1.Voronoi图的定义
Voronoi图,又叫泰森多边形或Dirichlet图,它是由一组由连接两邻点直线的垂直平分线组成的连续多边形组成。N个在平面上有区别的点,按照最邻近原则划分平面;每个点与它的最近邻区域相关联。Delaunay三角形是由与相邻Voronoi多边形共享一条边的相关点连接而成的三角形。Delaunay三角形的外接圆圆心是与三角形相关的Voronoi多边形的一个顶点。 Voronoi三角形是Delaunay图的偶图。
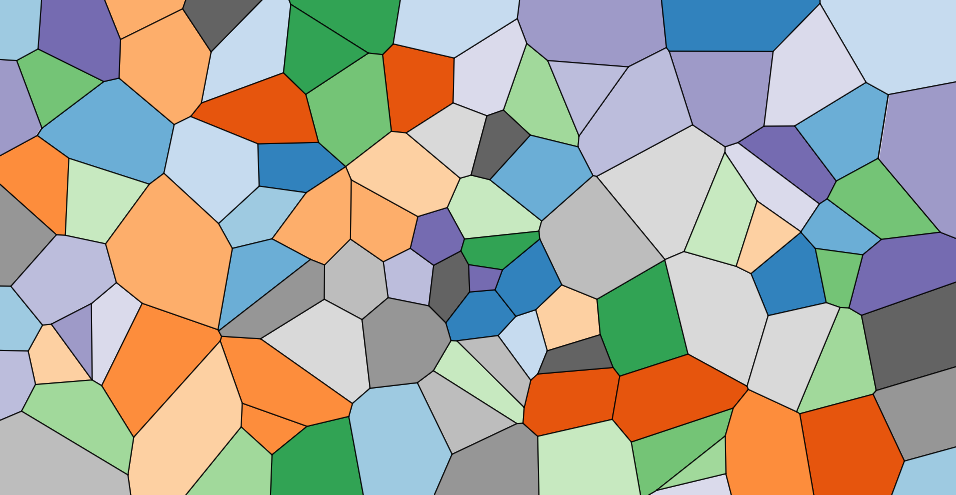
Voronoi图示例:

2.Voronoi图的特点
(1)每个V多边形内有一个生成元;
(2)每个V多边形内点到该生成元距离短于到其它生成元距离;
(3)多边形边界上的点到生成此边界的生成元距离相等;
(4)邻接图形的Voronoi多边形界线以原邻接界线作为子集。
3.Voronoi的应用
在计算几何学科中的重要地位,由于其根据点集划分的区域到点的距离最近的特点,其在地理学、气象学、结晶学、航天、核物理学、机器人等领域具有广泛的应用。如在障碍物点集中,规避障碍寻找最佳路径。
4.js html实现绘画Voronoi图
<html> <head> <meta charset="utf-8"> <title>弦图</title> </head> <body> <script src="http://d3js.org/d3.v3.min.js"></script> <svg></svg> <script> var width = 960, height = 500; var vertices = d3.range(100).map(function(d) { return [Math.random() * width, Math.random() * height]; }); console.log(vertices); var data = d3.geom.voronoi(vertices) .map(function(d) { return "M" + d.join("L") + "Z"; }); var svg = d3.select("svg") .attr("width", width) .attr("height", height); var path = svg.append("g").selectAll("path"); path = path.data(data); var colorScale = d3.scale.category20c(); path .enter() .append("path") .attr({ "fill":function(d, i) { return colorScale(i) }, "stroke": "black", "d": function(d){ return d } }); path.order(); </script> </body> </html>
运行结果: