盒子模型
css盒子模型分为两种,一种是遵循w3c标准的标准盒子模型,另外一种就是IE盒子模型。
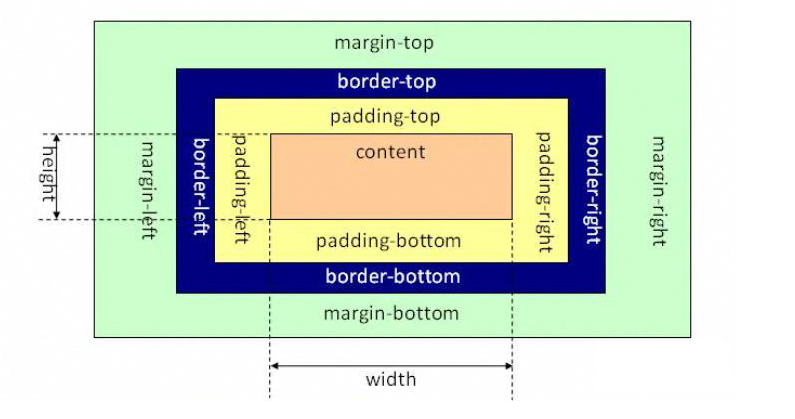
标准盒子模型

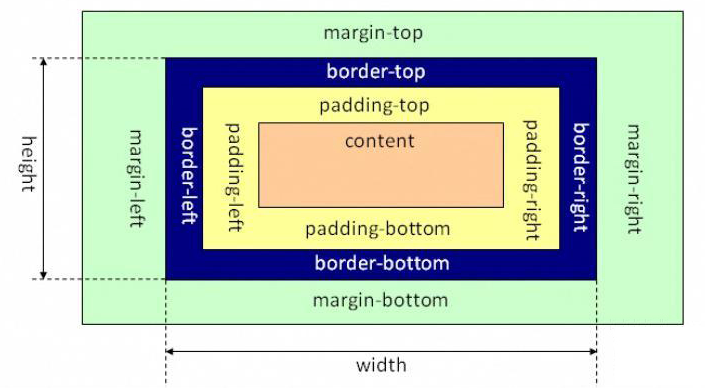
IE盒子模型

通过上面两张图可以看出,两种盒子模型都包括padding,margin,border,content,但是ie盒子模型的content包括border和padding。
demo:
一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px。
标准盒子模型
盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,
盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;
IE盒子模型
盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,
盒子的实际大小为:宽 200px、高 50px。
选择多了,就要比个哪个好?
当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
块级元素block element
块状元素排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height),块级元素一般是其他元素的容器,可容纳块级元素和行内元素。常见的块级元素有div, p ,h1~h6等。
<address>//定义地址 <caption>//定义表格标题 <dd> //定义列表中定义条目 <div> //定义文档中的分区或节 <dl> //定义列表 <dt> //定义列表中的项目 <fieldset> //定义一个框架集 <form> //创建 HTML 表单 <h1> //定义最大的标题 <h2> // 定义副标题 <h3> //定义标题 <h4> //定义标题 <h5> //定义标题 <h6> //定义最小的标题 <hr> //创建一条水平线 <legend> //元素为 fieldset 元素定义标题 <li> //标签定义列表项目 <noframes> //为那些不支持框架的浏览器显示文本,于 frameset 元素内部 <noscript> //定义在脚本未被执行时的替代内容 <ol> //定义有序列表 <ul> //定义无序列表 <p> //标签定义段落 <pre> //定义预格式化的文本 <table> //标签定义 HTML 表格 <tbody> //标签表格主体(正文) <td> //表格中的标准单元格 <tfoot> //定义表格的页脚(脚注或表注) <th> //定义表头单元格 <thead> //标签定义表格的表头 <tr> //定义表格中的行
行内元素inline element
行内元素不可以设置宽(width)和高(height),但可以与其他行内元素位于同一行,行内元素内一般不可以包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。常见的行内元素有a, em ,strong等。
<a> //标签可定义锚 <abbr> //表示一个缩写形式 <acronym> //定义只取首字母缩写 <b> //字体加粗 <bdo> //可覆盖默认的文本方向 <big> //大号字体加粗 <br> //换行 <cite> //引用进行定义 <code> // 定义计算机代码文本 <dfn> //定义一个定义项目 <em> //定义为强调的内容 <i> //斜体文本效果 <img> //向网页中嵌入一幅图像 <input> //输入框 <kbd> //定义键盘文本 <label> //标签为 input 元素定义标注(标记) <q> //定义短的引用 <samp> //定义样本文本 <select> // 创建单选或多选菜单 <small> //呈现小号字体效果 <span> //组合文档中的行内元素 <strong> //加粗 <sub> //定义下标文本 <sup> //定义上标文本 <textarea> //多行的文本输入控件 <tt> //打字机或者等宽的文本效果 <var> // 定义变量
可变元素
根据上下文语境决定转为块级元素还是行内元素。
<button> //按钮 <del> // 定义文档中已被删除的文本 <iframe> //创建包含另外一个文档的内联框架(即行内框架) <ins> //标签定义已经被插入文档中的文本 <map> //客户端图像映射(即热区) <object> //object对象 <script> //客户端脚本
总结
块级元素和行内元素区别
- 行内元素同一行水平排列。
- 块级元素各占据一行,垂直方向排列。
- 块级元素可以包含行内元素和块级元素。但行内元素不能包含块级元素。
- 行内元素与块级元素属性的不同,主要是盒模型属性上。
- 行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效
可以通过修改样式display属性改变元素是以块级还是行内元素呈现,当display的值设为block时,元素将以块级方式呈现;当display值设为inline时,元素将以行内形式呈现。
如果想让一个元素可以设置宽度高度,又让它以行内形式显示,我们可以设置display的值为inline-block。