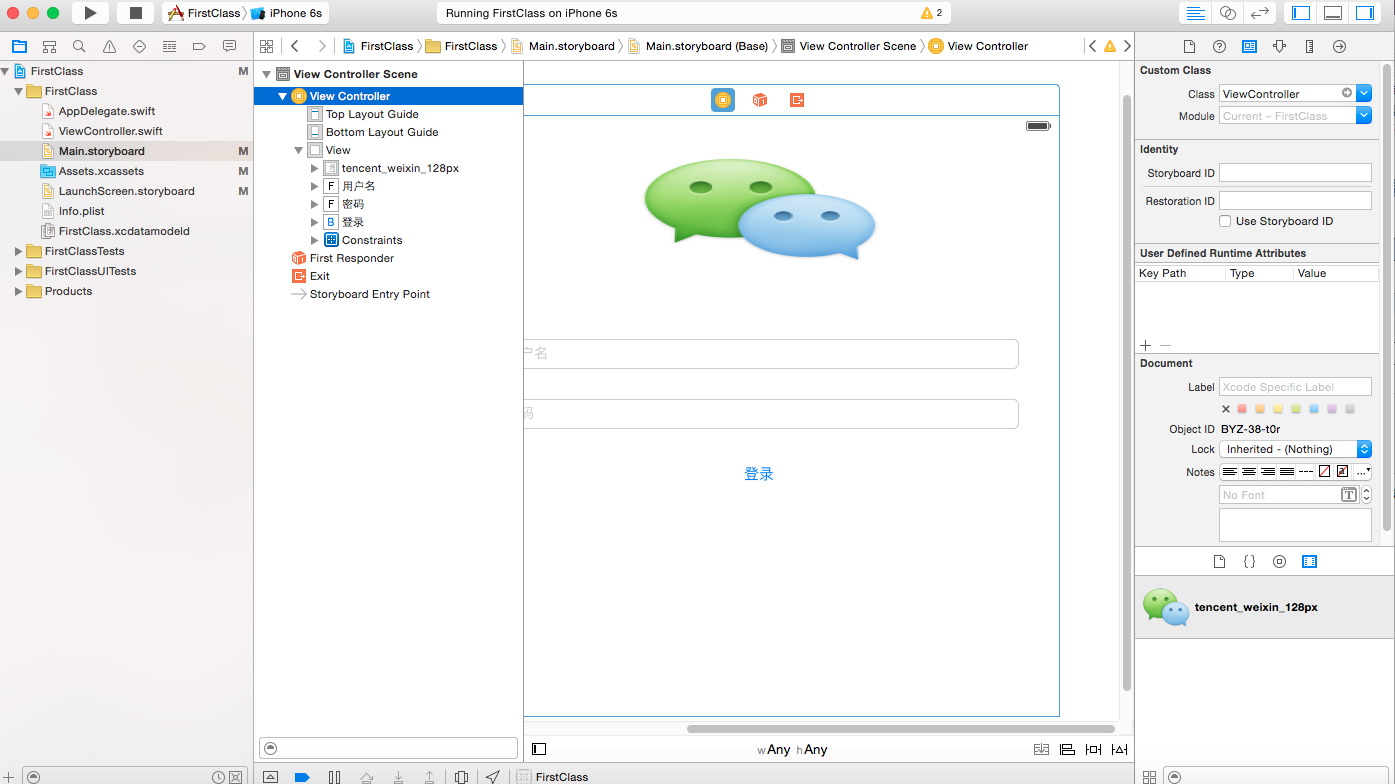
本章开始讲述后台文件,可以理解就是.net中的.aspx.cs文件。首先需要说明的是苹果在这方面没有微软那么贴心,不会自动创建页面对应的后台文件。需要你手动创建,然后设置关联关系。当然,我们默认创建的页面和后台文件的管理关系还使已经建好了的。见下图,每个页面也就是controller的class属性就是他对应的后台文件。

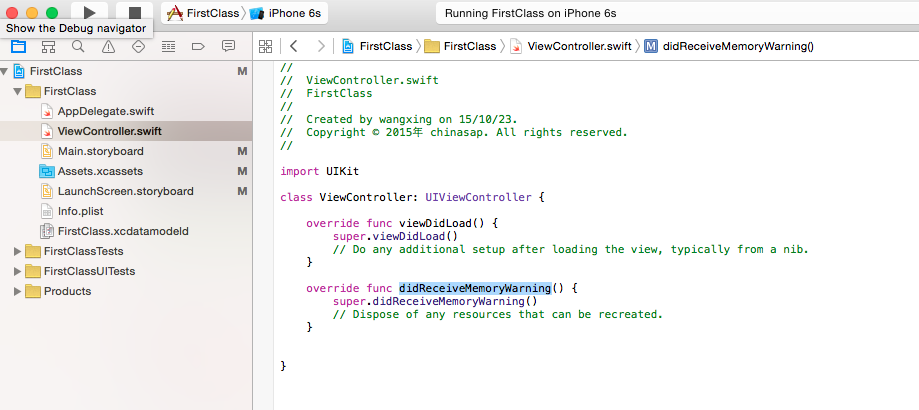
让我们双击打开viewcontroller.swift文件。如下图。由于我们默认的这个controller是UIViewController。所以我们的后台文件也是继承UIViewController。内容很简单,就两个事件,一个是viewDidLoad用于做页面的初始化工作.还有一个用于内存不足时的处理。

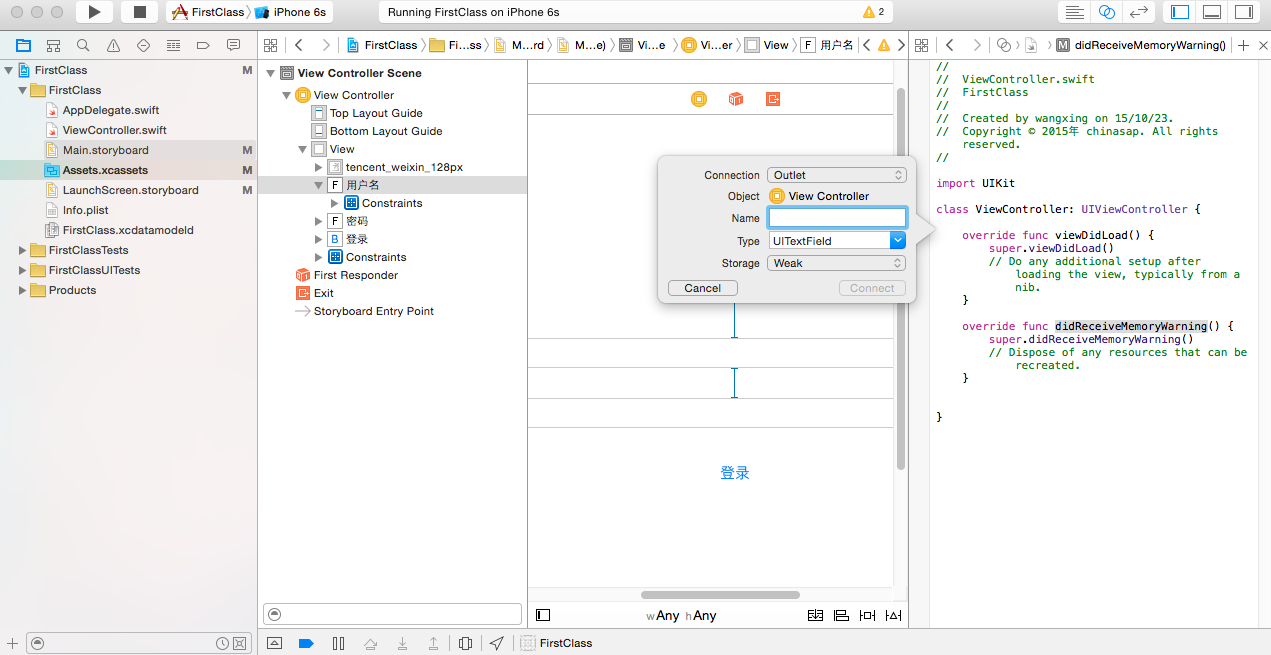
由于后台文件是被动关联的,所以他是不知道页面里面有哪些控件的,那要如何通知到后台文件呢?如下图:首先在编辑界面中选中viewController,然后点击右上角的第二个按钮显示出页面对应的cs文件。然后在界面列表中选中你需要在后台使用的控件,如我截图中的用户名。然后按住ctrl键不放,拖动到后台文件中你希望出现的位置,就会弹出界面中的提示框,给你的那个控件取个名字吧.

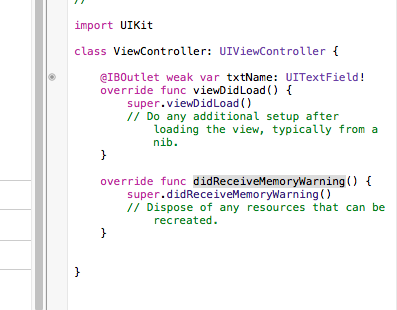
输入完毕,点击Connect关联就完成了,如下图,是不是非常简单,按照这方法我们再创建密码输入框的关联关系。

接下来我们就需要创建登录按钮的点击事件了,基本逻辑是这样,当用户点击登陆按钮以后我们判断用户输入的用户名和密码是否正确,弹出一个结果提示。按钮的点击事件和控件的关联和相似,也是选中登录按钮,按住ctrl键拖动到后台文件中,区别就是如下图中第一项选择action,然后输入事件名称即可

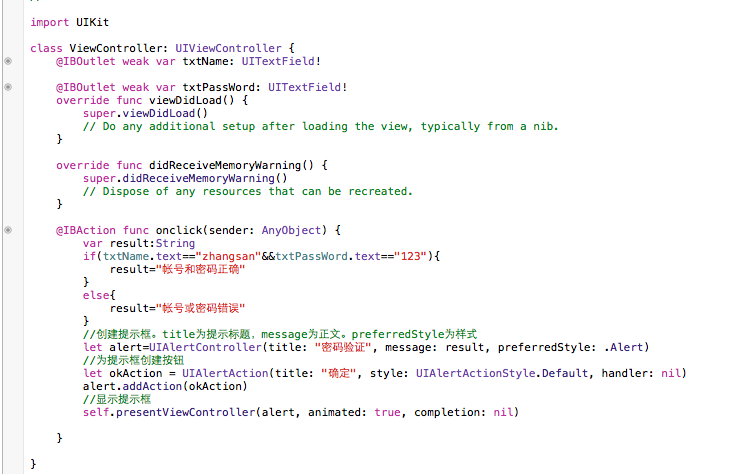
接下来我们就实现事件逻辑,见下图代码

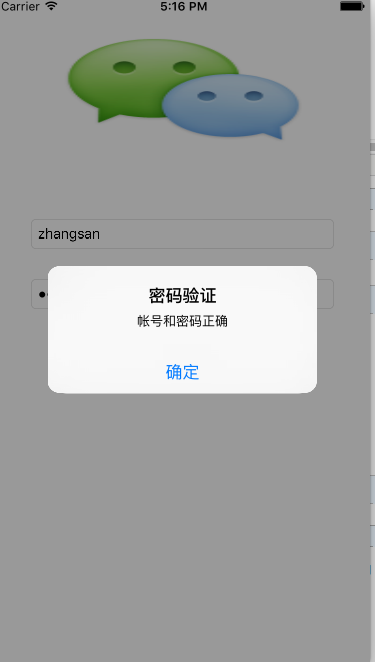
逻辑就是这样,让我们运行下模拟器来看下效果吧

代码见:https://github.com/xing98218/FirstClass