一、opacity属性
1、opacity
习惯上说“透明度”,其实应该叫“不透明度”。opacity 意思:不透明,而背景色的默认值:transparent意思才是“透明的”。所以opacity用来设置不透明度,取值从[0.0~1.0],代表从完全透明到完全不透明,0.0就和transparent一样了,看不到但是实实在在存在。
默认值:1,完全不透明。
Inherited:默认继承。所以给父元素设置opacity时,所有子元素也会继承opacity属性。
<style> div{ background-color: red; } .opacity{ opacity: 0.5; } </style> --------------------------- <div> 文本和背景色都受到不透明度级别的影响。 </div> <br/> <div class="opacity"> 文本和背景色都受到不透明度级别的影响。 </div>

所有浏览器都支持opacity属性,IE8及更早的版本支持替代的filter属性。
filter:alpha(opacity=number),中number取值[0~100],0完全透明,100不透明。
所以为兼容可写为:
.opacity{ opacity: 0.5; filter:alpha(opacity=50); }
2、子元素设置opacity
父元素设置opacity,子元素也设置opacity,在IE下子元素设置的opacity不起作用,在ff和Chrome下,子元素最终的opacity=父元素opacity*子元素opacity。
这样就可以解释为什么父元素设置了不透明度后,子元素设置不透明度为1【即完全不透明】但不生效了。
例子:

<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <title>透明度by starof</title> <style> div{ background-color: red; } .opacity{ opacity: 0.5; } .sonOpacity{ opacity: 0.3; } </style> <body> <div> <p>不设置opacity效果<p> </div> <div class="opacity"> <p>父元素(div)设置opacity:0.5效果</p> </div> <div class="opacity"> <p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.3效果</p> </div> </body> </html>

3、效果展示
1、半透明背景效果
可以做出下面效果:

<!DOCTYPE html> <html> <head> <title>b.html</title> <meta charset="UTF-8"> <style> .background{ width: 400px; height: 250px; margin:15px; background:url(img/wl.jpg) no-repeat; border: 1px solid red; } .opacity{ width: 350px; height: 204px; margin:20px; padding:0; background-color: #ffffff; border: 1px solid black; /* for IE */ filter:alpha(opacity=60); /* CSS3 standard */ opacity:0.6; } P{ margin: 30px 40px; line-height:1.5; } </style> </head> <body> <div class="background"> <div class="opacity"> <p>一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字一段文字</p> </div> </div> </body> </html>

2、父元素和子元素同时设置opacity,在ff和chrome下子元素opacity为父元素opacity*子元素opacity【update20161124】
去掉背景色,只看文字效果更明显。

<!DOCTYPE html> <html> <meta charset="utf-8"> <head> <title>透明度by starof</title> <style> .opacity{ opacity: 0.5; } .sonOpacity{ opacity: 0.5; } .sonOpacity2{ opacity: 0.25; } </style> <body> <div> <p>不设置opacity效果<p> </div> <div class="opacity"> <p>父元素(div)设置opacity:0.5效果</p> </div> <div class="opacity"> <p class="sonOpacity">父元素(div)设置opacity:0.5,同时子元素(p)设置opacity:0.5效果</p> </div> <div> <p class="sonOpacity2">父元素(div)不设置opacity,子元素(p)设置opacity:0.25效果,和上面的文字透明度一样</p> </div> </body> </html>

二、opacity和rgba模式对比
语法:rgba(r,g,b,a),【R:red,G:green,B:blue,A:alpha】
前三个参数为rgb数值,取值[0~255],最后一个参数代表透明度,取值[0~1]。
background-color: rgba(255,0,0,0.5);
看一个opacity和rgba对比的例子:
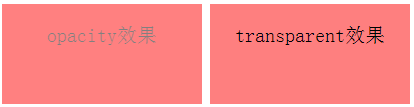
<style type="text/css"> div{ display: inline-block; width: 200px; height: 100px; text-align: center; font-size: 20px; } .opacity{ background-color: rgb(255,0,0); opacity: 0.5; } .rgba{ background-color: rgba(255,0,0,0.5); } </style> ---------------------------------------------- <body > <div class="opacity"> <p>opacity效果</p> </div> <div class="rgba"> <p>transparent效果</p> </div> </body>

三、浏览器支持
可通过这里查看
http://caniuse.com/#search=opacity
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
