今天要介绍的是Leaflet——an open-source javaScript library for mobile-friendly interactive maps,一个用于兼容移动端交互地图的开源JS库。
Leaflet 是一个很容易上手的语言库,即使是初学者的JavaScript开发人员也很容易,它的官网 http://leafletjs.com/ 做得很棒,内容详实,初学者可以在 Tutorials中查看基础示例,快速上手;Docs中有详实的API,使用起来很方便。
Leaflet的官网截图,界面十分美观:

1.介绍Leaflet中两个重要的基础类型:LatLng和Point
Leaflet中有两种表示坐标点的数据结构,一种是最常用的LatLng,另一种是Point。
LatLng是是描述经纬度的坐标类,代表具有一定纬度和经度的地理点。
LatLng有三个属性: lat 纬度(以度为单位),lng 经度(以度为单位),和 alt 海拔高度(米)(可选)
它的生成函数如下使用,第一个参数是维度,第二个是经度:
var latlng = L.latLng(50.5, 30.5);
Point是描述在屏幕上的位置的点,以像素为单位,有两个属性x和y
它的生成函数如下使用:
var point = L.point(200, 300);
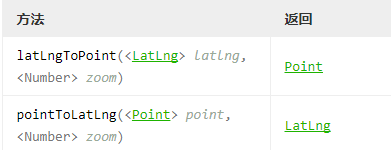
两者之间的转换函数(注意大小写)是

latLngToPoint(<LatLng> latlng,<Number> zoom) 和 pointToLatLng(<Point> point,<Number> zoom)
这两个函数会根据当前地图的缩放程度(zoom)转换地理点与像素点,返回值分别是Point和latLng。
2.介绍Polygon的使用方式:
Polygon是继承自Polyline的一个类,它的生成函数是:L.polygon(<LatLng[]> latlngs, <Polyline options> options?),
使用方法一:它的参数可以是一个latLng类型的数组,polygon的生成函数就是将这些点依次连接起来,注意这里最后一个点和第一个点是不相同的。
代码示例:
// create a red polygon from an array of LatLng points var latlngs = [[37, -109.05],[41, -109.03],[41, -102.05],[37, -102.04]]; var polygon = L.polygon(latlngs, {color: 'red'}).addTo(map);
使用方法二:它的参数可以是一系列latlng数组,第一个数组表示外部形状,其他数组表示外部形状的孔,像甜甜圈一样:
var latlngs = [ [[37, -109.05],[41, -109.03],[41, -102.05],[37, -102.04]], // outer ring [[37.29, -108.58],[40.71, -108.58],[40.71, -102.50],[37.29, -102.50]] // hole ];
使用方法二:它的参数还可以是一个多维数组来表示MultiPolygon形状,这个功能在画许多个多边形时非常有效,比如说画泰森多边形时:
var latlngs = [ [ // first polygon [[37, -109.05],[41, -109.03],[41, -102.05],[37, -102.04]], // outer ring [[37.29, -108.58],[40.71, -108.58],[40.71, -102.50],[37.29, -102.50]] // hole ], [ // second polygon [[41, -111.03],[45, -111.04],[45, -104.05],[41, -104.05]] ] ];