Rx,Reactive Extension,源于微软,火于NetFlix。
进去官网,点Language选择rxjs,到官方github, 再到rxjs官方网站https://rxjs.dev/。
在线编辑器jsbin.
CDN:https://unpkg.com/rxjs/bundles/rxjs.umd.min.js
Rx理解:把任何变化想象成依据事件纬度变化的事件流
透过观察序列变化掌握非同步事件处理的利器
一、rxjs改造输入框
rxjs库
<script src="https://cdnjs.cloudflare.com/ajax/libs/rxjs/5.0.0-beta.12/Rx.min.js"></script>
把input事件转换为Observable
es6代码
console.log('RxJS included?', !!Rx);
const height=document.getElementById("height");
const height$ =Rx.Observable.fromEvent(height,'keyup');
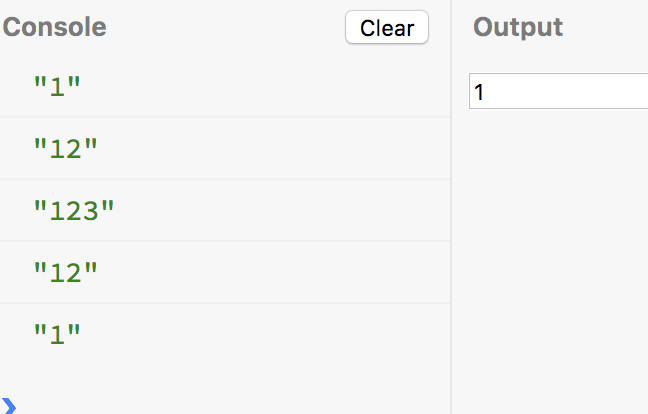
height$.subscribe(val=>console.log(val.target.value))
效果

二、计算面积
Rx有很多强大的运算符,可以合并转换流。
html:
<input type="number" id="length"> <input type="number" id="width"> <div id="area"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/rxjs/5.0.0-beta.12/Rx.min.js"></script>
js:
console.log('RxJS included?', !!Rx);
const length=document.getElementById("length");
const width=document.getElementById("width");
const area=document.getElementById("area");
const length$ =Rx.Observable.fromEvent(length,'keyup').pluck('target','value');
const width$ =Rx.Observable.fromEvent(width,'keyup').pluck('target','value');
const area$=Rx.Observable.combineLatest(length$,width$,(l,w)=>{return l*w});
area$.subscribe(val=>{console.log(val);area.innerHTML=val})
只要一个流有最新值就会重新计算一遍。

combineLatest使用场景:width,height没有值时不计算,都有值时根据任意一个值的最新值重新计算。
zip使用场景:width,height没有值时不计算,新值成对出现再计算。
利用这些运算符很快拼装成复合需求的逻辑,这些流主动把数据推给你,你只要去订阅就好。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/8987263.html 有问题欢迎与我讨论,共同进步。