填充样式主要针对fillStyle。fillStyle除了可以赋值为color,还可以赋值渐变色,包括线性渐变色和径向渐变色,还是和css3里的内容类似。
一、线性渐变
1、设置线性渐变的填充样式
设置线性渐变的填充样式需要2步骤
1、设置渐变线段
通过2个坐标确定渐变线段,来定义渐变的方向和尺度。
var linearGradient=context.createLinearGradient(xstart,ystart,xend,yend);
2、添加关键色
stop来决定关键色的位置,从0.0到1.0的浮点数表示
color来决定关键色的颜色
linearGradient.addColorStop(stop,color);
然后linearGradient变量就可以作为fillStyle的值。
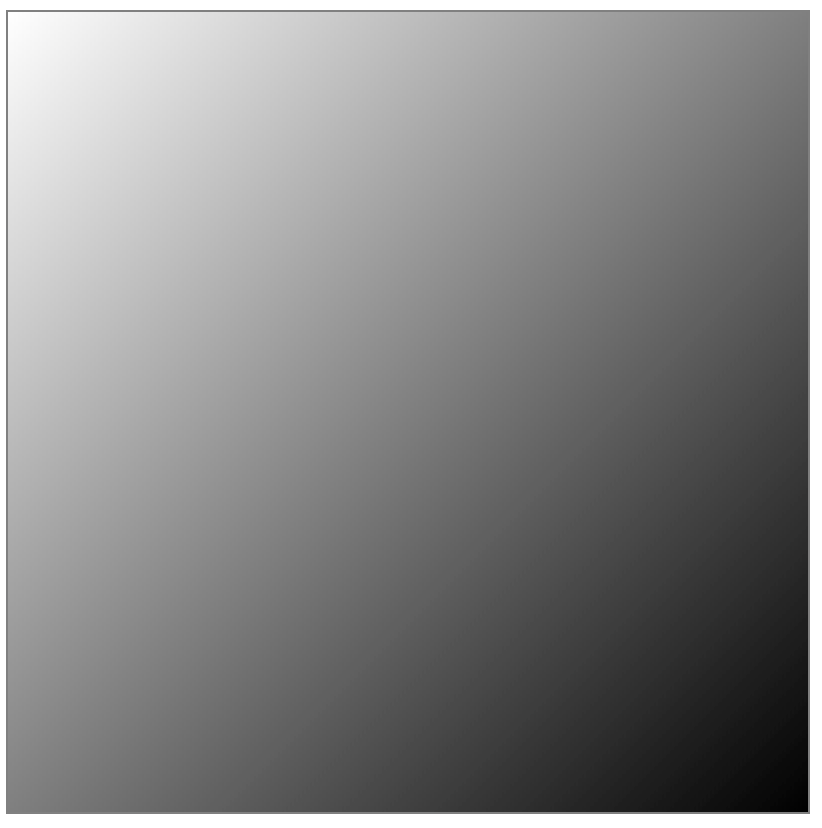
window.onload=function(){ var canvas=document.getElementById("canvas"); canvas.width=400; canvas.height=400; var context=canvas.getContext("2d"); //从左上角到右下角 var linearGradient=context.createLinearGradient(0,0,400,400); linearGradient.addColorStop(0.0,"#fff");//由白 linearGradient.addColorStop(1.0,'#000');//变黑 context.fillStyle=linearGradient;//然后就可以赋给fillStyle了 context.fillRect(0,0,400,400); }

2、注意点
可以添加无数个addColorStop

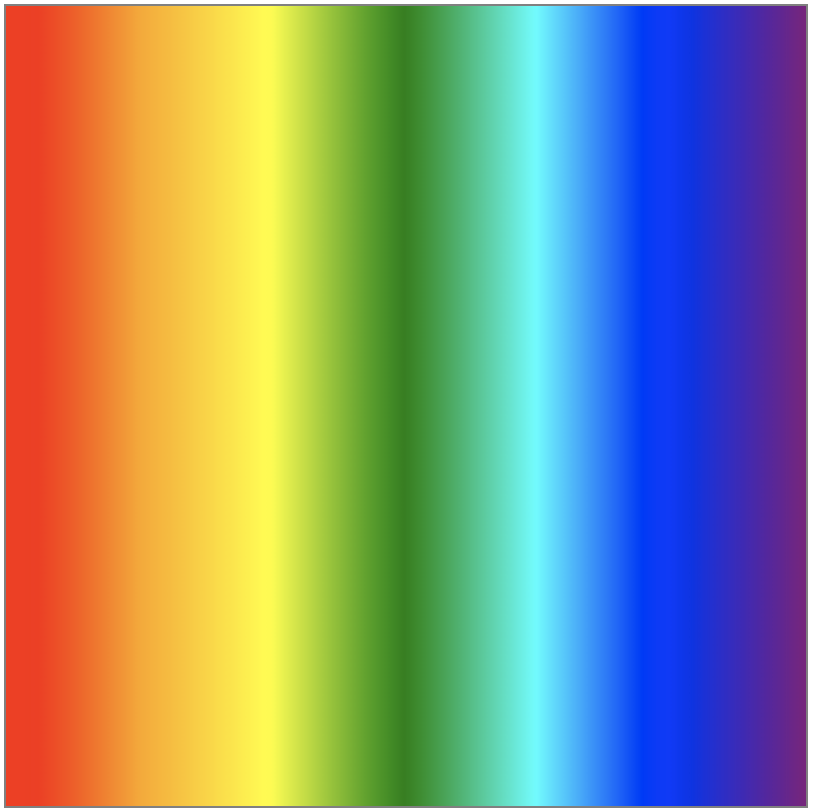
window.onload=function(){ var canvas=document.getElementById("canvas"); canvas.width=400; canvas.height=400; var context=canvas.getContext("2d"); //从左上角到右下角 var linearGradient=context.createLinearGradient(0,0,400,400); linearGradient.addColorStop(0.0,"red");//由红 linearGradient.addColorStop(0.166,'orange');//变橙 linearGradient.addColorStop(0.332,'yellow');//变黄 linearGradient.addColorStop(0.498,'green');//变绿 linearGradient.addColorStop(0.664,'cyan');//变青 linearGradient.addColorStop(0.83,'blue');//变蓝 linearGradient.addColorStop(1,'purple');//变紫 context.fillStyle=linearGradient;//然后就可以赋给fillStyle了 context.fillRect(0,0,400,400); }
红橙黄绿青蓝紫七个colorStop

除了倾斜渐变,还可以是水平渐变和垂直渐变。只需要修改渐变线段的起始坐标。
var linearGradient=context.createLinearGradient(0,0,400,0); //水平 var linearGradient=context.createLinearGradient(0,0,0,400);//垂直


渐变线段可以不跨越整个canvas画布,比如
var linearGradient=context.createLinearGradient(0,0,200,200);
线性渐变到(200,200)结束,结束的其它部分显示的是结束时的颜色。

渐变线段可以超过画布的大小, 定义在画布外面的关键色将不会显示。
var linearGradient=context.createLinearGradient(-200,-200,400,400); //超过画布

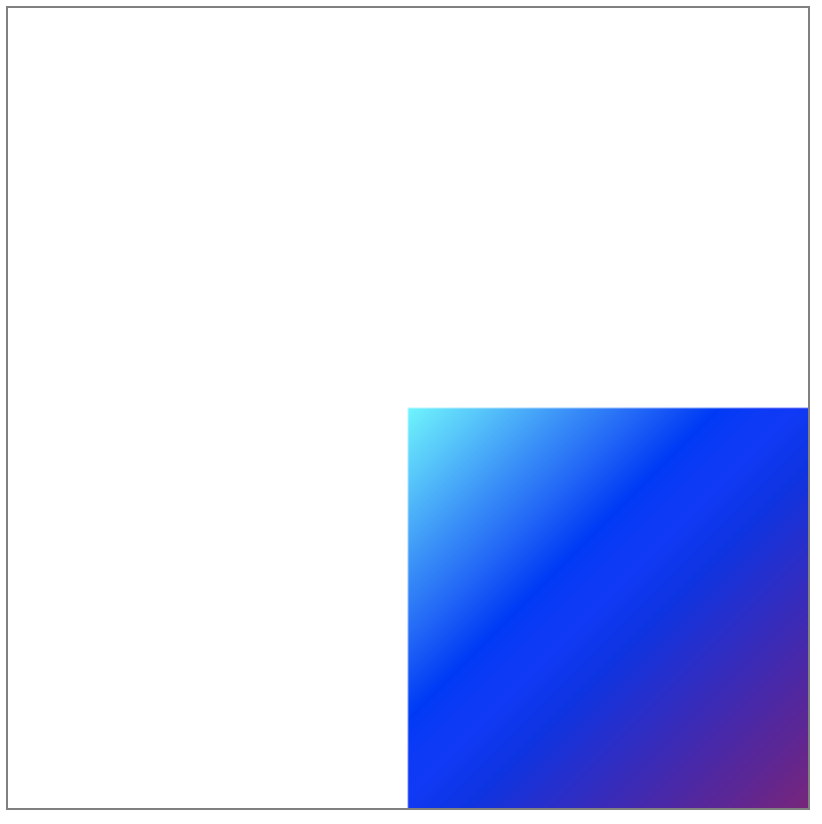
绘制的填充的形状也不一定占满整个画布。填充形状会在填充线段上找到合适的填充色。
var linearGradient=context.createLinearGradient(-200,-200,400,400); //超过画布

3,将线性渐变应用到星空
//context.fillStyle="black"; //原来是黑色星空 var linearGradient=context.createLinearGradient(0,0,0,canvas.height); //垂直渐变 linearGradient.addColorStop(0.0,'black');//从黑色 linearGradient.addColorStop(1.0,'#035');//到深蓝色 context.fillStyle=linearGradient;//赋值给fillStyle

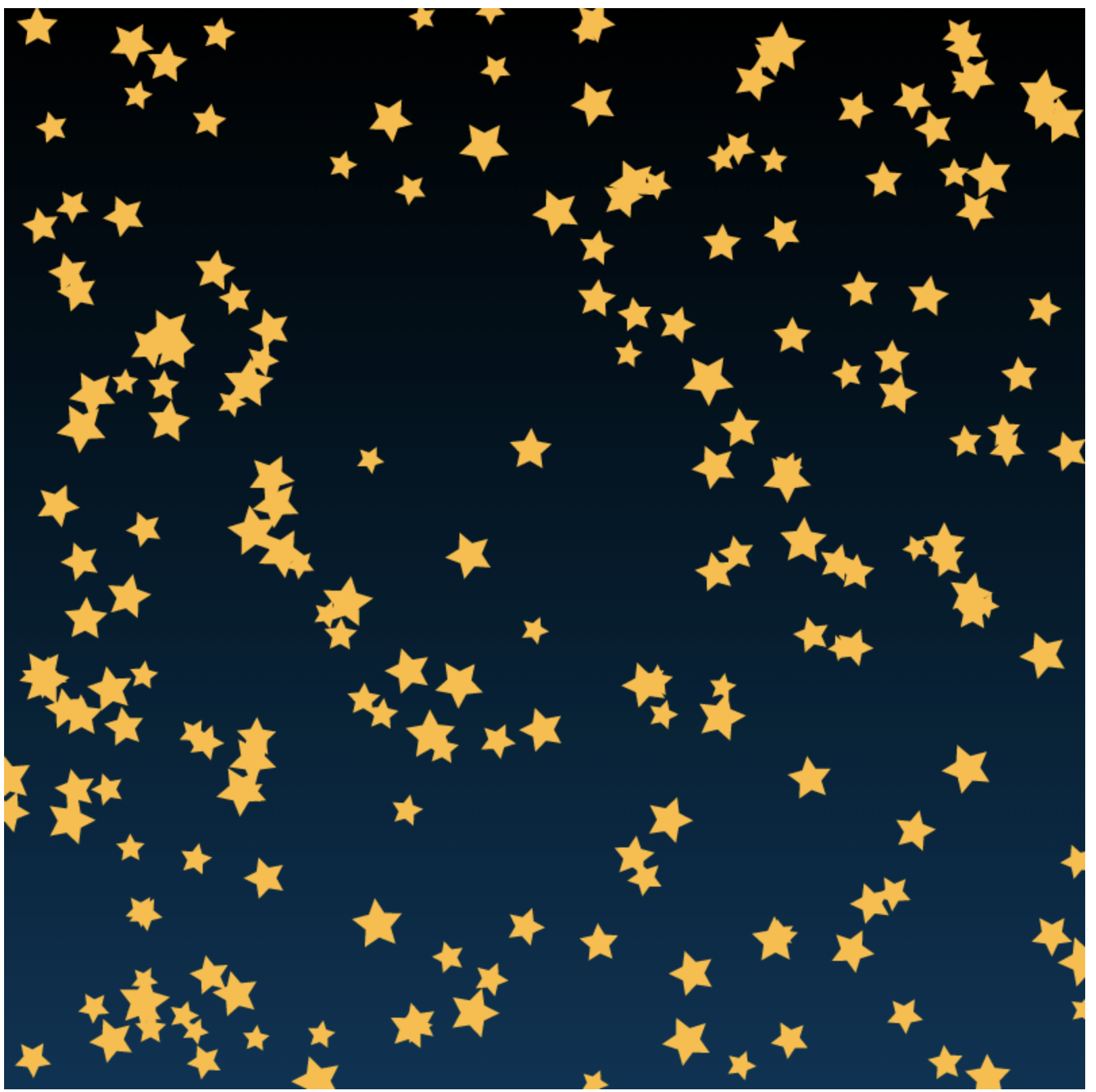
再做点小修改,把画布改成长方形,把星星分布在上空制造出天和地的效果。

window.onload=function(){ var canvas=document.getElementById("canvas"); canvas.width=1200; //改成长方形 canvas.height=800; var context=canvas.getContext("2d"); //context.fillStyle="black"; //原来是黑色星空 var linearGradient=context.createLinearGradient(0,0,0,canvas.height); //垂直渐变 linearGradient.addColorStop(0.0,'black');//从黑色 linearGradient.addColorStop(1.0,'#035');//到深蓝色 context.fillStyle=linearGradient;//赋值给fillStyle context.fillRect(0,0,canvas.width,canvas.height); for(var i=0;i<200;i++){ var r=Math.random()*5+5; //星星变小点 var x=Math.random()*canvas.width; var y=Math.random()*canvas.height*0.65; //产生天和地的效果,y坐标从0到canvas高的65%的区间 var a=Math.random()*360; drawStar(context,x,y,r,a); } } //rot顺时针旋转的角度 function drawStar(ctx,x,y,R,rot){ ctx.save(); ctx.translate(x,y); ctx.rotate(rot/180*Math.PI); ctx.scale(R,R); starPath(ctx); //绘制在(x,y)大小为R,旋转rot度的五角星 ctx.fillStyle="#fb3"; //放弃外边框的绘制 // ctx.strokeStyle="#fd5"; // ctx.lineWidth=3; // ctx.lineJoin="round"; ctx.fill(); // ctx.stroke(); ctx.restore(); } function starPath(ctx){ ctx.beginPath(); //角度转弧度:除以180*PI for(var i=0;i<5;i++){ ctx.lineTo(Math.cos((18+i*72)/180*Math.PI), -Math.sin((18+i*72)/180*Math.PI)); ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*0.5, -Math.sin((54+i*72)/180*Math.PI)*0.5); } ctx.closePath(); }

渐变色可以用在icon里等,展示更立体的效果,更逼真,关键是确定好colorStop。
二、径向渐变
radial Gradient定义在两个同心圆之间的放射状渐变。
1、设置线性渐变的填充样式
同样使用2步创建:
1、确定好2个圆环
var radialGradient=context.createRadialGradient(x0,y0,r0,x1,y1,r1);
2、添加colorStop
radialGradient=context.addColorStop(stop,color);
然后linearGradient变量就可以作为fillStyle的值。
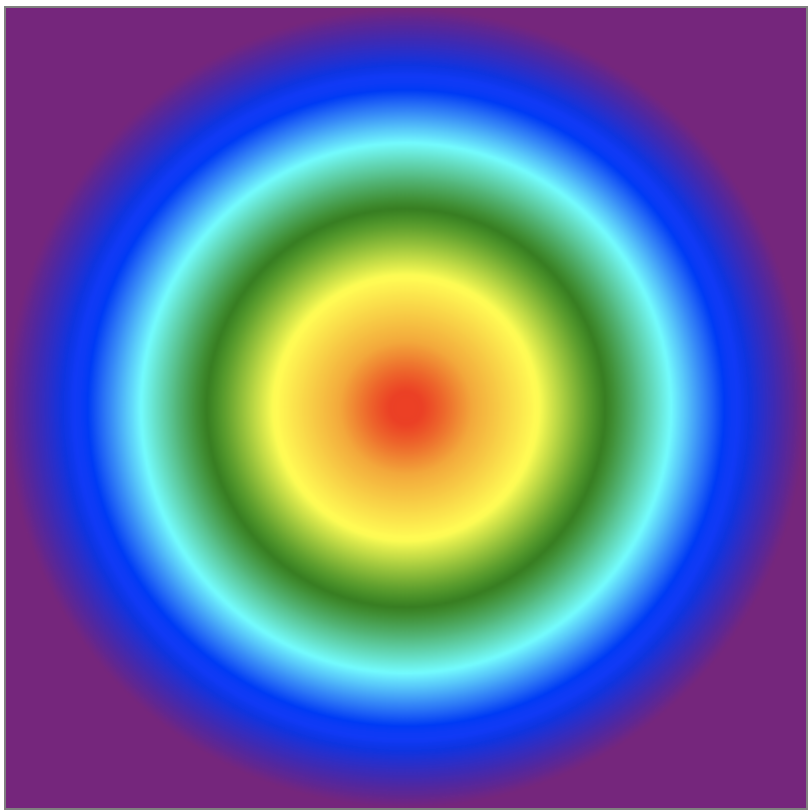
把上面的彩虹线性渐变改一下:

window.onload=function(){ var canvas=document.getElementById("canvas"); canvas.width=400; canvas.height=400; var context=canvas.getContext("2d"); //从左上角到右下角 var radialGradient=context.createRadialGradient(200,200,0,200,200,200); radialGradient.addColorStop(0.0,"red");//由红 radialGradient.addColorStop(0.166,'orange');//变橙 radialGradient.addColorStop(0.332,'yellow');//变黄 radialGradient.addColorStop(0.498,'green');//变绿 radialGradient.addColorStop(0.664,'cyan');//变青 radialGradient.addColorStop(0.83,'blue');//变蓝 radialGradient.addColorStop(1,'purple');//变紫 context.fillStyle=radialGradient;//然后就可以赋给fillStyle了 context.fillRect(0,0,400,400); }

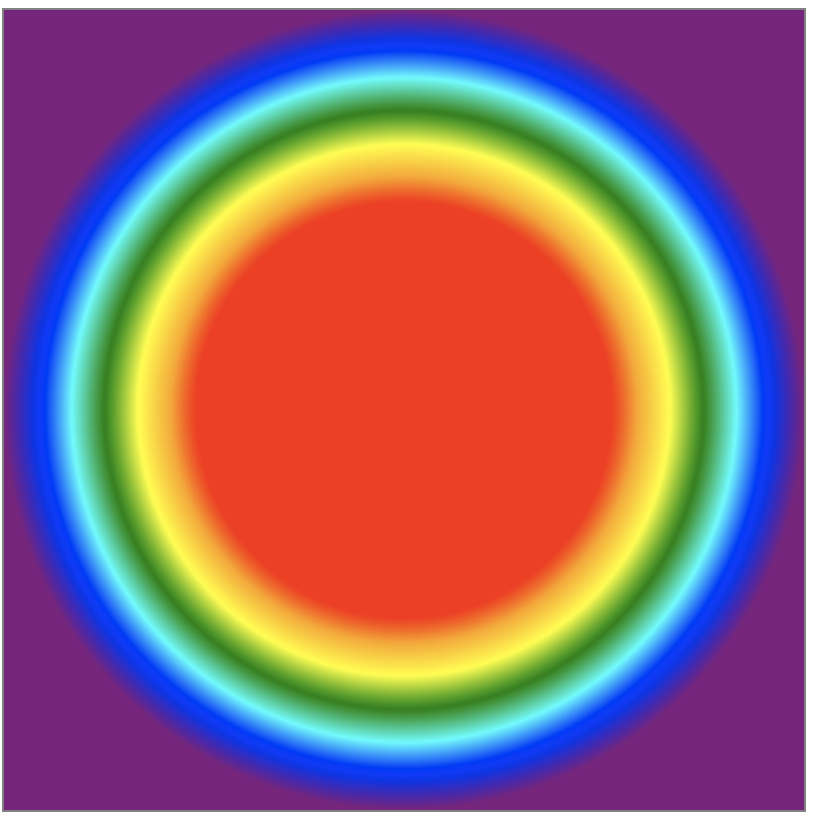
把内圆的半径增大,
var radialGradient=context.createRadialGradient(200,200,100,200,200,200);//圆环
里面圆填充为径向渐变开始的颜色,外面圆外填充的是径向渐变结束的颜色。

2,将径向渐变应用到星空
由下边框中心点开始的径向渐变。
//原来是线性渐变星空 var radialGradient=context.createRadialGradient( canvas.width/2,canvas.height,0, canvas.width/2,canvas.height,canvas.height); //径向渐变 radialGradient.addColorStop(0.0,'#035');//从深蓝色 radialGradient.addColorStop(1.0,'black');//到黑色 context.fillStyle=radialGradient;//赋值给fillStyle context.fillRect(0,0,canvas.width,canvas.height);

window.onload=function(){ var canvas=document.getElementById("canvas"); canvas.width=1200; //改成长方形 canvas.height=800; var context=canvas.getContext("2d"); //原来是线性渐变星空 var radialGradient=context.createRadialGradient( canvas.width/2,canvas.height,0, canvas.width/2,canvas.height,canvas.height); //径向渐变 radialGradient.addColorStop(0.0,'#035');//从深蓝色 radialGradient.addColorStop(1.0,'black');//到黑色 context.fillStyle=radialGradient;//赋值给fillStyle context.fillRect(0,0,canvas.width,canvas.height); for(var i=0;i<200;i++){ var r=Math.random()*5+5; //星星变小点 var x=Math.random()*canvas.width; var y=Math.random()*canvas.height*0.65; //产生天和地的效果,y坐标从0到canvas高的65%的区间 var a=Math.random()*360; drawStar(context,x,y,r,a); } } //rot顺时针旋转的角度 function drawStar(ctx,x,y,R,rot){ ctx.save(); ctx.translate(x,y); ctx.rotate(rot/180*Math.PI); ctx.scale(R,R); starPath(ctx); //绘制在(x,y)大小为R,旋转rot度的五角星 ctx.fillStyle="#fb3"; //放弃外边框的绘制 // ctx.strokeStyle="#fd5"; // ctx.lineWidth=3; // ctx.lineJoin="round"; ctx.fill(); // ctx.stroke(); ctx.restore(); } function starPath(ctx){ ctx.beginPath(); //角度转弧度:除以180*PI for(var i=0;i<5;i++){ ctx.lineTo(Math.cos((18+i*72)/180*Math.PI), -Math.sin((18+i*72)/180*Math.PI)); ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*0.5, -Math.sin((54+i*72)/180*Math.PI)*0.5); } ctx.closePath(); }

三、使用图片、画布或者video
1、使用图片创建样式
createPattern(img,repeat-style);描述图片以什么样的方式重复。
repeat-style:no-repeat / repeat-x / repeat-y / repeat
使用图片通常为表现一种纹理或背景。
下面分别是用下图进行填充no-repeat/repeat-x/repeat-y/repeat的效果。

window.onload=function(){ var canvas=document.getElementById("canvas"); canvas.width=400; canvas.height=400; var context=canvas.getContext("2d"); var backgroundImage=new Image(); backgroundImage.src='./images/grain.jpg'; backgroundImage.onload=function(){ var pattern=context.createPattern(backgroundImage, "no-repeat"); context.fillStyle=pattern; context.fillRect(0,0,400,400); } }




2、使用画布创建填充样式
createPattern(canvas,repeat-style);
让我们可以自己绘制想要的背景图案。
动态创建100*100的画布,并且在上面绘制五角星。然后把该画布作为参数传递给createPattern()。

window.onload=function(){ var canvas=document.getElementById("canvas"); canvas.width=400; canvas.height=400; var context=canvas.getContext("2d"); var bgCanvas=createBackgroundCanvas(); var pattern=context.createPattern(bgCanvas,"repeat"); context.fillStyle=pattern; context.fillRect(0,0,400,400); } //动态创建100*100的画布,并且在上面绘制五角星 function createBackgroundCanvas(){ var bgCanvas=document.createElement("canvas"); bgCanvas.width=100; bgCanvas.height=100; var bgCanvasContext=bgCanvas.getContext("2d"); drawStar(bgCanvasContext,50,50,50,0); return bgCanvas; } //rot顺时针旋转的角度 function drawStar(ctx,x,y,R,rot){ ctx.save(); ctx.translate(x,y); ctx.rotate(rot/180*Math.PI); ctx.scale(R,R); starPath(ctx); //绘制在(x,y)大小为R,旋转rot度的五角星 ctx.fillStyle="#fb3"; //放弃外边框的绘制 // ctx.strokeStyle="#fd5"; // ctx.lineWidth=3; // ctx.lineJoin="round"; ctx.fill(); // ctx.stroke(); ctx.restore(); } function starPath(ctx){ ctx.beginPath(); //角度转弧度:除以180*PI for(var i=0;i<5;i++){ ctx.lineTo(Math.cos((18+i*72)/180*Math.PI), -Math.sin((18+i*72)/180*Math.PI)); ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*0.5, -Math.sin((54+i*72)/180*Math.PI)*0.5); } ctx.closePath(); }

3、使用video创建填充样式
createPattern(video,repeat-style);
四、总结
fillStyle可以赋值以下类型
fillStyle=color / gradient / image / canvas / video
其中为color时:
color= #ffffff / #642 / rgb(255,128,0) / rgba(100,100,100,0.8) / hsl(20,62%,28%) / red
为渐变时
var linearGradient=context.createLinearGradient(xstart,ystart,xend,yend);
var radialGradient=context.createRadialGradient(x0,y0,r0,x1,y1,r1);
然后addColorStop(stop,color)
为其它时,使用createPattern
createPattern(img, repeat-style)
createPattern(canvas,repeat-style)
createPattern(video,repeat-style)
其中repeat可以取值no-repeat / repeat-x / repeat-y / repeat
最后fillStyle的这些取值同样适用于strokeStyle。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/8660470.html 有问题欢迎与我讨论,共同进步。
