一、什么是shorthand
属性简写(shorthand)就是一次性声明一组相关的属性。好处呢当然是众所周知的,让css从臃肿无序升级为简洁有效具有高可读性。
大多数的人都使用属性简写,我也用,但是用的不够充分,原因是了解的不充分,现在花点时间来写写shorthand。
二、规则[“坑”]
1、简写缺省时会覆盖原有样式
简写属性中没指定值的属性将用默认值代替。重点是简写会覆盖已有样式,这是需要注意的。
background-color: red;
background: url(images/bg.gif) no-repeat top right;
以上代码先设置了背景色为红色,然后又用简写指定了些样式,但是简写时没给background-color值,此时它将会是默认值transparent,并覆盖掉前面规则设定的red。
2、不要在简写属性里用inherit
对于个别可继承的属性,简写同样是缺省的情况使用默认值。此时对简写使用inherit关键字的话全部属性都会受影响。如果要使用inherit去控制特定属性,就乖乖使用普通写法吧。举个例子,就是不要用background:inherit,尽量用background-color:inherit。
3、shorthand并不强制要求简写的顺序。
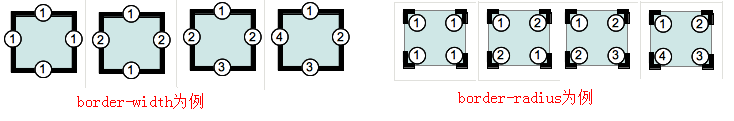
如果所有属性使用不同类型的取值时,简写你爱怎么写怎么写都没关系。但是重点在不同属性可以用相同的值。比如border-top,border-right,border-bottom,border-left都可以取值2px。这就得用“上右下左”的规定和“上左,上右,下右,下左”顺时针规定。说一个很有意思的东西,我们喜欢记这个顺序为顺时针,老外用“TRouBLe”的辅音去记忆Top-Right-Bottom-Left 。
扔一张图
三、具体简写属性
1、background
background是个不可继承的属性,是八个属性background-color,background-image,background-repeat,background-position,background-attachment,background-clip,background-origin,background-size的简写,以下是默认值。

background-color: #000;
background-image: url(images/bg.gif);
background-repeat: no-repeat;
background-position: top right;
---------------------以下简写--------------------------
background: #000 url(images/bg.gif) no-repeat top right
下面是加上css3中定义的background-size,background-origin,background-clip后的写法。
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position] / [ background-size] [background-origin] [background-clip];
使用时情况:
background: #000 url(image.gif); no-repeat top left / 50% 20% border-box content-box;
可见在top left / 50% 20%中间有一个斜杠,它将background-position和background-size分开,因为这两个值都可以是长度或者百分比,没有这个斜杠就无法区分哪个值对应哪个属性了。
所以如果使用background-size时需要注意:
a、显示指定background-position的值,哪怕它和默认值一样。
b、将background-position写在background-size前面。如上。
c、在background-position和background-size这两对值用斜杠(/)分开。
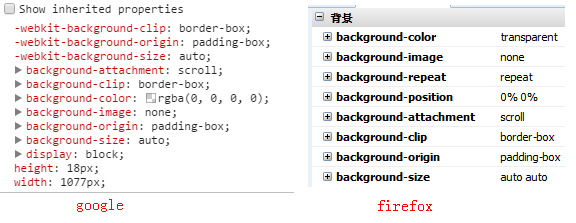
同理,background-origin和background-clip属性值共享相同的关键字,所以也要注意顺序:background-origin在前,background-clip在后。如果只设置了一个box值(border-box, padding-box, or content-box),这个值将同时赋给background-origin和background-clip。
2、font
font是font-style,font-variant,font-weight,font-size,line-height,和font-family这六个属性的简写。css3新增了font-stretch和font-size-adjust。不同浏览器可能有所不同。
默认值:
font-style: normal;
font-variant:normal;
font-weight: normal;
font-size: inherit;
line-height: normal;
font-family:inherit;
使用font缩写时要注意两点
a、至少要指定字体大小和字体系列。未设置的属性使用默认值。
b、font-style,font-variant,font-weight必须放到font-size和font-family前面,而font-family必须在最后。
拿一张参考链接中的图片:
font-style: italic;
font-weight: bold;
font-size: .8em;
line-height: 1.2;
font-family: Arial, sans-serif;
----------------------以下简写------------------------------
font: italic bold .8em/1.2 Arial, sans-serif;
很多人不建议使用font缩写,这个就自行斟酌吧!
3、border
border是border-width,border-style和border-color的缩写。
因为border-width,border-style和border-color分别都可以有四个字对应上右下左四个边框,border简写中每个属性只允许出现一个值,这样四条边框都是一样的。
【看到过这样的问题:
一直在想为什么没有:
border:1px solid #000, 0;
或者
border:1px solid #000,
1px dotted #222,
1px dashed #333,
1px double #444;
这种写法。。
个人观点:首先简写就是要简洁一目了然,如果允许使用以上这种用法,那border属性值个数得是[3-12]任意个,怎样去解释?复杂度瞬间上升n倍。背离了简写的初衷,何苦呢。所以还是不要的好。】
使用border缩写时,需要注意一点:border-style是必须设定值的。
border:groove red; //大家猜猜这个边框的宽度是多少? 3px,border-width默认值为medium是3px。
border:solid; //这会是什么样子?3px实体黑框
border:5px; //这样可以吗?不行,因为border-width只有在border-style有值时才有意义,但是border-style默认值是none。
border:5px red; //这样可以吗??不行,原因同上,没有给border的样式,再怎么设宽度和颜色都是虚的,没用。
border:red; //这样可以吗???不行,同上。
border-<length> | thin | medium | thick(其实规范没有规定这三个关键字的值,视浏览器实现而定,一般thin是1px,medium是3px,thick是5px)
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
在border-style值为默认的none或者hidden时border-width为0px。
有一点我必须强调的是顺序无关,因为三个属性不会取到相同的值,以下这些写法都是正确的。

<style type="text/css"> #div1{ border:1px solid red; } #div2{ border:1px red solid; } #div3{ border:solid 1px red; } #div4{ border:solid red 1px; } #div5{ border:red 1px solid; } #div6{ border:red solid 1px; } #div7{ border:thin solid blue; } #div8{ border:1px solid #aaa; } #div9{ border:1px dotted orange; } </style> </head> <body> <div id="div1">div1</div><br/> <div id="div2">div2</div><br/> <div id="div3">div3</div><br/> <div id="div4">div4</div><br/> <div id="div5">div5</div><br/> <div id="div6">div6</div><br/> <div id="div7">div7</div><br/> <div id="div8">div8</div><br/> <div id="div9">div9</div><br/> </body>
还有一点是说border-image这个属性虽然不能通过border这一简写形式去设定,但是却会被重置为默认值none。
4、outline
outline和border缩写一样。
outline是outline-width,outline-style和outline-color的缩写。
outline-thin|medium|thick|1px|0.1em|1ex
outline-style:none|auto|dashed|solid|double|groove|gidge|inset|outset|inherit
outline:
outline-3px;
outline-style: dotted;
outline-color:red;
-----------以下简写--------------------------------
outline: 3px dotted red;
outline简写中,outline-style也是必须的,另外两个值可选。
还有一个outline-offset属性默认值是0,在outline中未包含。
5、list-style
list-style是list-style-type,list-style-image和list-style-position的缩写。
默认值:list-style:disc outside none。
取值:
list-style-type:none|disc|circle|square|decimal|lower-alpha|upper-alpha|lower-roman|upper-roman
list-style-position:inside|outside|inherit
list-style-image:(url)|none|inherit
如果list-style中定义了图片,图片优先级高于list-style-type,所以同时设置list-style-image和list-style-type则type不显示。
ol {
list-style:circle outside url("https://developer.mozilla.org/samples/cssref/list-style/starsolid.gif");
}
四、缩写语法生成和测试
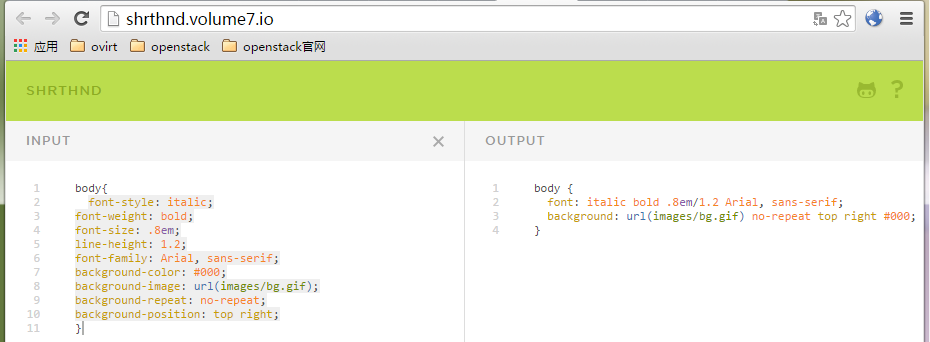
有一个专门的网站,可用来生成CSS Shorthand,我们也可以通过该网站去验证上面的代码缩写。
扔一张图
五、资源链接