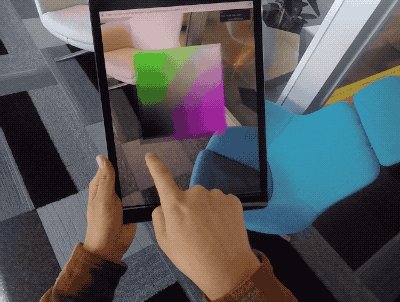
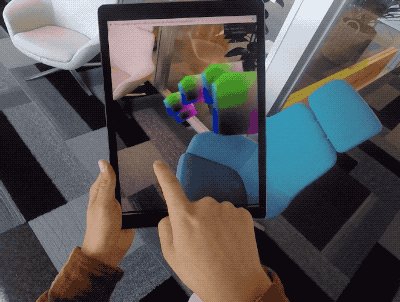
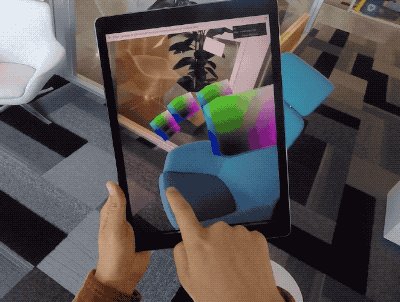
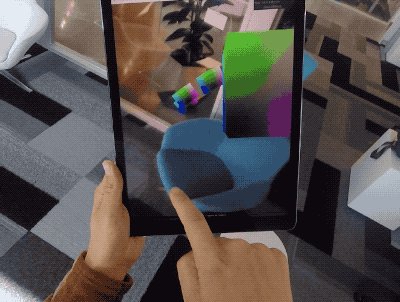
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动......
通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习。
本课程需要一定的基础:微信开发者工具,JavaScript,Html,Css
第一章:初遇
【背景 Backgournd】
随着2018年微信的重磅消息:支持WebGL的推出,让不少微信开发者的兴奋不已。尤其是在微小游戏架构下,可以利用成熟的WebGL的前端引擎(例如Three.js)开发出许多高质量的微信小游戏。
另一方面,AR技术也不断的从客户端向前端页面转移。通过H5可以很容易的在JS的开发语言中实现AR的效果,比如:
AR.js:基于Maker的图像识别与定位的前端AR引擎,对设备没有限制,可以用于桌面端,移动端
Three.ar.js:基于移动端 WebARonARKit(安卓)和 WebARonARCore(IOS)的前端。只能在支持WebARonARKit和WebARonARCore的移动设备上运行。


小知识:
AR:Augmented Reality的缩写,是指利用计算机图像学的知识,让人们在现实的环境中看到虚拟的事物,对现实的场景经行增强。
可以看出一方面,广大的户口接受了AR这种新的视觉互动形式,并且有很大的需求;另一方面用户(针对中国的用户)又不希望安装新的App而更愿意在微信的平台上现取现用。如果能让AR的特点在微信的平台上体现出来,那么无疑会是一个令人激动且有很大市场价值的方向。用户既不需要安装任何App,又可以很容易的体验AR的视觉交互冲击。未来不可限量。
【目前情况 State of the Art】
当然,目前也存在一些解决方案,例如微信,QQ,支付宝等平台,也推出了自己的AR接口,提供给企业用户对接,但是这样的接口一者需要企业资质,对广大开发者并不友好,再者资源也托管在其平台上,往往有时间的限制。例如:
也有一些第三方的平台,为微信开发AR的应用。但是存在的问题是,目前的AR效果只停留在“识别”部分,却没有做跟随。最后的效果就是可以识别到图片然后在手机界面上显示一个三维的虚拟物体,可以和用户交互(旋转,缩放),但是这个三维物体不能跟随这个识别图的位置。
从上面的几个例子我们可以看到,目前的解决方案中存在的一些问题:
- 各大平台有一些自己的实现,不过需要商务合作,定制开发。对普通开发者并不友好。
- 已经有的一些方案,采用H5的版本,在微信小程序中出现,但是并不是每一帧都去拿摄像头画面去做识别和跟随,而是只截取一帧,做识别,展示3D物体,并不做跟随。
- 目前微信小游戏,并不支持访问摄像头,所以无法做AR的功能。
因此,目前方案的效果,并不不是非常的理想,对于广大开发者而言接入并不友好。效果也并不是真正意义上的AR:只是图像识别+WebGL显示三维物体。当然,这也是有一些深层次的原因的:
- 微信在小程序中要实现AR,就需要访问摄像头。但是不同设备的访问权限(IOS,安卓)等等各有不同,微信内嵌的WebKit也需要做到更多的兼容
- 性能问题,目前的H5方案无法做到非常完美的性能体验。因为实际用的手机品牌性能各不相同,参差不齐,加上web上的OpenES性能还是较桌面端的OpenGL性能差一些。
这些问题并不是有一时半刻可以解决的,不过作为科技的前沿工作者,我们还是可以尝试各种方案,尽量实现可以实现的内容,为未来做一些基础。
【目标Targets】
上面提到,微信小游戏并不能实现AR,因为无法访问摄像头,另外H5的页面现有的方案,要么不是真正的AR效果,要么性能不好,要么各种手机的兼容性不好。所以最后的唯一出路就是尝试在微信小程序中实现AR(并不是通过WebView)。
为了能实现这样的想法,我们就需要解决几个问题:
| 1. 实现在微信小程序中访问摄像头,并且可以实时的拿到每一帧画面的数据。 |
| 2. 实现在微信小程序中访问WebGL接口,实现绘制三维物体。该教程采用Three.js引擎 |
| 3. 实现在背景为摄像头实时画面的背景上显示WebGL的3D物体。 |
| 4. 整体框架搭建 |
| 5. 图像算法接入 |
下面的教程,就将带大家一一实现。