css
推荐的样式编写顺序:
- Positioning:定位
- Box model:盒子模型、大小等
- Typographic:文字系列、排印等
- Visual:可视化、背景等
- Misc:其它混杂模式
居中
垂直居中,设置line-height
水平方向 text-align
flex 弹性盒子
其实就是一个百分比布局,使用这个的时候,子元素的宽高会受限制于弹性盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.flex-container {
display: -webkit-flex;/*谷歌浏览器内核*/
display: flex;
500px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
350px;/*这里其实是无效的,具体的宽度得看父布局,子控件将平分父布局的宽度平分*/
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
设置背景为图片的一部分
background-image:url() -140px 0px;
计算机中,左上角为原点,x正方向是右,y轴正方向是下
图片偏移设置背景 -140 以html底部作为参考物,图片自身向左移动,所以是负的
鼠标滑过更改样式
:hover也是属于css选择器中的一种,鼠标悬浮在元素上,元素的样式,可以使用这个来达到鼠标滑动改变样式的效果
“>” 代表着是只选择子代元素,而空格则代表选中后代元素
- a:link {color: #FF0000} /* 未访问的链接 */
- a:visited {color: #00FF00} /* 已访问的链接 */
- a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
- a:active {color: #0000FF} /* 选定的链接 */
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
.nav ul{
display: flex;
flex-direction: row; /* 盒子内元素的排列方向 */
padding-left: 100px;
list-style: none;
}
<!-- “>” 代表着是只选择子代元素,而空格则代表选中后代元素 -->
.nav ul > li:hover{
border-left: 1px solid #F27B04;
border-top: 1px solid #F27B04;
border-right: 1px solid #F27B04;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>首页</li>
<li>女人</li>
<li>箱包</li>
<li>美容</li>
<li>男人</li>
<li>运动</li>
<li>数码</li>
<li>热销榜</li>
<li>婚庆</li>
<li>户外</li>
<li>美食</li>
</ul>
</div>
</body>
</html>
float 浮动与clear
使用此样式的元素需要设置宽度,否则,它们会尽可能地窄。
使用float浮动,会影响到其他的元素,所以使用clear属性
clear可以both,left,right
both两边都不能出现浮动元素,left是左边不能出现浮动元素,right是右边不能出现浮动元素
下面的效果链接中的.text_line如果没有clear属性,文字就会挤在尾部,宽度不够大的话,文字还会变成竖排
float效果链接
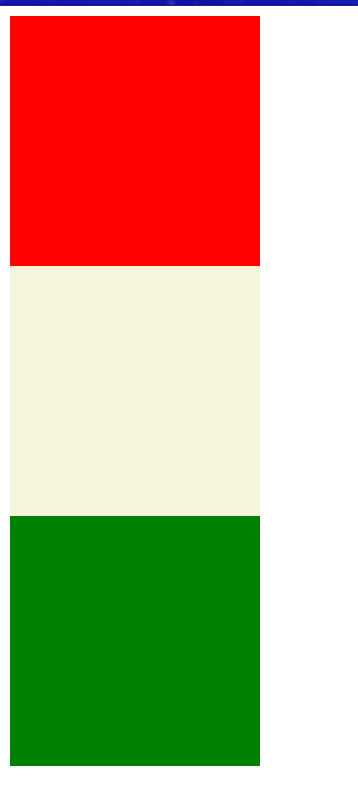
例子1:竖排三个div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ff</title>
</head>
<body>
<style type="text/css">
.left_body{
200px;
height: 200px;
}
</style>
<div id="con">
<div class="left_body" style="background: red;"></div>
<div class="left_body" style="background: beige;"></div>
<div class="left_body" style="background: #008000;"></div>
</div>
</body>
</html>

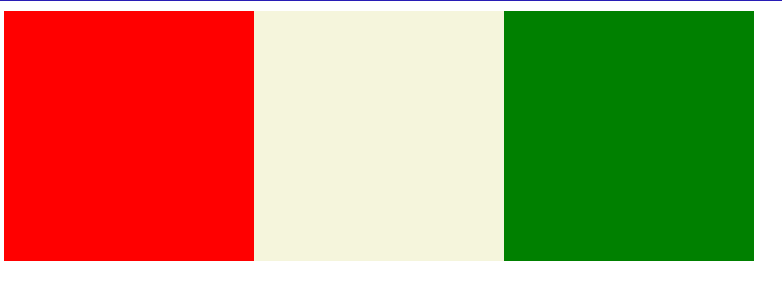
例子2:使用float,水平排列div
如果宽度不够的话,会自动换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ff</title>
</head>
<body>
<style type="text/css">
.left_body{
200px;
height: 200px;
float: left;
}
</style>
<div id="con">
<div class="left_body" style="background: red;"></div>
<div class="left_body" style="background: beige;"></div>
<div class="left_body" style="background: #008000;"></div>
</div>
</body>
</html>


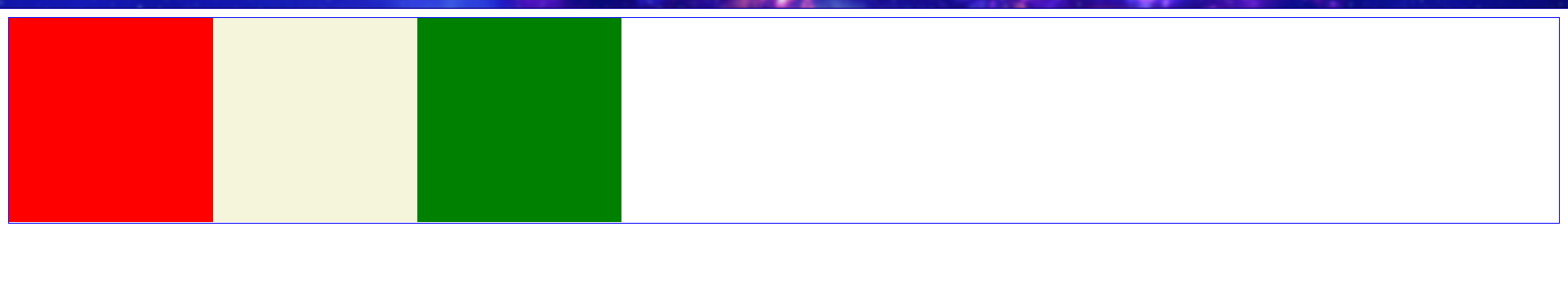
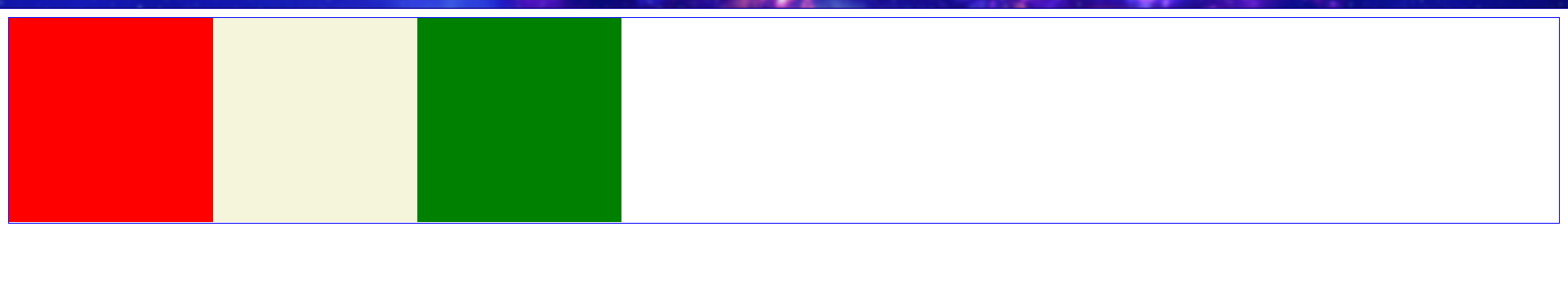
例子3:外层div包含浮动元素(使用clear)
修改外层div的位置,浮动元素的位置也会随之改变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ff</title>
</head>
<body>
<style type="text/css">
.left_body{
200px;
height: 200px;
float: left;
}
#con{
border: 1px solid #0000FF;
}
.clearfix{
clear: both;
}
</style>
<div id="con">
<div class="left_body" style="background: red;"></div>
<!-- 如果在这里加一个下面的注释的div,可以达到换行的效果 -->
<!--<div class="clearfix"></div> -->
<div class="left_body" style="background: beige;"></div>
<div class="left_body" style="background: #008000;"></div>
<div class="clearfix"></div>
</div>
</body>
</html>

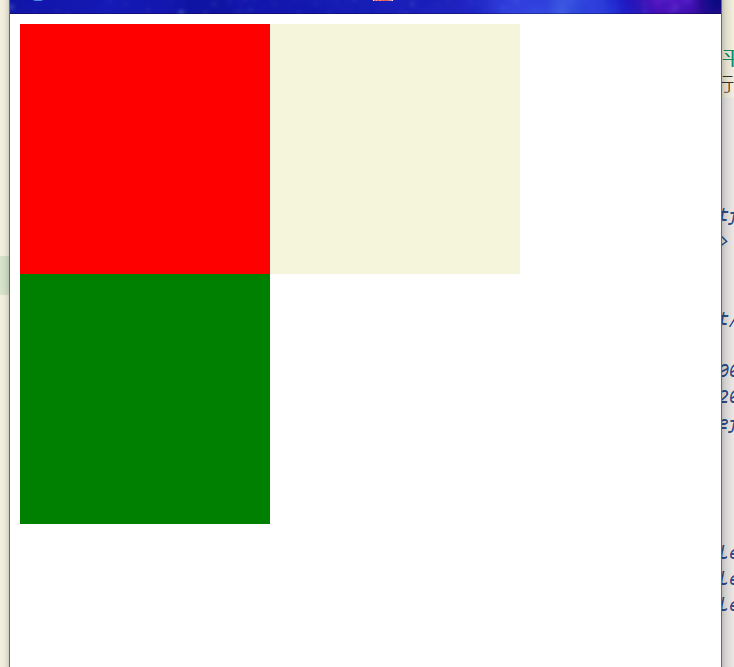
例子4:外层div包含浮动元素(外层div也设置为float)
修改外层div的位置,浮动元素的位置也会随之改变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ff</title>
</head>
<body>
<style type="text/css">
.left_body{
200px;
height: 200px;
float: left;
}
#con{
border: 1px solid #0000FF;
float:left;
}
</style>
<div id="con">
<div class="left_body" style="background: red;"></div>
<div class="left_body" style="background: beige;"></div>
<div class="left_body" style="background: #008000;"></div>
</div>
</body>
</html>