1.颜色空间(又称彩色模型、色彩空间、 彩色系统等)是对色彩的一种描述方式,定义有很多种,区别在于面向不同的应用背景。
颜色空间的应用背景:
显示器中采用的RGB颜色空间是基于物体发光定义的(RGB对应光的三原色:Red,Green,Blue);
工业印刷中常用的CMY颜色空间是基于光反射定义的(CMY对应了绘画中的三原色:Cyan,Magenta,Yellow);
HSV、HSL两个颜色空间都是从人视觉的直观反映而提出来的(H是色调,S是饱和度,I是强度)。
2.RGB颜色空间
基于颜色的加法混色原理,从黑色不断叠加Red,Green,Blue的颜色,最终可以得到白色光。
如图:
在RGB颜色空间中,任意色光F都可以用R、G、B三色不同分量的相加混合而成:F=r[R]+r[G]+r[B]。RGB色彩空间还可以用一个三维的立方体来描述。当三基色分量都为0(最弱)时混合为黑色光;当三基色都为k(最大,值由存储空间决定)时混合为白色光。
3.CMY(CMYK)颜色空间
相比于RGB,CMY(CMYK)颜色空间是另一种基于颜色减法混色原理的颜色模型。在工业印刷中它描述的是需要在白色介质上使用何种油墨,通过光的反射显示出颜色的模型。CMYK描述的是青,品红,黄和黑四种油墨的数值。如图3:
图:减法混色
CMYK颜色空间的颜色值与RGB颜色空间中的取值可以通过线性变换相互转换
4.HSV颜色空间
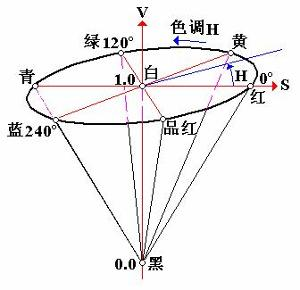
由色调(Hue)、饱和度(Saturation)、亮度(Value)三个分量构成,HSV更接近于人眼的主观感受。我们可以通过下面的图来展示HSV颜色分布情况:


HSV的优势:
对于图像而言,识别相应的颜色在RGB空间、HSV空间或者其它颜色空间都是可行的。之所以选择HSV,是因为H代表的色调基本上可以确定某种颜色,再结合饱和度和亮度信息判断大于某一个阈值(这里是40到255)。而RGB由三个分量构成,需要判断每种分量的贡献比例。比如:R = 200, G = 20, B = 30,可以看到R值很大,所以是红色,再看GB值相对较小,可以判断为深红色。但如果变成:R = 200, G = 190, B = 180,实际上颜色已经接近灰色。
5.HSL颜色空间
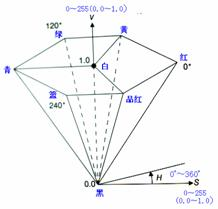
与HSV类似,只不过把V:Value替换为了L:Lightness。这两种表示在用目的上类似,但在方法上有区别。二者在数学上都是圆柱,但HSV(色相,饱和度,色调)在概念上可以被认为是颜色的倒圆锥体(黑点在下顶点,白色在上底面圆心),HSL在概念上表示了一个双圆锥体和圆球体(白色在上顶点,黑色在下顶点,最大横切面的圆心是半程灰色)。注意尽管在HSL和HSV中“色相”指称相同的性质,它们的“饱和度”的定义是明显不同的。对于一些人,HSL更好的反映了“饱和度”和“亮度”作为两个独立参数的直觉观念,但是对于另一些人,它的饱和度定义是错误的,因为非常柔和的几乎白色的颜色在HSL可以被定义为是完全饱和的。对于HSV还是HSL更适合于人类用户界面是有争议的。
参考文章:
http://lib.csdn.net/article/opencv/30171
http://www.xuebuyuan.com/2067734.html




