问题描述:
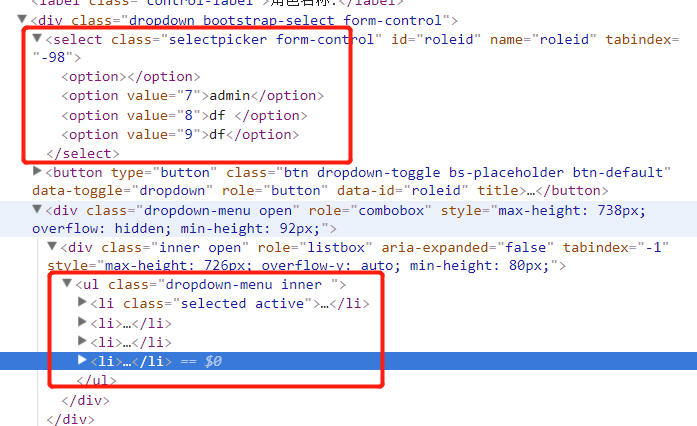
在使用bootstrap-select插件时出现下拉框无法显示动态追加的option,经过查看element元素发现,select标签已经append进去了所需的option选项,但是页面就是无法显示,经过源码分析发现,bootstrap在对select初始化渲染后,会在ul标签中追加li标签属性,而此时无法显示动态追加的option便是因为此li标签中没有值。因为在动态对select进行动态后没有进行重新进行渲染,导致ul标签下的li没有将append的option渲染进去,至此不能正常显示。

源码分析:
<div class="form-group">
<label class="control-label">下拉框:</label>
<select class="selectpicker form-control" id="selector" name="selector">
<option></option>
</select>
</div>
$.ajax({
url:'######',
type:'POST',
success:function (data) {
$.each(data, function (index, item) {
$("#selector").append("<option value='"+data[index].id+"'>"+data[index].name+"</option>");
});
//使用refresh方法更新UI以匹配新状态。
$('#selector').selectpicker('refresh');
//render方法强制重新渲染引导程序 - 选择ui。
$('#selector').selectpicker('render');
}
});
解决办法:
注意js中最后两行,缺一不可;
//使用refresh方法更新UI以匹配新状态。
$('#selector').selectpicker('refresh');
//render方法强制重新渲染引导程序 - 选择ui。
$('#selector').selectpicker('render');
refresh对select进行最新状态个更新后,在使用render方法对ul标签进行重新渲染,由此动态append的option值也会追加到ul标签中。