一、事件
二、事件流
以上内容见:javaScript事件(一)事件流
三、事件处理程序
四、IE事件处理程序
五、事件对象
以上内容见javaScript事件(三)事件对象
六、事件对象的公共成员
1、DOM中的event的公共成员
event对象包含与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法不一样。但是,DOM中所有事件都有以下公共成员。【注意bubbles属性和cancelable属性】
| 属性/方法 | 类型 | 读/写 | 说明 |
| bubbles | Boolean | 只读 | 表明事件是否冒泡 |
| stopPropagation() | Function | 只读 | 取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法 |
| stopImmediatePropagation() | Function | 只读 | 取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3级事件中新增) |
| cancelable | Boolean | 只读 | 表明是否可以取消事件的默认行为 |
| preventDefault() | Function | 只读 | 取消事件的默认行为。如果cancelable是true,则可以使用这个方法 |
| defaultPrevented | Boolean | 只读 | 为true表示已经调用了preventDefault()(DOM3级事件中新增) |
| currentTarget | Element | 只读 | 其事件处理程序当前正在处理事件的那个元素(currentTarget始终===this,即处理事件的元素) |
| target | Element | 只读 | 直接事件目标,真正触发事件的目标 |
| detail | Integer | 只读 | 与事件相关的细节信息 |
| eventPhase | Integer | 只读 | 调用事件处理程序的阶段:1表示捕获阶段,2表示处于目标阶段,3表示冒泡阶段 |
| trusted | Boolean | 只读 | 为true表示事件是由浏览器生成的。为false表示事件是由开发人员通过JavaScript创建的(DOM3级事件中新增) |
| type | String | 只读 | 被触发的事件的类型 |
| view | AbstractView | 只读 | 与事件关联的抽象视图。等同于发生事件的window对象 |
1、对比currentTarget和target
在事件处理程序内部,对象this始终等于currentTarget的值,而target则只是包含事件的实际目标。
举例:页面有个按钮,在body(按钮的父节点)中注册click事件,点按钮时click事件会冒泡到body进行处理。
<body> <input id="btn" type="button" value="click"/> <script> document.body.onclick=function(event){ console.log("body中注册的click事件"); console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true } </script> </body>
运行结果为:
2、通过type属性,可以在一个函数中处理多个事件。
原理:通过检测event.type属性,对不同事件进行不同处理。
举例:定义一个handler函数用来处理3种事件:click,mouseover,mouseout。
<body> <input id="btn" type="button" value="click"/> <script> var handler=function(event){ switch (event.type){ case "click": alert("clicked"); break; case "mouseover": event.target.style.backgroundColor="pink"; break; case "mouseout": event.target.style.backgroundColor=""; } }; var btn=document.getElementById("btn"); btn.onclick=handler; btn.onmouseover=handler; btn.onmouseout=handler; </script> </body>
运行效果:点击按钮,弹出框。鼠标经过按钮,按钮背景色变为粉色;鼠标离开按钮,背景色恢复默认。
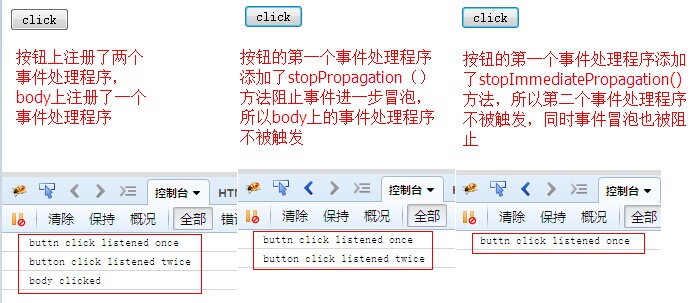
3、stopPropagation()和stopImmediatePropagation()对比
异:二者的区别在于当一个事件有多个事件处理程序时,stopImmediatePropagation()可以阻止之后事件处理程序被调用。
举例:

<body> <input id="btn" type="button" value="click"/> <script> var btn=document.getElementById("btn"); btn.addEventListener("click",function(event){ console.log("buttn click listened once"); // event.stopPropagation();//取消注释查看效果 // event.stopImmediatePropagation();//取消注释查看效果 },false); btn.addEventListener("click",function(){ console.log("button click listened twice"); },false); document.body.onclick= function (event) { console.log("body clicked"); } </script> </body>
运行效果:
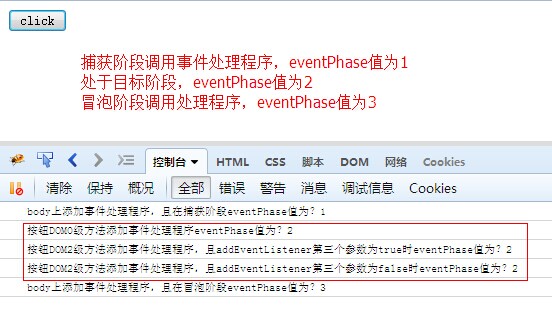
4、eventPhase
eventPhase值在捕获阶段为1,处于目标阶段为2,冒泡阶段为3。
| 常量 | 值 |
|---|---|
| Event.CAPTURING_PHASE | 1 |
| Event.AT_TARGET | 2 |
| Event.BUBBLING_PHASE | 3 |
可以通过下面代码查看:
var btn=document.getElementById("btn"); btn.onclick= function (event) { console.log(event.CAPTURING_PHASE); //1 console.log(event.AT_TARGET); //2 console.log(event.BUBBLING_PHASE); //3 }
例子:

<body> <input id="btn" type="button" value="click"/> <script> var btn=document.getElementById("btn"); btn.onclick= function (event) { console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase); } btn.addEventListener("click",function(event){ console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase); },true); btn.addEventListener("click",function(event){ console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase); },false); document.body.addEventListener("click", function (event) { console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase); },true); document.body.addEventListener("click", function (event) { console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase); },false); </script>
运行效果:
2、IE中event的公共成员
IE中的event的属性和方法和DOM一样会随着事件类型的不同而不同,但是也有一些是所有对象都有的公共成员,且这些成员大部分有对应的DOM属性或方法。
| 属性/方法 | 类型 | 读/写 | 说明 |
| cancelBubble | Boolean | 读/写 | 默认为false,但将其设置为true就可以取消事件冒泡(与DOM中stopPropagation()方法的作用相同) |
| returnValue | Boolean | 读/写 | 默认为true,但将其设置为false就可以取消事件的默认行为(与DOM中的preventDefault()方法的作用相同) |
| srcElement | Element | 只读 | 事件的目标(与DOM中的target属性相同) |
| type | String | 只读 | 被触发的事件的类型 |
七、鼠标事件
这部分内容见javaScript事件(五)事件类型之鼠标事件
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4096198.html有问题欢迎与我讨论,共同进步。