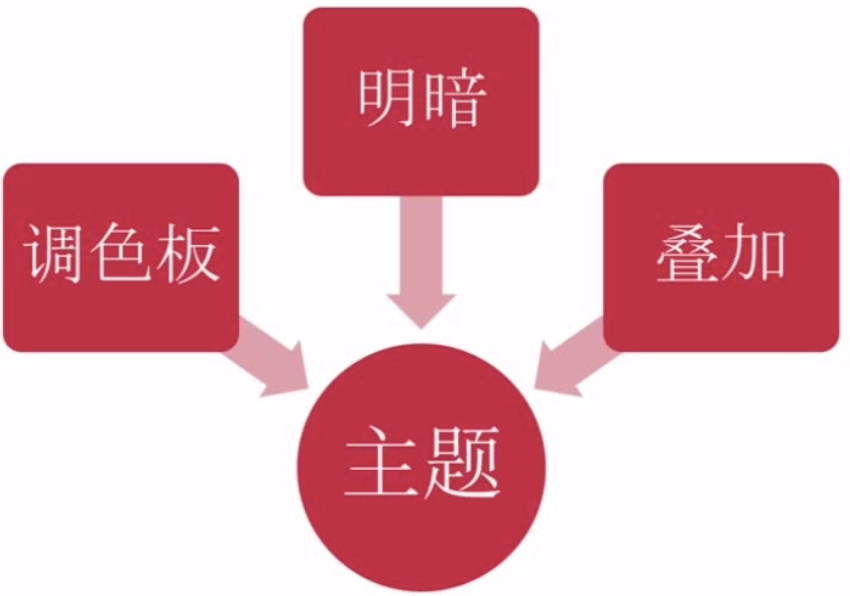
Material design调色板
https://www.materialpalette.com/

明暗:虽然颜色不变,但是针对白天黑夜有做不同处理。
叠加:对话框,弹出菜单,事先是没有加载的。是叠加到页面上的。
一、使用Material预先设置的颜色
不再用material内建的搭配色。使用materialpalette提供的颜色。
参考:https://material.angular.io/guide/theming
1、白天模式
// @import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; @import '~@angular/material/theming'; @include mat-core(); $my-app-primary: mat-palette($mat-indigo); $my-app-accent: mat-palette($mat-pink, A200,A100,A400); //默认情况颜色深浅,light下,dark下 $my-app-warn: mat-palette($mat-red); $my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn); @include angular-material-theme($my-app-theme);

2、黑夜模式
以css类的形式把每个主题包含起来,在页面中相应的改变css类。
// @import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; @import '~@angular/material/theming'; @include mat-core(); $my-app-primary: mat-palette($mat-indigo); $my-app-accent: mat-palette($mat-pink, A200,A100,A400); //默认情况颜色深浅,light下,dark下 $my-app-warn: mat-palette($mat-red); $my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn); @include angular-material-theme($my-app-theme); //dark $my-dark-primary: mat-palette($mat-blue-grey); $my-dark-accent: mat-palette($mat-amber, A200,A100,A400); //默认情况颜色深浅,light下,dark下 $my-dark-warn: mat-palette($mat-deep-orange); $my-dark-theme: mat-light-theme($my-dark-primary, $my-dark-accent, $my-dark-warn); .myapp-dark-theme{ @include angular-material-theme($my-dark-theme); }
在header里加一个切换主题的开关。
header
<mat-slide-toggle (change)="onChange($event.checked)" > 黑夜模式 </mat-slide-toggle>
onChange(checked:boolean){ this.toggleDarkTheme.emit(checked); }
app
<mat-sidenav-container [class.myapp-dark-theme]="dark"> <mat-sidenav #sidenav mode="over"> <app-sidebar></app-sidebar> </mat-sidenav> <div class="site"> <header> <app-header (toggle)="sidenav.toggle()" (toggleDarkTheme)="switchTheme($event)"></app-header> </header> <main> <router-outlet></router-outlet> </main> <footer> <app-footer></app-footer> </footer> </div> </mat-sidenav-container>
switchTheme(isDark: boolean) { this._dark = isDark; }
效果

二、自定义主题颜色
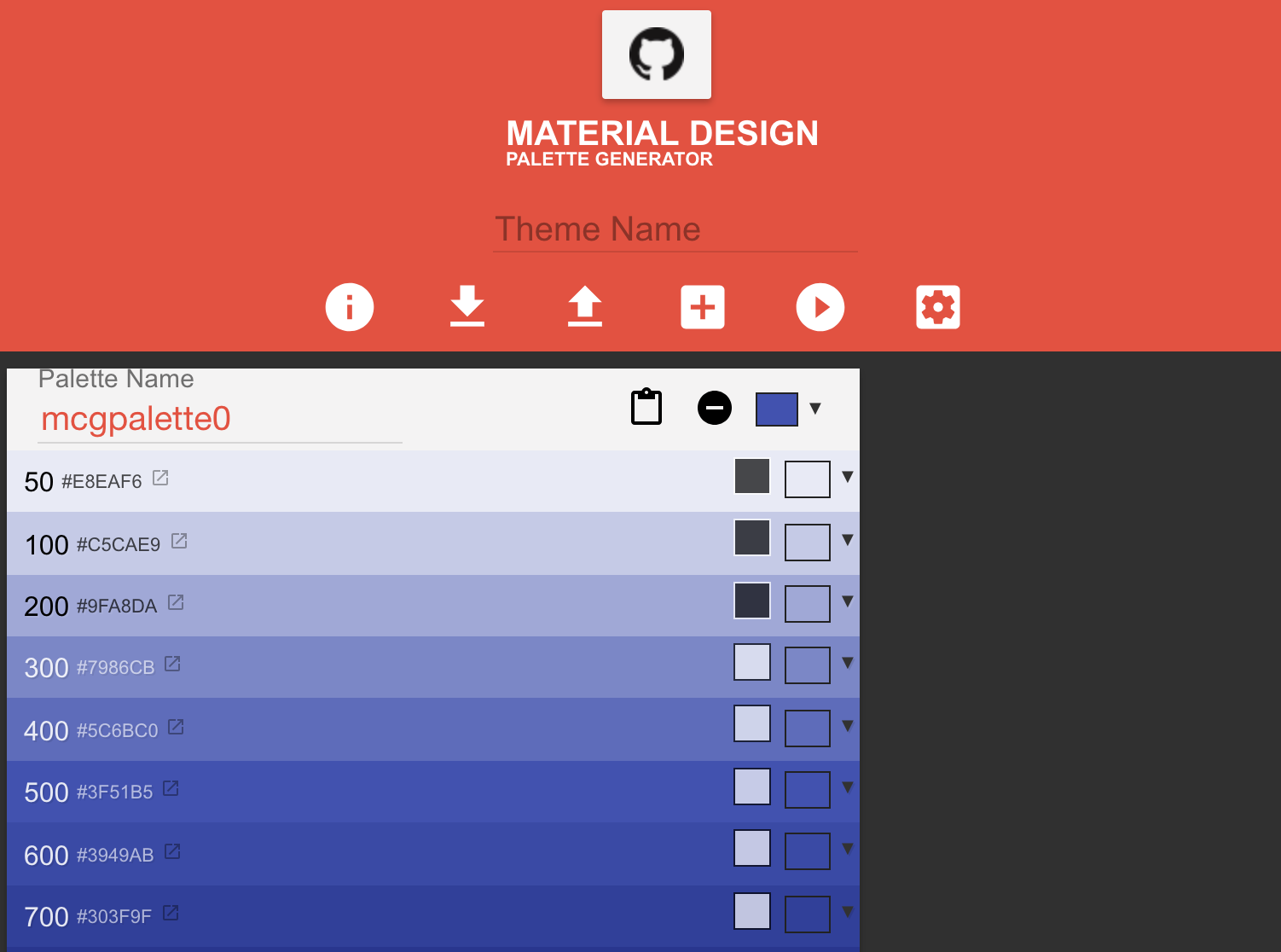
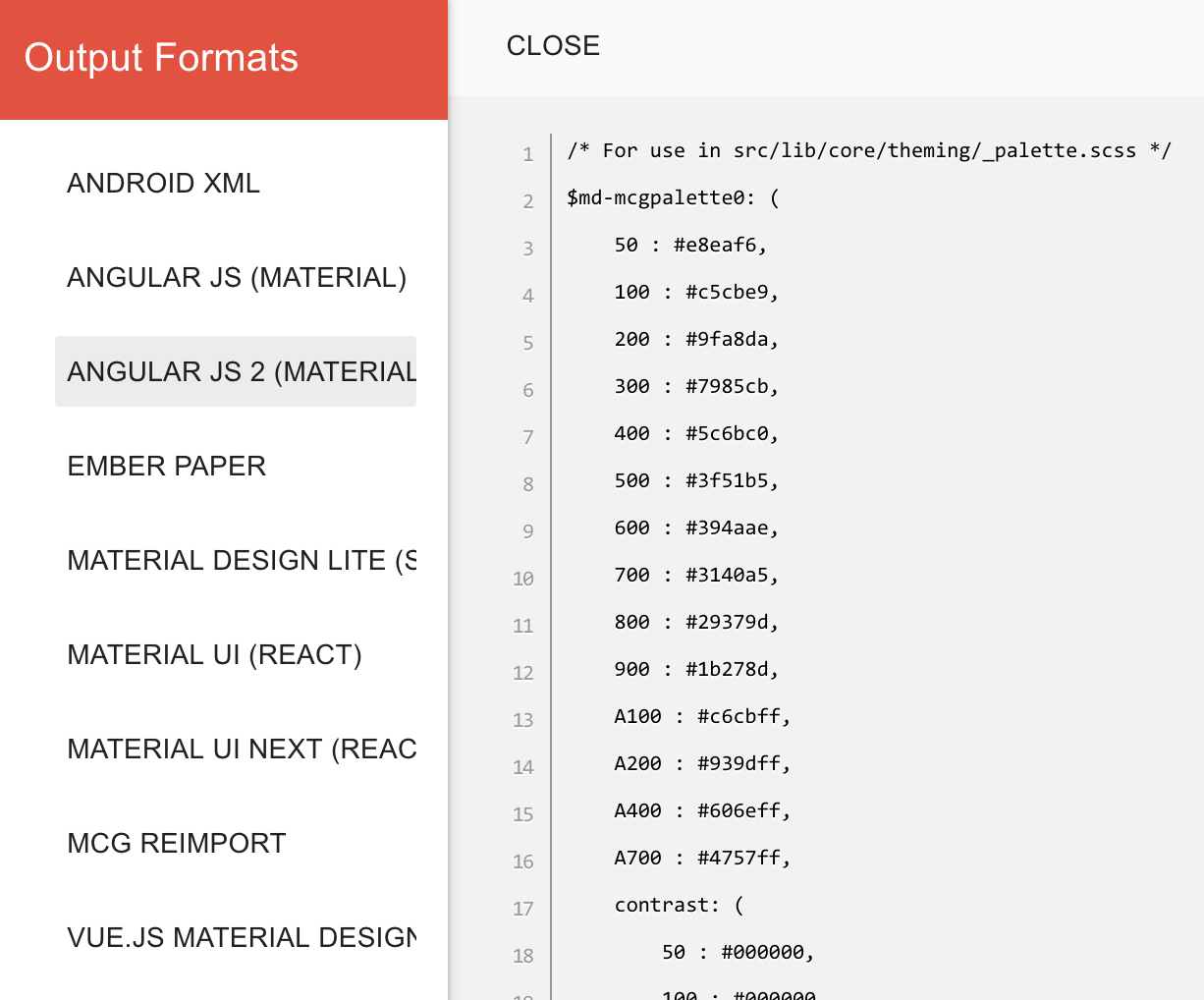
用工具自定义调色板颜色。


theme.scss

@import '~@angular/material/theming';
@include mat-core();
/* For use in src/lib/core/theming/_palette.scss */
$my-custom-primary-color: (
50 : #edf5ea,
100 : #d2e5ca,
200 : #b5d4a7,
300 : #97c284,
400 : #80b569,
500 : #6aa84f,
600 : #62a048,
700 : #57973f,
800 : #4d8d36,
900 : #3c7d26,
A100 : #cdffbe,
A200 : #a6ff8b,
A400 : #7fff58,
A700 : #6cff3f,
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
/* For use in src/lib/core/theming/_palette.scss */
$my-custom-accent-color: (
50 : #eee4e9,
100 : #d5bbc8,
200 : #ba8da3,
300 : #9e5f7e,
400 : #893d63,
500 : #741b47,
600 : #6c1840,
700 : #611437,
800 : #57102f,
900 : #440820,
A100 : #ff7aa7,
A200 : #ff4786,
A400 : #ff1464,
A700 : #fa0055,
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #ffffff,
400 : #ffffff,
500 : #ffffff,
600 : #ffffff,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #ffffff,
A700 : #ffffff,
)
);
$my-app-primary: mat-palette($my-custom-primary-color);
$my-app-accent: mat-palette($my-custom-accent-color, A200,A100,A400); //默认情况颜色深浅,light下,dark下
$my-app-warn: mat-palette($mat-deep-orange);
$my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn);
@include angular-material-theme($my-app-theme);
效果

参考:https://freelancedeveloper.io/angular-material-custom-color-palette/
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:https://www.cnblogs.com/starof/p/10052223.html 有问题欢迎与我讨论,共同进步。
