最近修改以前的老项目,不知不觉就把es6语法统统用上,调试的时候是谷歌浏览器,一切正常.(*^▽^*)然鹅,到了IE浏览器发现页面根本出不来,大意了,忘了老代码没有语法转译.o(╥﹏╥)o
于是查了下,用babel转换了一下,基本上没问题了,所以记录一下转换方法
转换需要安装node和git, 应该基本都安装了吧,这里不介绍了
第一步:
新建一个项目文件,文件名称随意,进入文件,使用git命令初始化, npm init -y,执行命令后会多一个文件package.json
第二步:
新建一个文件夹src(名称随意),把需要转换的JS文件放在里面
第三步:
安装babel相关安装包
npm install --save-dev @babel/core @babel/cli @babel/preset-env
npm install --save @babel/polyfill
第四步:
在根目录下新建一个文件babel.config.json,写入内容,主要是配置浏览器的最低兼容版本
{ "presets": [ [ "@babel/env", { "targets": { "edge": "17", "firefox": "60", "chrome": "67", "safari": "11.1", }, "useBuiltIns": "usage", } ] ] }
第五步:
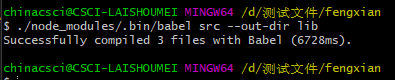
在命令窗口输入./node_modules/.bin/babel src --out-dir lib

src是你需要转换的文件夹名称 lib是放置转换后的文件名称
转换成功后,项目文件中就多了一个lib文件夹,里面的JS文件就是转换后
如果不想每次转换都输入这么长一串命令,可以在package.json中设置替换命令,设置后每次输入npm run babel就能转换了
"scripts": { "babel": "./node_modules/.bin/babel src --out-dir lib", "test": "echo "Error: no test specified" && exit 1" },
以上转换是没有经过代码压缩的,如果需要代码压缩,可以加入webpack来实现
一.安装webpack相关安装包
npm install --save webpack webpack-cli
二.在根目录新建一个文件webpack.config.js,写入内容
module.exports = { entry: { // 这种配置是多文件打包,打包出来的文件还是多个 app: './src/index.js', projectLoanEntry: './src/projectLoanEntry.js', projectProduct: './src/projectProduct.js' }, output: { filename: '[name].js', path: __dirname + '/dist' }, // entry: './src/index.js', // 这种配置打包后的JS文件会放在一个文件里 // output: { // path: path.resolve(__dirname, 'dist'), // filename: 'bundle.js' // } module: { rules: [ { test: /.js$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'] } } } ] } };
三.在package.js里设置打包命令
"scripts": { "build": "webpack", "babel": "./node_modules/.bin/babel src --out-dir lib", "test": "echo "Error: no test specified" && exit 1" },
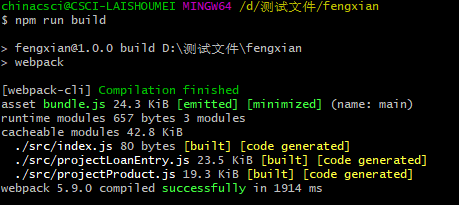
在命令窗口输入npm run build,打包成功后文件会多一个dist目录,里面的文件就是语法转义加打包压缩过的文件

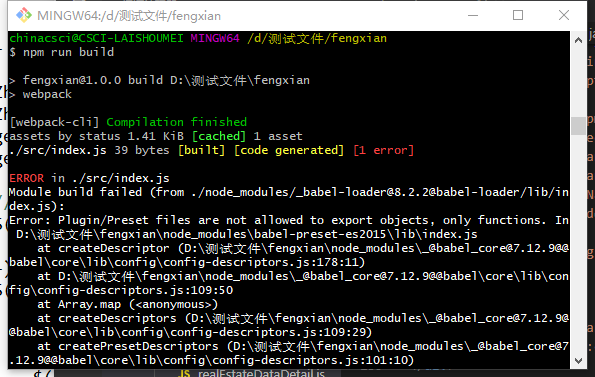
注意:在安装babel相关包时,要注意包的版本问题,新版的babel安装包带有@前缀,如果安装的包版本不一致,打包会报错

这种情况需要删除node_modules文件, rm -rf node_modules 这个指令可以快速删除包,删除后重新下载就可以了
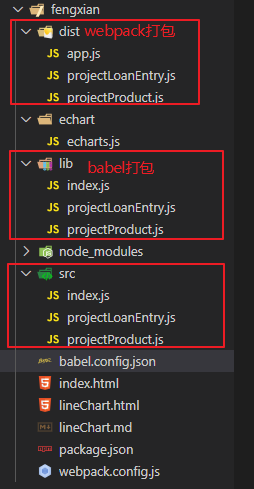
文件目录: