一、layui的使用步骤
- 使用layui的第一步就是需要进入到layui官网https://www.layui.com/里面找到自己将要用到的模块的组件。
- 点击下方的下载按钮将会下载出layui相关的css以及js文件,并且里面会有对应的demo可以用来参考和学习。
- layui的使用一般分为两部分,需要给一个初始的div容器,用来承载将要使用的组件。以及需要构对layui组件进行初始化。这一部分需要属于js部分的代,很多时候其实是不能直接的看见css样式,但是layui的封装,实际已经给到了容器所在的div中。下面呢,我将展示两种大家比较常用的分页数据的layui的引用。
二、layui进行数据分页
- 按照第一部分说的那样,想要使用layui,就需要首先引用layui用到的js和css文件。注意:需要更改样式的文件路径。
<link rel="stylesheet" href="~/Content/layui-v2.5.6/layui/css/layui.css" media="all" /> <script src="~/Content/layui-v2.5.6/layui/layui.all.js"></script>
2. 第二部分是需要给分页数据给一个div容器用来承载将要初始化的数据
<div class="layui-tab-item"> <div id="pageDemo"></div> 最重要的是这行代码。 </div>
3. 第三部分是对layui进行初始化的阶段
1 <script> 2 layui.config({ 3 version: '1583393622887' //为了更新 js 缓存,可忽略 4 }); 5 6 layui.use(['laypage','table'], function () { 7 , laypage = layui.laypage //分页 8 , table = layui.table //表格 9 //分页 10 laypage.render({ 11 url: "", //接收api的地址 12 elem: 'pageDemo' //分页容器的id 13 , count: 100 //总页数 14 , skin: '#1E9FFF' //自定义选中色值 15 //,skip: true //开启跳页 16 , jump: function (obj, first) { 17 if (!first) { 18 layer.msg('第' + obj.curr + '页', { offset: 'b' }); 19 } 20 } 21 }); 22 </script>
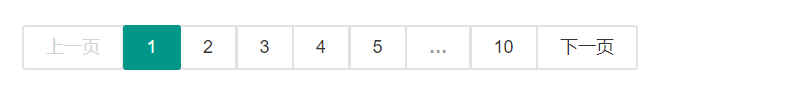
4. 出来之后的效果展示如下: