一、GraphQL
Facebook产品,跟React一样。


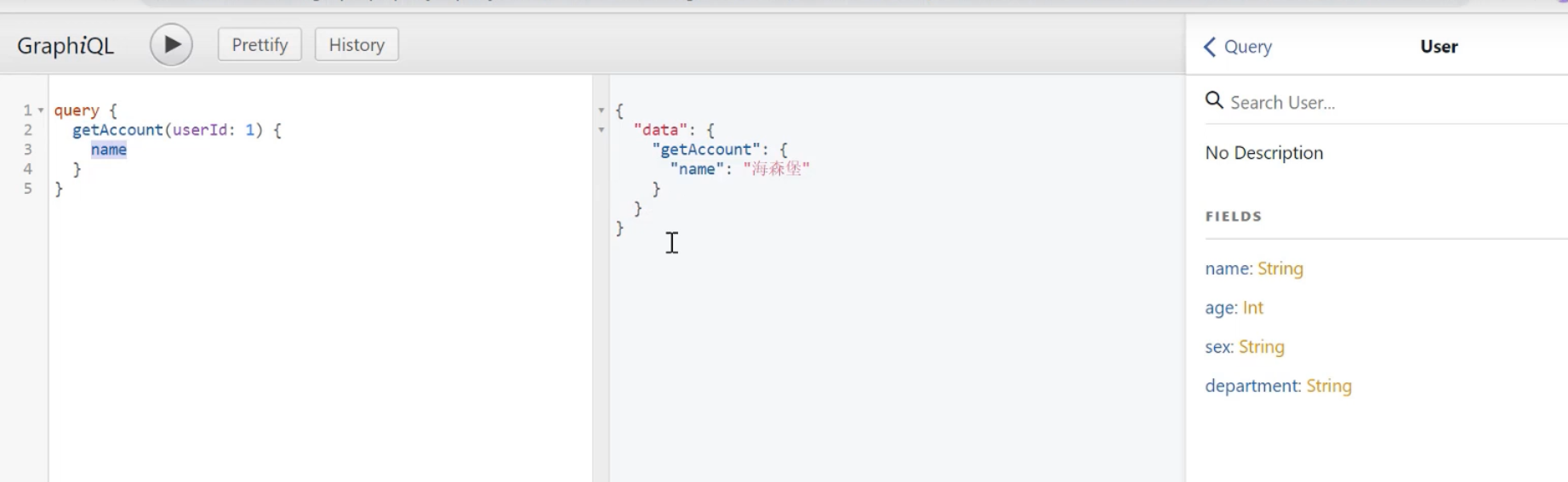
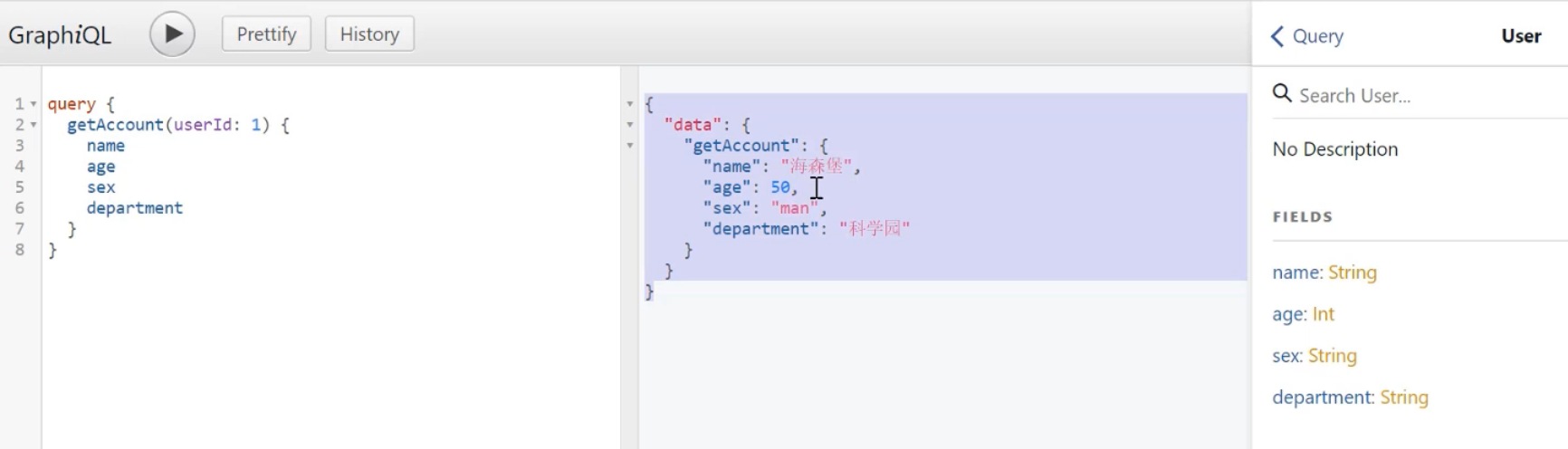
描述型的查询语言,可以把我们需要的资源全描述成类型。使用的时候我们可以只取得我们需要的字段。
非常方便的添加和废弃字段。
按需请求:后台给我提供我需要的字段


前端追求传输数据的Size。按需查询这样特别好。
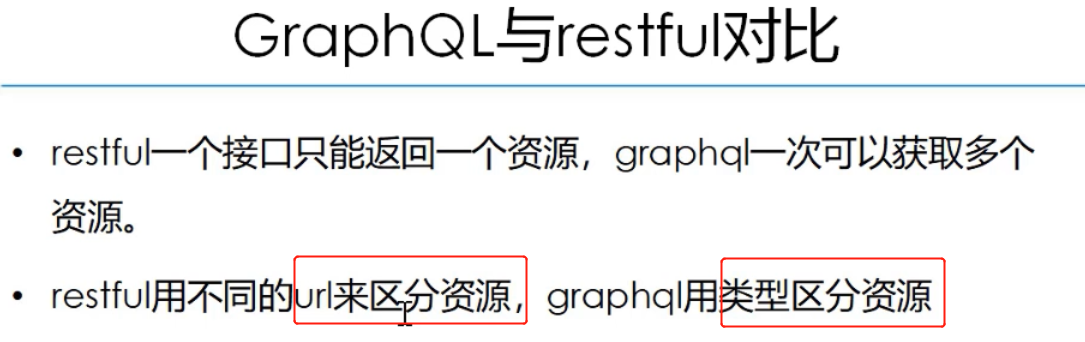
二, GraphQL与restful对比


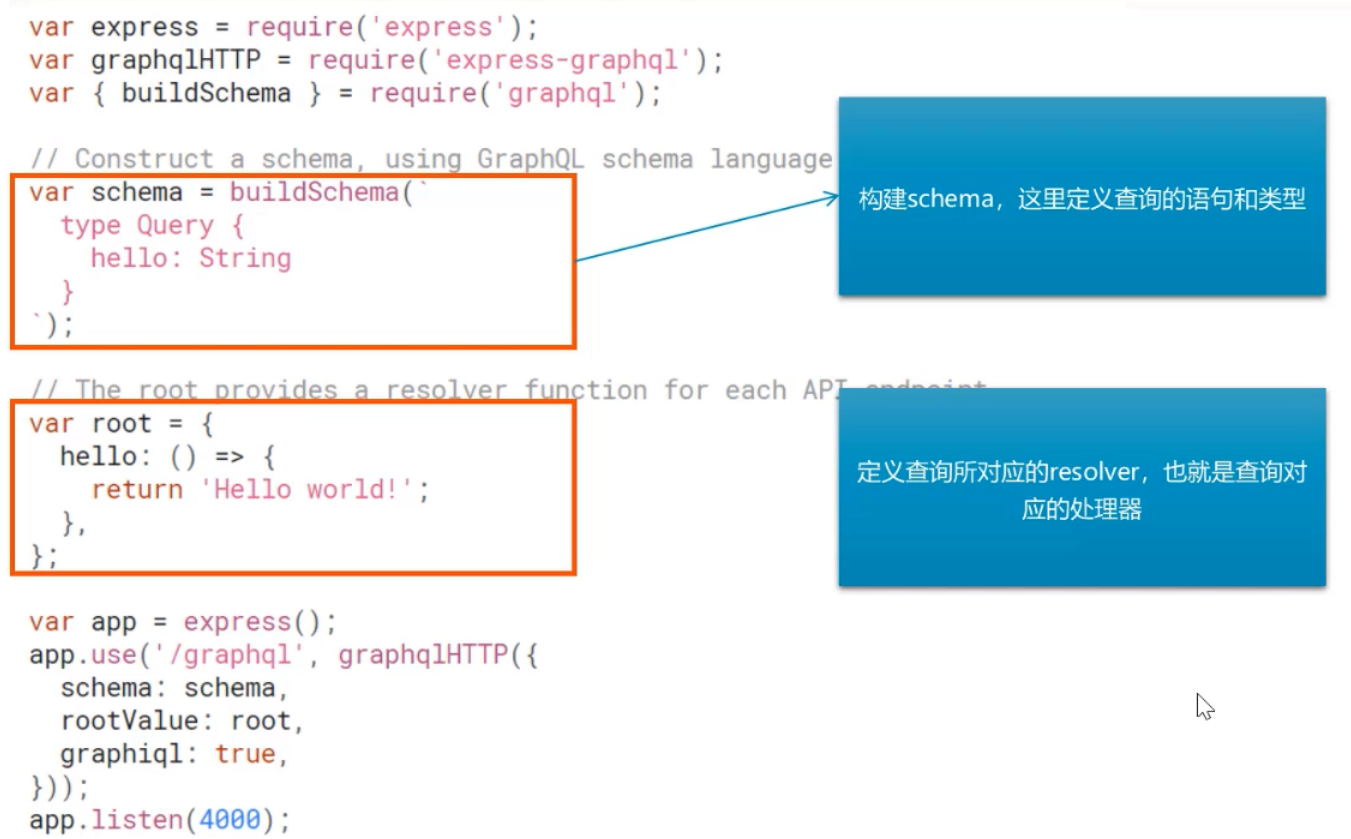
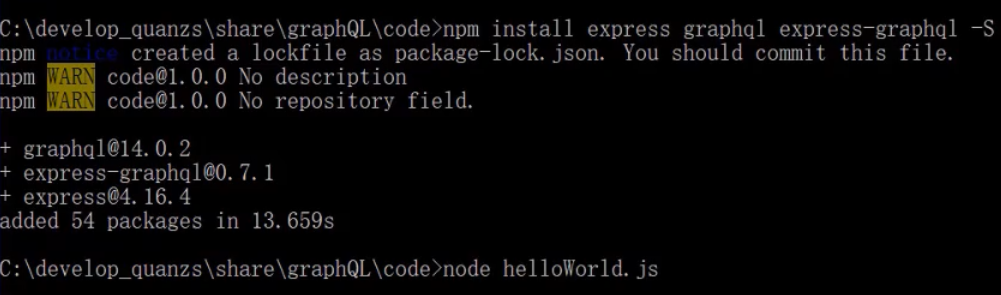
三、使用express+GraphQL

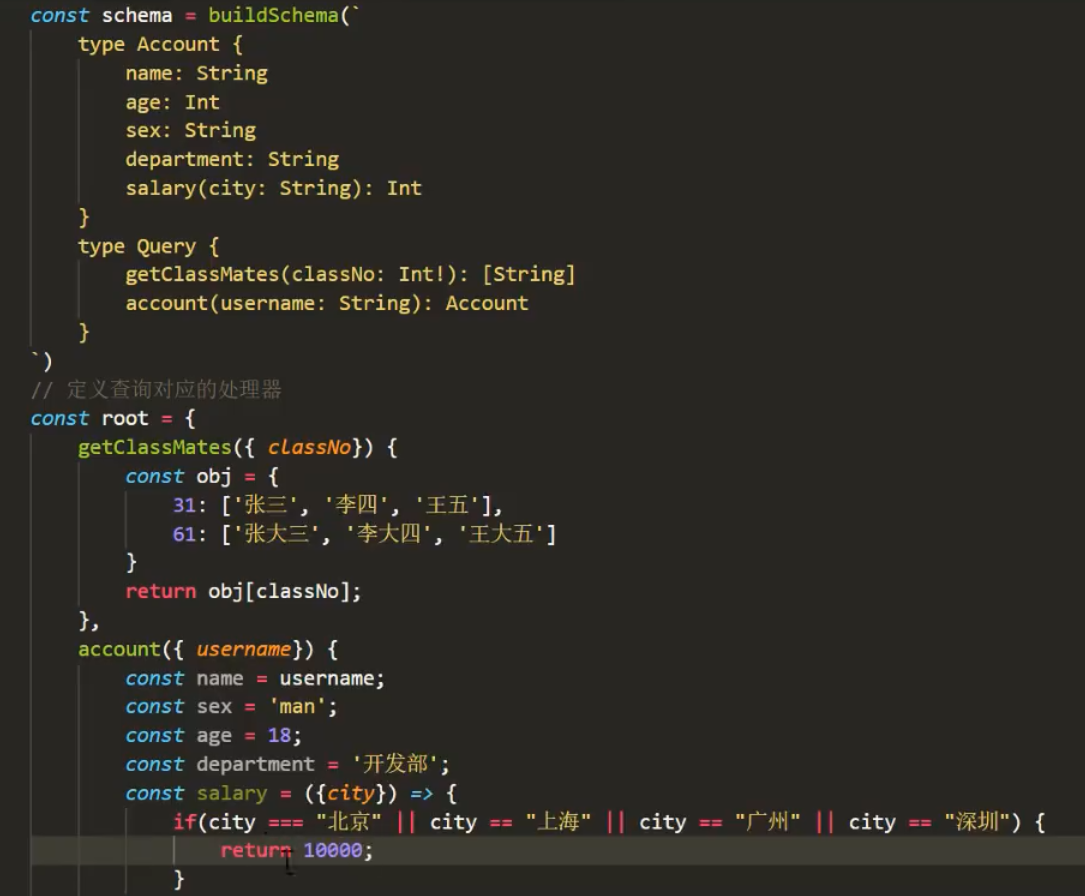
写Schema和处理器。graphiql是否启用调试界面。
buildSchema的参数是一个字符串。
把执行权交给graphqlHTTP。

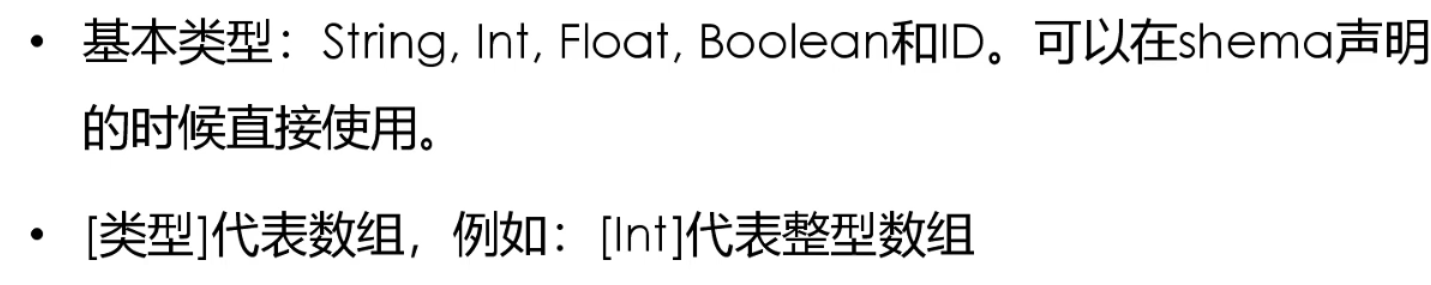
复杂类型,需要自定义类型。
他可以不请求,但是我需要都返回。
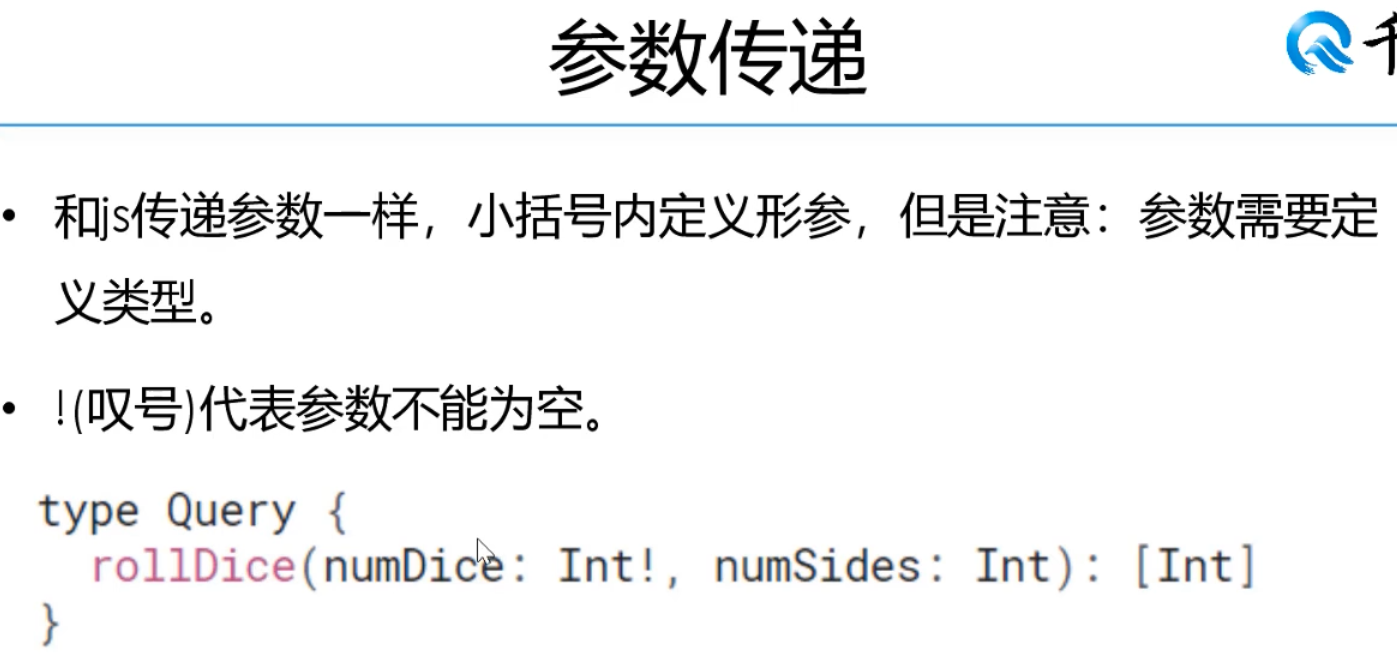
四、参数类型和参数传递

声明参数类型




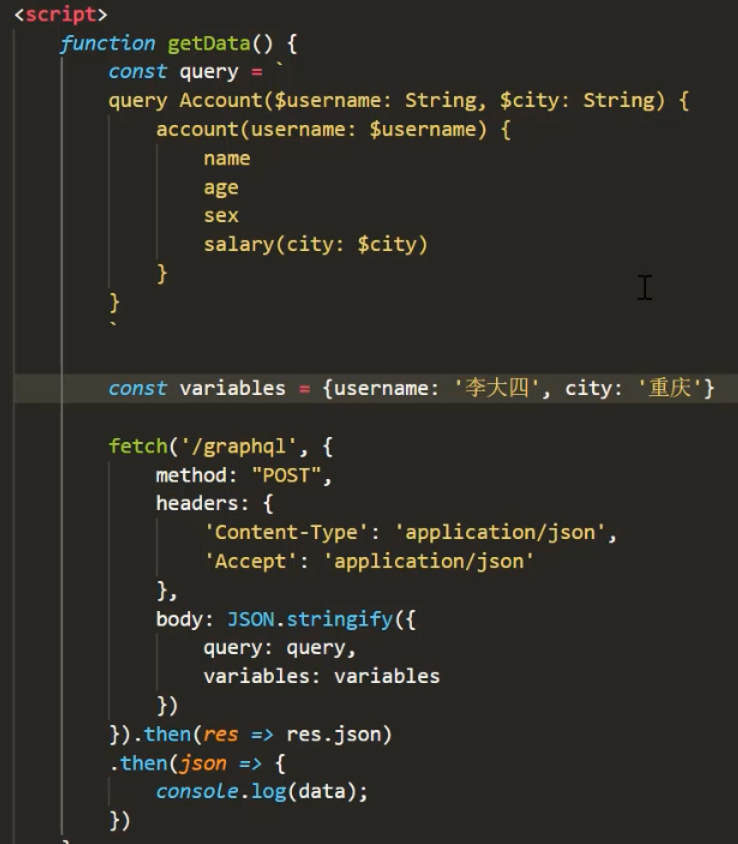
五,GraphQL Client

可以看到username是怎样传递给$username的。
客户端传递的query是一个字符串。

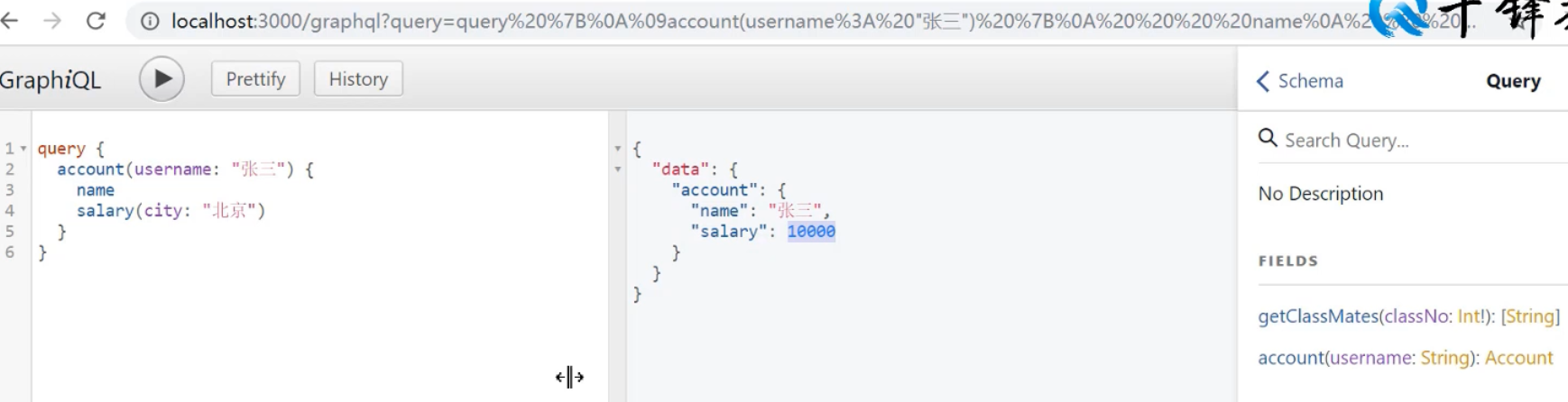
这里的query跟我们调试的时候的query一样。

里面字段也可以接受参数,可以通过外面传入。
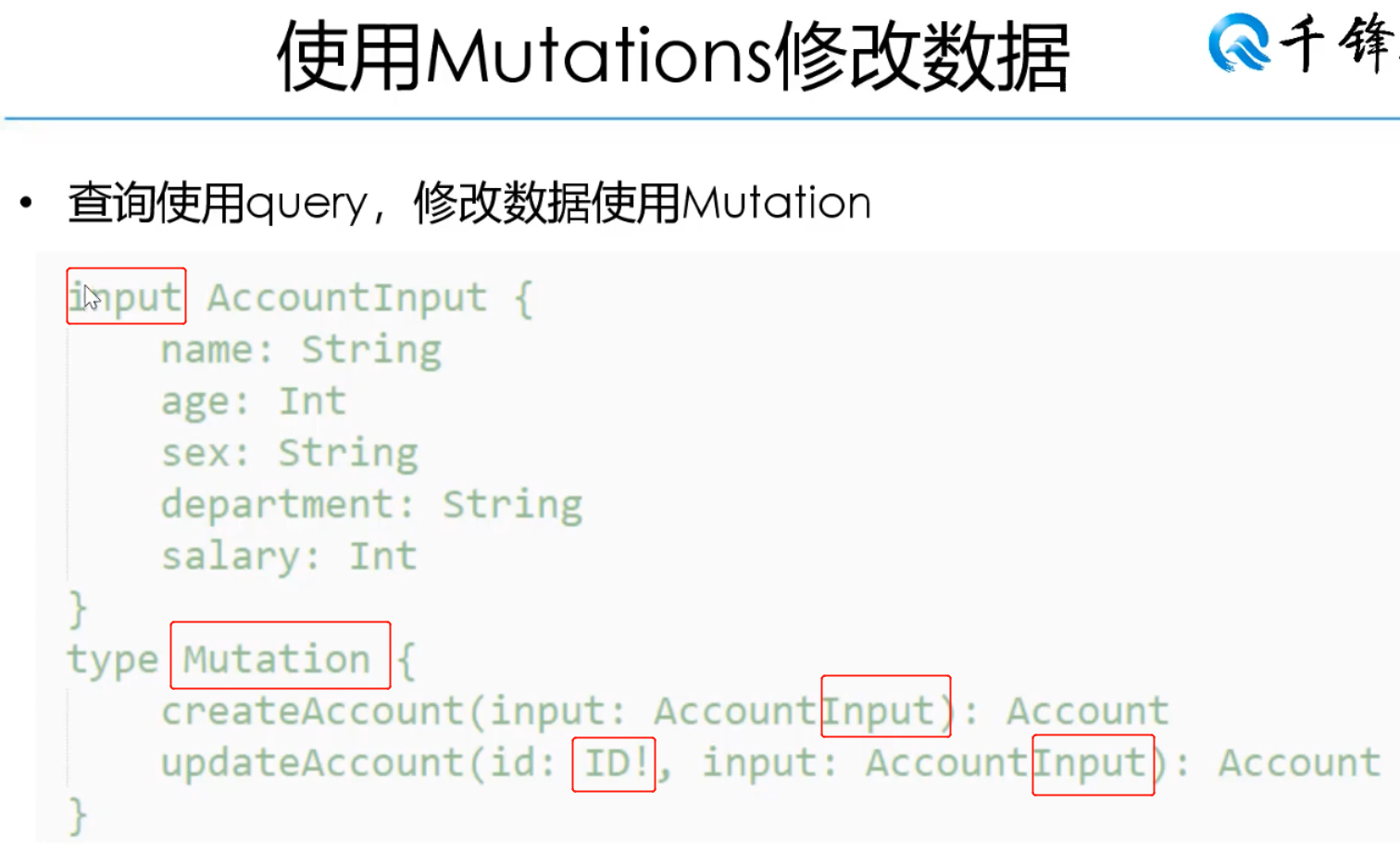
六,使用Mutations修改数据
Mutation的英文意思就是修改,变更

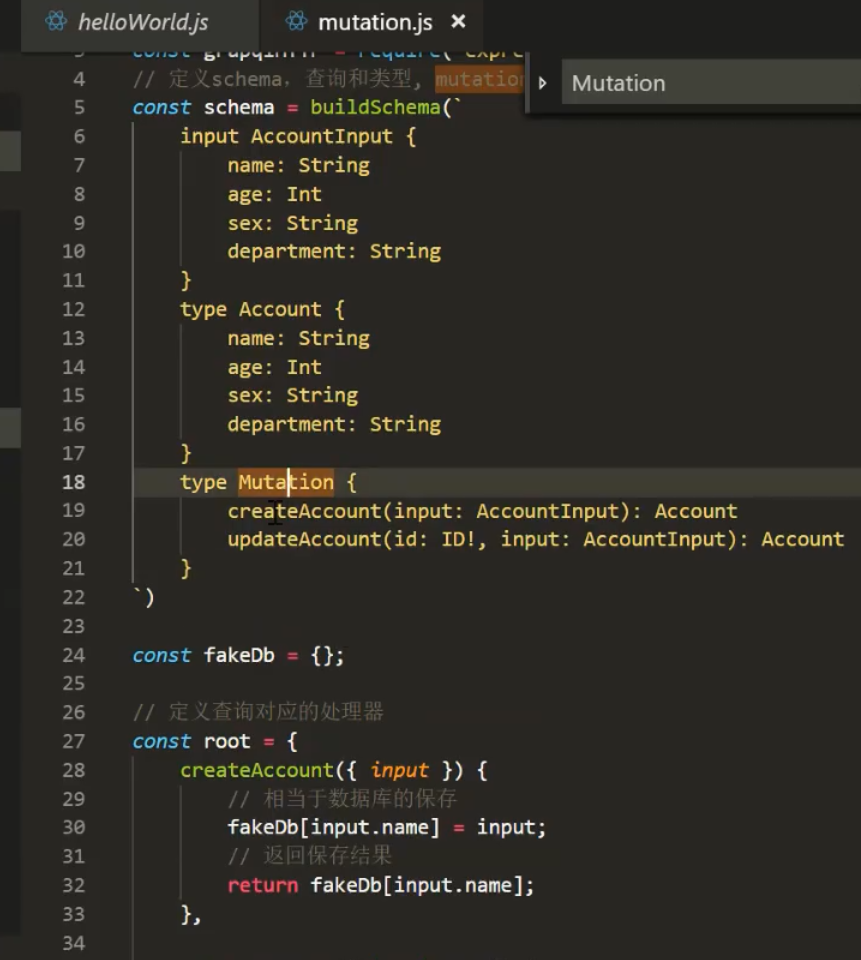
输入类型, input AccountInput
查询类型。type Account

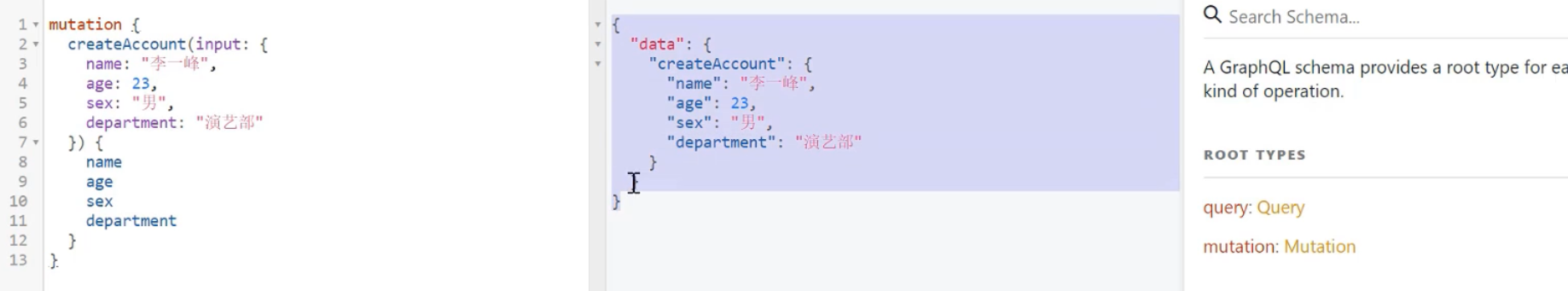
对于GraphQL来说,必须有一个query。



Input类型
100