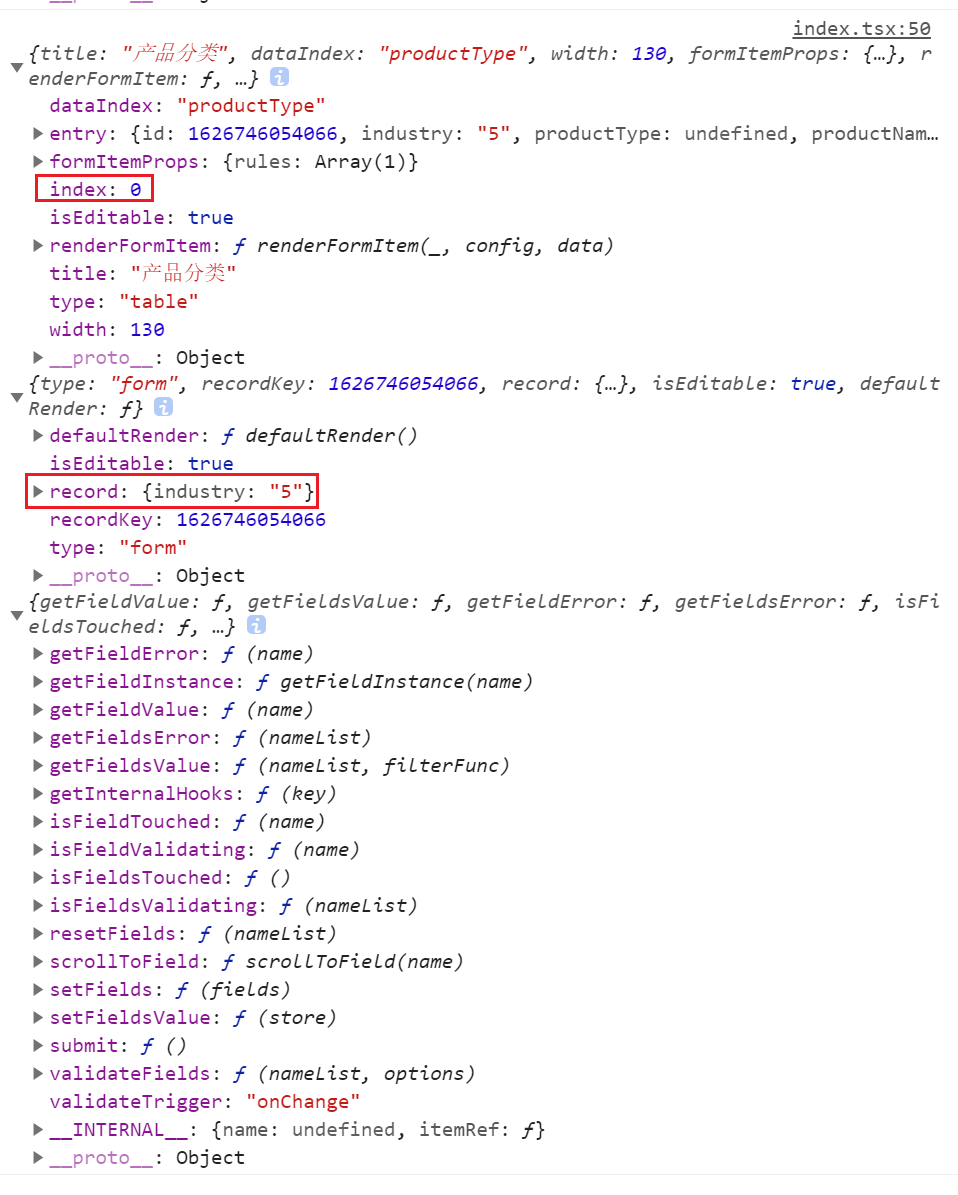
打印内容

2.输入框校验
如果产品分类选择必填产品,产品名称必填,否则不校验
const columns: ProColumns<any>[] = [ { title: '产品分类', dataIndex: 'productType', 130, renderFormItem: (_, config, data) => { console.log(_, config, data) let disabled = false if (!config.record || (config.record && config.record.industry === '5')) { // 如果行业未选择或者选择不可填写,产品不能选择 disabled = true } return <Select disabled={disabled}> <Option value="1">必填产品1</Option> <Option value="2">产品2</Option> <Option value="3">产品3</Option> </Select> }, formItemProps: { rules: [ { required: true, message: '此项是必填项', }, ], }, }, { title: '产品名称', '15%', dataIndex: 'productName', formItemProps: { rules: [ { required: true, message: '此项是必填项', validator: (values) => { // 通过validator自定义校验规则 const { field } = values console.log(values, field) // field是当前form的key // 获取当前行数据 const current = editForm.getFieldValue(`${field.split(".")[0]}`) || {} if (current.productType === '1' && !current.productName) { // 如果产品分类选择必填,产品名称校验 return Promise.reject(new Error('产品分类必填')) } return Promise.resolve() } } ] } }, ]
完整代码
import React, { useState } from "react";
import { Select, Button, Form } from 'antd'
import type { ProColumns } from '@ant-design/pro-table'
import { EditableProTable } from '@ant-design/pro-table'
const EditTable = () => {
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>([])
const [dataSource, setDataSource] = useState<any[]>([])
const [editForm] = Form.useForm()
const { Option } = Select
const columns: ProColumns<any>[] = [
{
title: '序号',
dataIndex: 'num',
60,
editable: false,
render: (_, record, index) => (
<span>{index + 1}</span>
)
},
{
title: '行业分类',
dataIndex: 'industry',
130,
renderFormItem: () => (
<Select>
<Option value="1">机械</Option>
<Option value="2">电子</Option>
<Option value="3">服务</Option>
<Option value="4">其他</Option>
<Option value="5">不可填写</Option>
</Select>
),
formItemProps: {
rules: [
{
required: true,
message: '此项是必填项',
},
],
},
},
{
title: '产品分类',
dataIndex: 'productType',
130,
renderFormItem: (_, config, data) => {
console.log(_, config, data)
let disabled = false
if (!config.record || (config.record && config.record.industry === '5')) { // 如果行业未选择或者选择不可填写,产品不能选择
disabled = true
}
return <Select disabled={disabled}>
<Option value="1">必填产品1</Option>
<Option value="2">产品2</Option>
<Option value="3">产品3</Option>
</Select>
},
formItemProps: {
rules: [
{
required: true,
message: '此项是必填项',
},
],
},
},
{
title: '产品名称',
'15%',
dataIndex: 'productName',
formItemProps: {
rules: [
{
required: true,
message: '此项是必填项',
validator: (values) => {
const { field } = values
console.log(values, field)
// 获取当前行数据
const current = editForm.getFieldValue(`${field.split(".")[0]}`) || {}
if (current.productType === '1' && !current.productName) { // 如果产品分类选择必填,产品名称校验
return Promise.reject(new Error('产品分类必填'))
}
return Promise.resolve()
}
}
]
}
},
{
title: '操作',
valueType: 'option',
60,
render: (text, record) => [
<a
key="delete"
onClick={() => {
setDataSource(dataSource.filter((item) => item.id !== record.id))
}}
>
删除
</a>,
],
},
]
const onSave = async() => {
await editForm.validateFields()
}
return (
<div>
<h2>可编辑表格,formItem联动验证</h2>
<EditableProTable
columns={columns}
rowKey="id"
value={dataSource}
recordCreatorProps={{
newRecordType: 'dataSource',
record: () => ({
id: Date.now(),
}),
}}
editable={{
type: 'multiple',
form: editForm,
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete]
},
onValuesChange: (record, recordList) => {
setDataSource(recordList)
},
onChange: (editableKeyss, editableRows: any[]) => {
setEditableRowKeys(editableKeyss)
setDataSource(editableRows)
},
}}
/>
<p style={{textAlign: 'right'}}>
<Button type="primary" onClick={onSave}>保存</Button>
</p>
</div>
)
}
export default EditTable
其实这个EditableProTable核心还是form表单,用法与form.list一致,只是样式是表格样式,可以先看下form的动态增减表单项介绍