es6在string number boolean null undefined object之外又新增了一种Symbol类型。
Symbol意思是符号,有一个特性—每次创建一个Symbol值都是不一样的。
symbol是程序创建并且可以用作属性键的值,并且它能避免命名冲突的风险。
// var a=new Symbol(); //注意不是用new创建 var a=Symbol(); var b=Symbol(); console.log(a===b); //false
用处:赋值对象的属性被修改。
具体:把Symbol作为key,下游的人就没法覆盖key了。
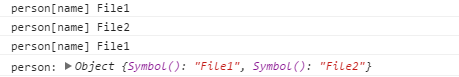
//file1.js let name=Symbol(); { person={}; person[name]='File1'; console.log("person[name]",person[name]); } //file2.js { let name=Symbol(); person[name]='File2'; console.log("person[name]",person[name]);//局部的修改 } console.log("person[name]",person[name]); console.log("person:",person);

参考:
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6919752.html有问题欢迎与我讨论,共同进步。