怎么学习CSS
1、怎么找到标签(CSS选择器)
2、如何操作标签对象(element)
CSS的四种引入方式
1、给标签加style属性,内容是css代码,即一组组键值对,以分号隔开
这种方式不用找了,已近在标签里面了
<div style="color: red;background-color: chartreuse">hello man</div>
这种引入方式以后尽量不要用,而是应尽量使网页的表现与数据内容分离。或者说耦合性太强了。
2、 在head标签内加一个style标签,一个名字对应一个大括号,大括号里面是css代码
(1)找到标签:
通过标签名字找,然后给它个大括号
p{ color: chartreuse; font-size: 40px; } a{ text-decoration:none; }
3、把所有的css代码写入到一个文档里,然后在html中链接关联css文档,此法即为 链接式。属于html范畴。可以引入多个文件,数量上没有限制。
新建一个css文件(stylesheet),在里面写好css代码,然后再用link将它引入到html文件中
<link rel="stylesheet" href="in1.css">
你看到的我,是完整的我。
4、把所有的css代码写入到一个文档里,然后导入到html文件中,在style标签内,属于css范畴。可以导入多个文件,数量上有限制。
<style> @import "in1.css"; </style>
此方法可能会遇到的现象:如果网络有延迟,先加载html,然后css,用户会看到它丑陋的一面
CSS的四种基本选择器
1、 * 通用元素选择器匹配所有标签
2、 标签选择器
3、 id选择器
<style> #p1{background-color: cyan} </style>
每个标签的id在整个页面中是唯一的
4、类选择器
类可以重复,像名字一样;id不能重复,像身份证号一样。
.cuihua{color: chartreuse}
5、组合使用
(1) 用,来表示并列关系。id,标签名类名组合一起使用
#p1,div.cuihua{color:yellow}
(2) 空格 表示后代
<style> .div1 div{background-color:red} </style>
<div class="div1"> <div> <a href="">a</a> <p>ppp</p> <div>div3</div> </div> <p>p ele</p> </div>
还有这样
<style> .div1 .div2{background-color:red} </style>
<div class="div1"> <div> <a href="">a</a> <p>ppp</p> <div>div3</div> </div> <p>p ele</p> <div class="div2"> div2 </div> </div>
每嵌套一层就用空格来表示
或者直接找孙子
<style> .div1 .P{background-color:red} </style>
<div class="div1"> <div> <a href="">a</a> <p class="P">ppp</p> <div>div3</div> </div> <p>p ele</p> <div class="div2"> div2 </div> </div>
(3) >表示子代
<style> .div1>.div2{background-color:red} </style>
<div class="div1"> <div> <a href="">a</a> <p class="P">ppp</p> <div>div3</div> </div> <p>p ele</p> <div class="div2"> div2 </div> </div>
(4) +表示向下相邻
<style> .div1+div{background-color: yellow} </style>
<body> <p>p</p> <div class="div1"> <div> <a href="">a</a> <p class="P">ppp</p> <div>div3</div> </div> <p>p ele</p> <div class="div2"> div2 </div> </div> <div>ddddd</div> </body>
注意嵌套规则:
1、块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素。
例如:span标签,一个无意义的内联标签,里面可以包含其他内联标签
<span><a href="">aaa</a></span>
2、有几个特殊的块级元素只能包含其他内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
3、属性选择器
1、在块级标签内可以自己定义一个属性。在style中用 [属性名]{ } 来找到这个块级标签。
[aijiang]{ background-color: orange; }
<div>hello</div> <div aijiang="quit">AiJiang</div>
2、如果这个自己定义的属性被多个块级标签使用,则需要在 [ ] 中把属性名和属性值都写上
[aijiang="quit"]{ background-color: orange; }
<div>hello</div> <div aijiang="quit">AiJiang很可爱</div> <div aijiang="kind">AiJiang很善良</div>

3、下面是 p标签和div标签都使用了这个属性的用法
p[aijiang]{ background-color: chartreuse; }
<div>hello</div> <div aijiang="quit">AiJiang很可爱</div> <p aijiang="kind">AiJiang很善良</p>
4、块级标签内属性值以空格隔开,用属性名查找时使用~=表示值为空格隔开的每一个值
[aijiang~="kind"]{ background-color: chocolate; }
<div>hello</div> <div aijiang="quit kind">AiJiang很可爱</div>
5、 ^=匹配以什么什么开头,如果属性值是以什么开头,就匹配上,就可以使用{}里css代码
[aijiang^="q"]{ background-color: chocolate; }
<div>hello</div> <div aijiang="quit kind">AiJiang很可爱</div>
6、 $=匹配以什么什么结尾……
7、 *=只要包含就行
四、CSS伪类
:link表示什么也不做时的状态 :visited表示访问成功后的状态 :hover表示鼠标悬浮在上面时的状态 :active表示鼠标点击下时的状态 :after在标签后面添加内容
a:link{color:red} a:visited{color:blue} a:hover{color:green} a:active{color:yellow}
a:after{content:"hhhhh"}
<a href="https://www.baidu.com">点我</a>
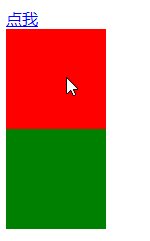
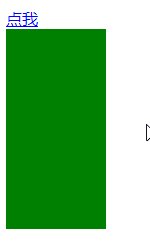
例1:鼠标悬浮时改变块的背景颜色
.box{width:100px;} .top,.bottom{width:100px;height: 100px;background-color: green;} .top:hover{background-color: red}
<div class="box"> <div class="top"></div> <div class="bottom"></div> </div>

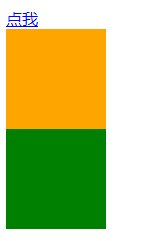
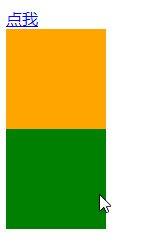
例1的另一个样子:鼠标悬浮在底部顶部都会改变颜色
.box{width:100px;} .top,.bottom{width:100px;height: 100px;background-color: green;} .box:hover .top{background-color:orange;}
<div class="box"> <div class="top"></div> <div class="bottom"></div> </div>

五、CSS选择器优先级
1、内联样式表 优先级1000
2、id 优先级100
3、class 优先级10
4、标签 优先级1
5、在属性后面加上!important,无视优先级,它的规则最高。如果!important冲突,则比较他们的优先级。如果优先级还一样,那么后来者居上
一个嵌套的例子,代码如下。如果有嵌套,优先级做加法运算,哪个大哪个优先级高
.div3{color:red} .div1 .div3{color:blue}
<div class="div1"> <div class="div2"> <div class="div3">嵌套优先级</div> </div> </div>
六、CSS的继承性
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如body标签定义的颜色值也会应用到段落的文本中。但是这种优先级非常低。
但是,CSS继承也是有限制的。有一些属性不能被继承,如:border margin padding backgroud等