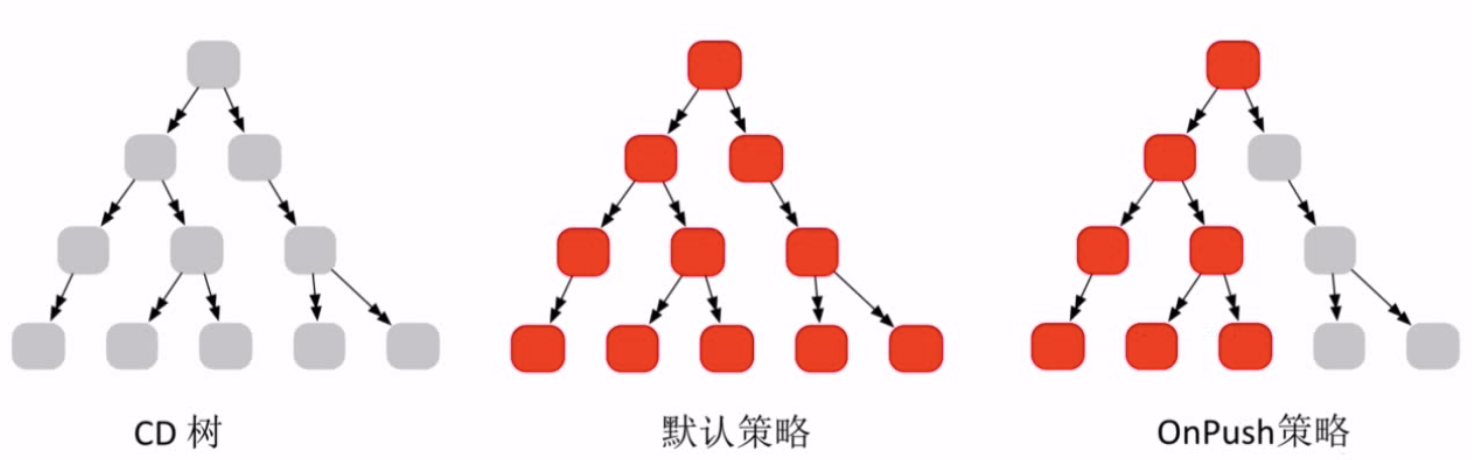
ChangeDection
检测程序内部状态,然后反映到UI上。
引起状态变化:Events,XHR,Timers
ApplicationRef监听NgZone的onTurnDone,然后执行检测。

OnPush状态完全由外部决定,内部不会去改变状态。
例子:
把聪明组件project-list变成OnPush检查策略,
在需要检测时候使用cd.markForCheck).
@Component({ selector: "app-project-list", templateUrl: "./project-list.component.html", styleUrls: ["./project-list.component.scss"], animations:[ slideToRight,listAnimation ], changeDetection: ChangeDetectionStrategy.OnPush })
手动告诉Angualr你来检查我
在事件发生的时候主动告诉Angular来检查这条路线。
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";
import { MatDialog } from "@angular/material";
import { NewProjectComponent } from "../new-project/new-project.component";
import { InviteComponent } from '../invite/invite.component';
import { ConfirmDialogComponent } from '../../shared/confirm-dialog/confirm-dialog.component';
import {slideToRight} from '../../animate/router.animate'
import { listAnimation } from '../../animate/list.animate';
import { projection } from '@angular/core/src/render3';
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class ProjectListComponent implements OnInit {
@HostBinding('@routeAnim') state;
projects = [
{
id:1,
name: "企业协作平台",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/0.jpg"
},
{
id:2,
name: "自动化测试项目",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/2.jpg"
}
];
constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { }
ngOnInit() { }
openNewProjectDialog() {
// this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '新建项目' }
});
dialogRef.afterClosed().subscribe((result) => {
console.log(result);
this.projects = [...this.projects,
{id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"},
{id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}]
});
this.cd.markForCheck();
}
lauchInviteDialog() {
const dialogRef = this.dialog.open(InviteComponent);
}
lauchUpdateDialog() {
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '编辑项目' }
});
}
lauchConfimDialog(project) {
const dialogRef = this.dialog.open(ConfirmDialogComponent, {
data: { title: '删除项目', content: '您确认删除该项目吗?' }
});
dialogRef.afterClosed().subscribe(result=>{
console.log(result);
this.projects=this.projects.filter(p=>p.id!=project.id);
this.cd.markForCheck();
});
}
}
把笨组件标识为OnPush
直接加changeDetection:ChangeDetectionStrategy.OnPush
@Component({ selector: 'app-new-project', templateUrl: './new-project.component.html', styleUrls: ['./new-project.component.scss'], changeDetection:ChangeDetectionStrategy.OnPush })