1、传统输入框
<label for="favorite_team">Favorite Team:</label> <input type="text" name="team" id="favorite_team" />

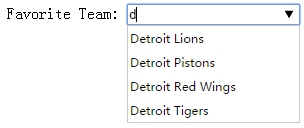
2、使用datalist
给input增加一个list属性,属性值为datalist的id值。
双击input或者输入一个匹配的首字母的时候可以提供选项让用户选择。
<label for="favorite_team">Favorite Team:</label> <input type="text" name="team" id="favorite_team" list="team_list" /> <datalist id="team_list"> <option>Detroit Lions</option> <option>Detroit Pistons</option> <option>Detroit Red Wings</option> <option>Detroit Tigers</option> <!-- etc... --> </datalist>

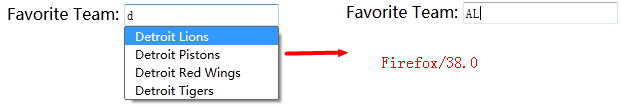
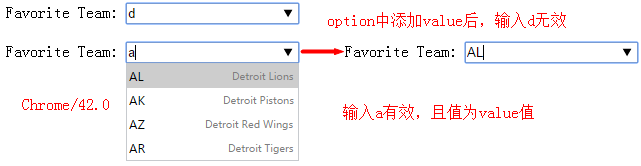
有一点要注意:可以给datalist中的option指定value值,但是指定value值后,用户通过下拉列表选择后,文本框中将显示value值。


3、何时使用?
选择不太多的场景下,使用一般的下拉就可以了。
如果需要用户在很多数据中去选择,则可以建议使用datalist下拉建议提示框,因为可以方便用户快速检索去选择。
一个典型的场景就是对世界各个国家的选择。
4、浏览器不支持怎么处理?
点我查看浏览器支持。
IE10+,Firefox 4+,Chrome 20+和Opera是支持datalist的,对于不支持的浏览器,可以优雅降级。
1)datalist中嵌套使用传统的select下拉选择框
在提供传统的select下拉文本框的同时,提供给用户能输入普通文本的文本框。
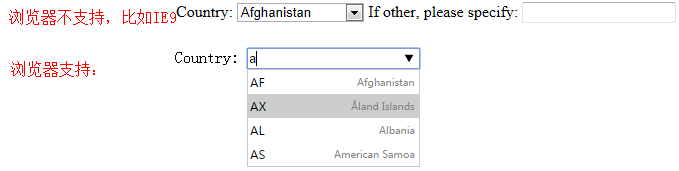
<body > <label for="country">Country:</label> <datalist id="country_list"> <select name="country"> <option value="AF">Afghanistan</option> <option value="AX">Åland Islands</option> <option value="AL">Albania</option> <option value="DZ">Algeria</option> <option value="AS">American Samoa</option> <!-- more --> </select> If other, please specify: </datalist> <input type="text" name="country" id="country" list="country_list"> </body>

上面代码,在datalist中嵌套了传统的select下拉文本框,而input文本框依然绑定了datalist,这样的好处是,当在不支持datalist的浏览器中运行时,一边是下拉选择,另外还可以允许用户输入下拉列表中不存在的记录。
如果在支持datalist的浏览器中运行,则是原来的只显示一个datalist效果。
2)使用jquery ui中的autocompute插件
不多说。
5、使用datalist的限制
- 不能使用css去随意控制或改变其下拉建议列表中的项
- 不能控制datalist的位置
- 不能控制每次当用户输入多少个字符后,就出现下拉建议列表
- 不能将其与服务器的数据绑定
6、资源链接
http://developer.51cto.com/art/201306/400342_all.htm
https://developer.mozilla.org/en/docs/Web/HTML/Element/datalist