一、Webpack和gulp/grunt对比
1、Gulp和Grunt
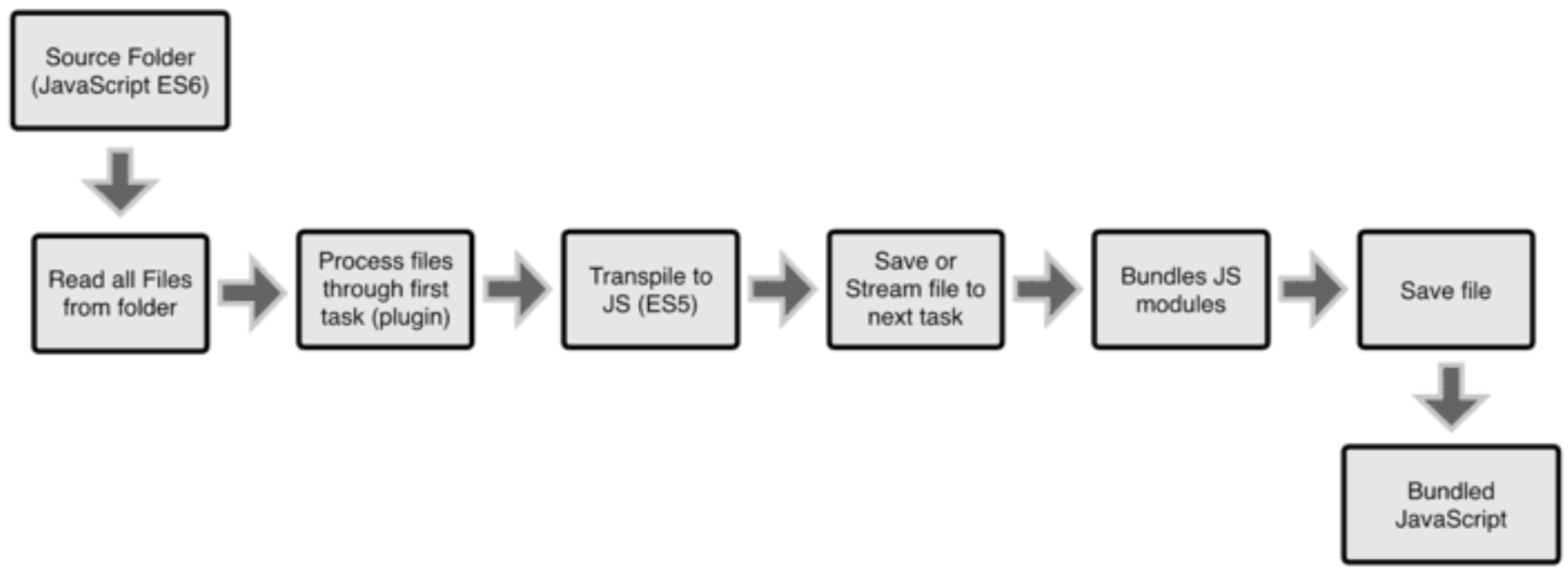
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编 译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。

Grunt 弊端:
是基于文件流的(读到内存,替换),随着项目膨胀,会越来越慢,越来越复杂。
Gulp:
实现了grunt一样的功能。
优点:
- 基于流式的。
不是通过目录去复制每一个文件。直接处理二进制。
- 配置简单。
缺点:满足不了前端发展的需求:懒加载,模块拆分,react中trunk的。
2、webpack



Grunt和Gulp:任务管理器。——前端自动化
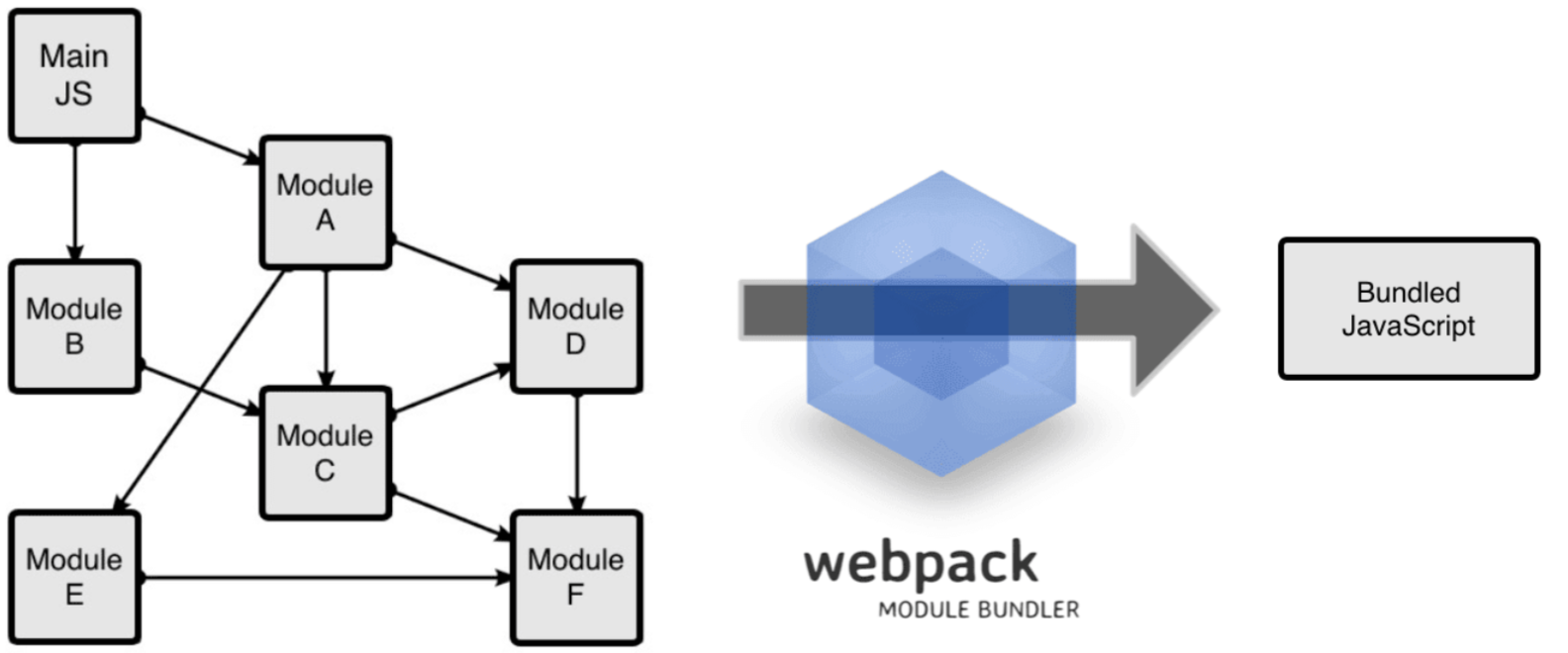
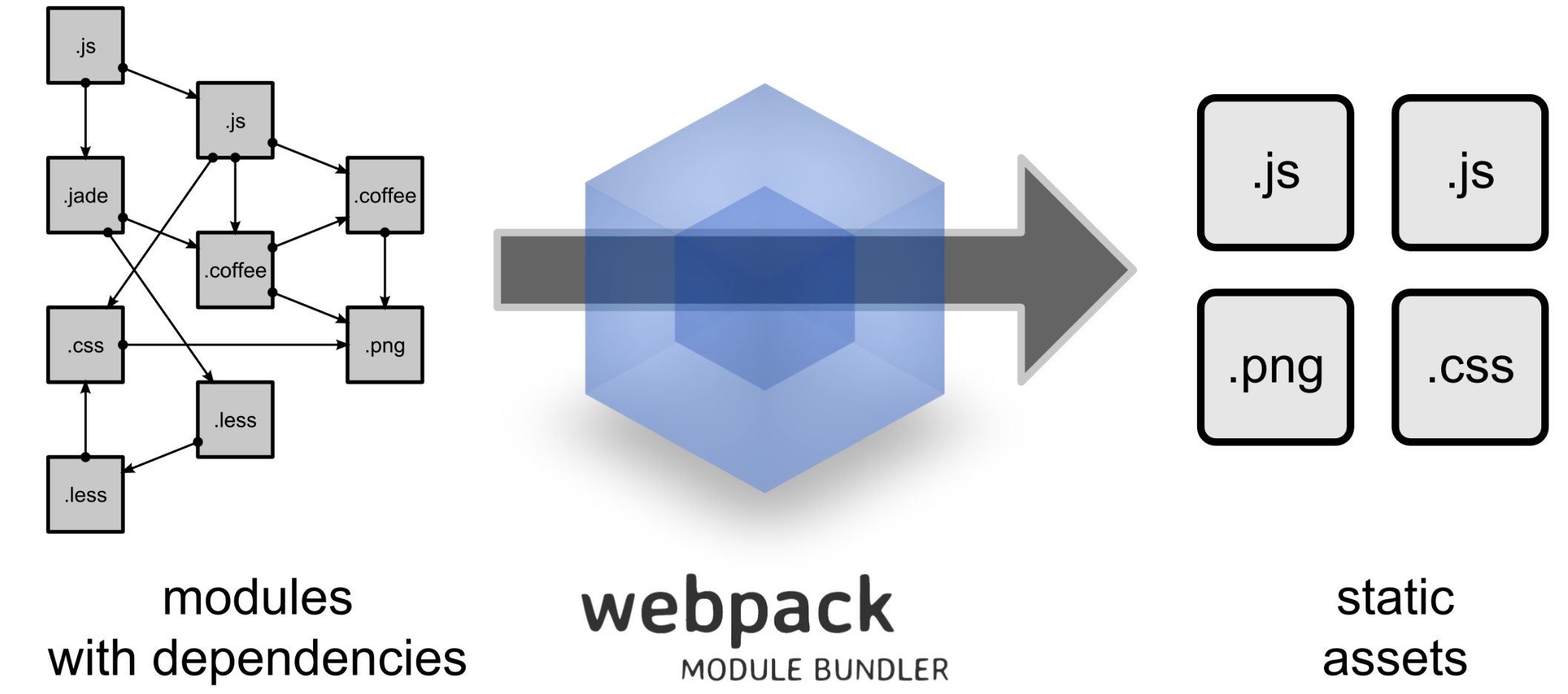
WebPack:模块打包器。
无法替代的优势:工程化和模块化。
二、WebPack使用
安装:
pm i -D webpack@3.10.0
sudo npm i -D webpack@3.10.0 --registry=https://registry.npm.taobao.org
webpack.config.js用的是commonjs的模块式语法。【webpack4.0之后可以不用配:webpack.config.js】
可以直接加上哈希。
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle-[hash].js'
}
};
每次生成的文件不一样。
两个模块合并压缩生成了一个文件,文件中加入了webpack的模块管理语法。
执行:
webpack
webpack webpack.config.js
真正开发中,会建一个文件夹,全部配置写到config文件夹中。
const path = require('path');
const version=require('./version');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle-[hash].js'
}
};
学习资料推荐:
https://webpack.js.org/concepts/
三大功能:
- 输入输出
- 加载器 loaders,【可以理解为插件】
module: { rules: [ { test: /.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader', options: { modules: true } } ] } ] }
热加载机制,借助插件API
常规的webpack配置实现参考
webpack.config.js

const path = require('path');
const HTMLPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const ExtractPlugin = require('extract-text-webpack-plugin');
const isDev = process.env.NODE_ENV === 'development';
const config = {
target: 'web',
entry: path.join(__dirname, 'src/index.js'), // 输入:项目主文件(入口文件)
output: { // 输出
filename: 'build.[hash:8].js', // 输出的文件名
path: path.join(__dirname, 'dist') // 输出路径
},
module: { // 配置加载资源
rules: [ // 规则
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.jsx$/,
loader: 'babel-loader'
},
{
test: /.(gif|jpg|jpeg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1024, // 文件小于1024字节,转换成base64编码,写入文件里面
name: '[name]-output.[ext]'
}
}
]
}
]
},
// webpack插件配置
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: isDev ? '"development"' : '"production"'
}
}),
new HTMLPlugin()
]
};
if (isDev) {
// 开发坏境的配置
config.module.rules.push({
test: /.styl/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true
}
},
'stylus-loader'
]
});
config.devtool = '#cheap-module-eval-source-map';
config.devServer = {
port: '8888',
host: '127.0.0.1',
overlay: { // webpack编译出现错误,则显示到网页上
errors: true,
},
// open: true,
// 不刷新热加载数据
hot: true
};
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
)
} else {
// 生成坏境的配置
config.entry = { // 将所用到的类库单独打包
app: path.join(__dirname, 'src/index.js'),
vendor: ['vue']
};
config.output.filename = '[name].[chunkhash:8].js';
config.module.rules.push({
test: /.styl/,
use: ExtractPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true
}
},
'stylus-loader'
]
})
});
config.plugins.push(
new ExtractPlugin('styles.[contentHash:8].css'),
// // 将类库文件单独打包出来
// new webpack.optimize.CommonsChunkPlugin({
// name: 'vendor'
// })
// webpack相关的代码单独打包
// new webpack.optimize.CommonsChunkPlugin({
// name: 'runtime'
// })
);
config.optimization = {
splitChunks: {
cacheGroups: { // 这里开始设置缓存的 chunks
commons: {
chunks: 'initial', // 必须三选一: "initial" | "all" | "async"(默认就是异步)
minSize: 0, // 最小尺寸,默认0,
minChunks: 2, // 最小 chunk ,默认1
maxInitialRequests: 5 // 最大初始化请求书,默认1
},
vendor: {
test: /node_modules/, // 正则规则验证,如果符合就提取 chunk
chunks: 'initial', // 必须三选一: "initial" | "all" | "async"(默认就是异步)
name: 'vendor', // 要缓存的 分隔出来的 chunk 名称
priority: 10, // 缓存组优先级
enforce: true
}
}
},
runtimeChunk: true
}
}
module.exports = config;
不推荐:
webpack --module-bind jade-loader --module-bind 'css=style-loader!css-loader'全局安装问题:
不同的工程用不同的版本。有些配置上的差别,建议本地安装。
直接运行webpack遇到的问题:
$ webpack webpack.config.js
bash: webpack: command not found
node_modules/.bin/webpack我一般都是自定义shell命令来操作的。
$ alias lwebpack="node_modules/.bin/webpack"本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/9062560.html 有问题欢迎与我讨论,共同进步。
