本文主要是介绍开发移动端web相册这样一案例用到的前置知识。
一、移动端样式
移动端更接近手机原生的方式。
如下是一个angular mobile的demo的例子:

移动端demo做成这样的好处:
- 在手机端浏览器中打开,接近原生app应用。
- 打包成Android或者ios的app,以原生app呈现
二、移动端web开发调试工具
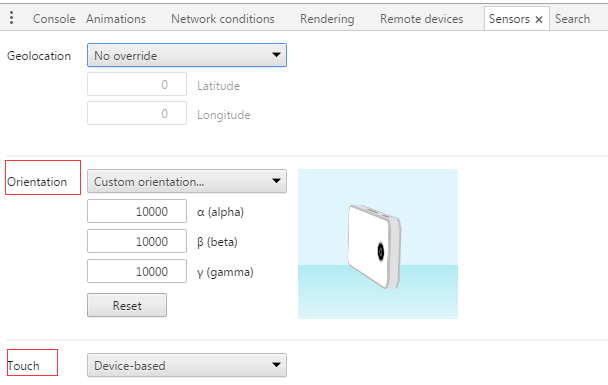
因为移动端主要的浏览器内核是webkit,所以可以用chrome开发。可以模拟UA和分辨率。
模拟触摸行为,注意touch和click区别。
也可以开启其他模拟。

三、移动端开发tips
1、兼容性
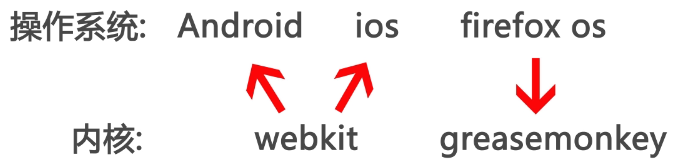
Android和ios都是webkit内核,firefox os是greasemonkey内核。

2、 其他差异
弃用事件mousedown,mouseup,click。
使用手势操作代替鼠标输入/输出事件
响应式布局
css3代替DOM animation动画效果
(为兼容IE:PC端用setTimeout定时器,定时修改DOm元素的style属性实现动画)
优势:css3使用设备GUP渲染,动用硬件设备的计算能力做展示,效率高。
四、移动端开发框架和库
1、移动端开发框架和PC端对比
PC端:兼容ie,冗余代码,但是计算效率高。
移动端和PC相比:轻 重效率 ,希望在3g网络加载更少的代码,加载更快。
2、移动端开发框架
移动端开发框架:jquery mobile ,angular mobile ,简单的还用不到框架,通过组件做复杂应用非常简单。我们做的页面简单,谈不上完整的app效果,用不到复杂应用框架。
3、移动端开发库
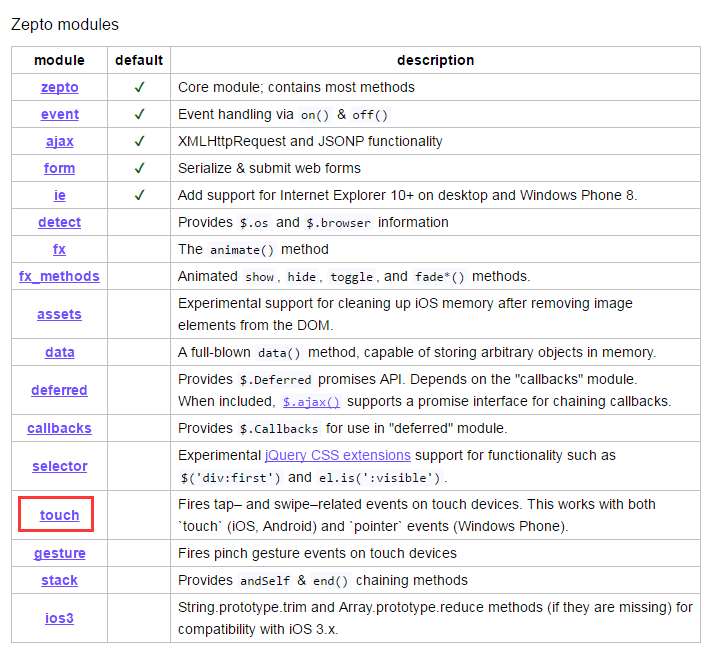
移动端开发库:zepto.js
也可以用纯原生的javascript的API。
zepto也除了提供一些API,也提供了些插件,比如touch和gesture,。

zepto.js库和其他移动端框架区别,可查资料。
touch.js独立于zepto.js存在,单独在github库中。
五、touch事件
1、touch事件
touchstart---》touchmove---》touchend和touchcancle。
当滑动屏幕时,来了个系统事件,比如来了个电话,此时就会进入接电话面板,整个的触摸事件就会被cancle掉,就会触发touchcancle事件。

zepto.js的touch事件,在原生touch事件基础上做了封装,依赖于zepjs的一些插件,touch.js暴露的事件
- tap事件 触摸
- singleTap事件 单次触摸和doubleTap事件
- longTap长按事件
- swipe,swipeLeft,swipeRight,swipeUp和swipeDown滑动事件。
2、为什么不能用click
- click事件300ms延迟
- touch事件支持多点触摸,click不支持
- 手势操作
六、canvas优化技巧
1、优势:触发物理设备GPU渲染
使用convas代替image标签做图片展示。
通常来讲,Image标签展示一张图片是用浏览器本身来做渲染的。
当一个图片很大的时候,
或者一个网页中有很多张大的图片的时候,
而你的手机性能又不是特别好的情况下,图片展示就会特别卡。
这个卡通常是在滑动图片,滚动条滚动图片的时候,会感觉图片非常卡,因为没有触发物理设备本身的GPU来渲染。
如何触发物理设备GPU渲染?使用Canvas。
2、drawImage API
有一本书《HTML5 Canvas》来介绍canvas,内容太多,下面只介绍一个API。
drawImage API:把一张原本使用Image标签的图片画在Canvas上面。
- drawImage(image,x,y);在Canvas上绘制图片。
- drawImage(image,x,y,width,height);在Canvas上缩放并绘制图片。
通常用到drawImage(image,x,y,width,height)。
参数image:image对象,要画的图片。
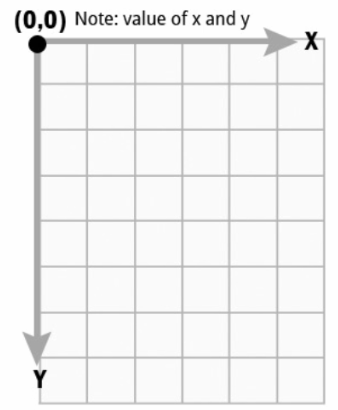
x,y:要画的图片是从canvas的哪个坐标点开始。
坐标通常是(0,0) 点,使用的也是第四象限的坐标系。

width,height:要画的这张图的宽度和高度是多少,通常不传也可以,不传的话图片有多大画多大。
传入的话就是控制图片的缩放。
七、 Image对象
drawImage第一个参数要传入一Image对象,那什么是Image对象呢?
在手机上加载图片,有一种方式,预加载图片。预加载图片就要用的Image对象了。我们通常看到的是Image标签。
Image标签就可以理解为Image对象。
Image对象的作用:预加载图片和图片按比例缩放。
例子:
当设置一个img对象的src的时候,实际上就是向网络上发送一个请求,来请求这张图片。
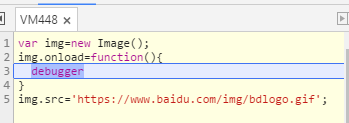
var img=new Image(); img.onload=function(){ debugger } img.src='https://www.baidu.com/img/bdlogo.gif';
执行的时候进入了img的onload事件,说明请求发送成功了,同时图片加载回来了,才会触发Image对象的onload()方法。

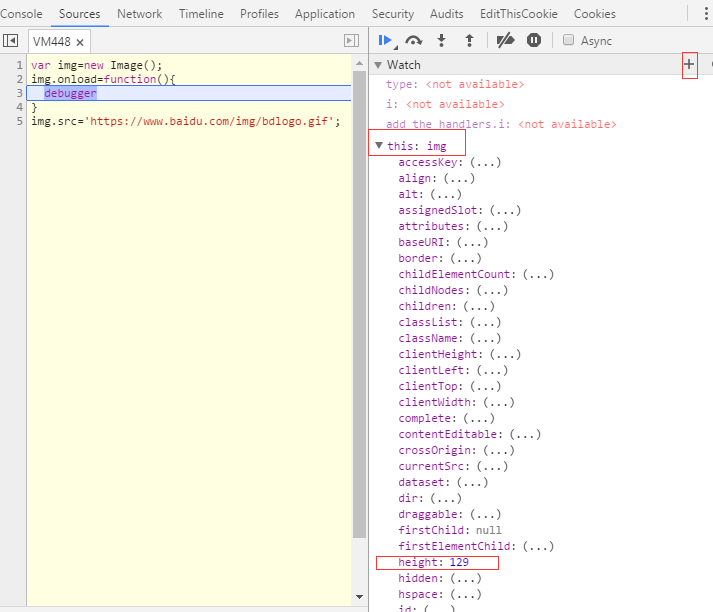
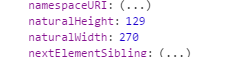
可以看看Image标签加载回来的图片都有些什么属性?
可以在控制台debug的Watch中添加一个this。

通过这种方式加载出来的图片,我们可以获得它的高度,宽度。以及它的自然的宽度和自然的高度。

有了这些信息,可以根据图片大小和当前设备的分辨率动态的调整图片的大小。如果只使用传统的Image标签是没办法做到的。
八、css3动画事件
点击animation了解css3动画知识。
为什么要有动画事件?当一个动画结束后,我想执行一个操作时怎么办?怎么用js做逻辑控制?此时必须用css3的动画事件。
当一个动画结束的时候,我们可以监听一个元素的animationEnd事件来实现。
webkit浏览器需要加webkit前缀。
做动画时, css3动画框架可以用animate.css。
引用animate.css,在动画元素上加class animate rotateIn。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4904929.html有问题欢迎与我讨论,共同进步。