作为前端小白,最基本的就是写网页了(虽然前端现在基本上可包揽全宇宙的事了),排网页更是基本生存技能了。本文总结了几乎所有的网页总体布局。



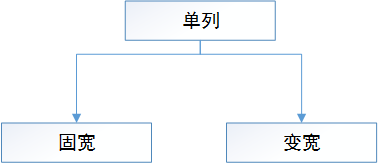
一、单列布局
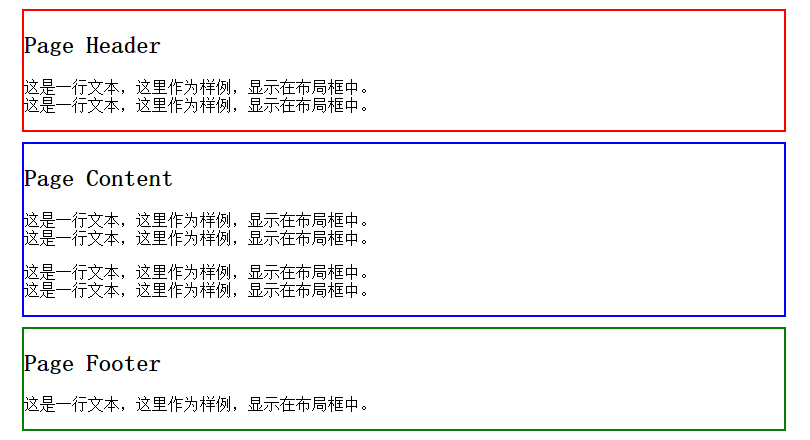
1.单列固宽
思路:设置div的左右margin为auto
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>1-1-1 布局固定宽度</title><style type="text/css">#header,#footer,#content{margin:0 auto;width:768px;margin-top: 10px;}#header{border: 2px solid red;}#content{border: 2px solid blue;}#footer{border: 2px solid green;}</style></head><body><div id="header"><h2>Page Header</h2><p>这是一行文本,这里作为样例,显示在布局框中。<br/>这是一行文本,这里作为样例,显示在布局框中。 </p></div><div id="content"><h2>Page Content</h2><p>这是一行文本,这里作为样例,显示在布局框中。<br />这是一行文本,这里作为样例,显示在布局框中。</p><p>这是一行文本,这里作为样例,显示在布局框中。<br />这是一行文本,这里作为样例,显示在布局框中。</p></div><div id="footer"><h2>Page Footer</h2><p>这是一行文本,这里作为样例,显示在布局框中。</p></div></body></html>

2.单列变宽
思路设置宽度为相对宽度,常用百分比
#header,#footer,#content{margin:0 auto;width:70%;margin-top: 10px;}
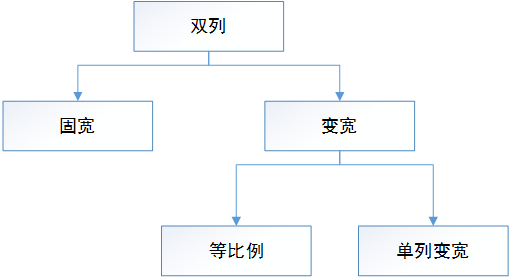
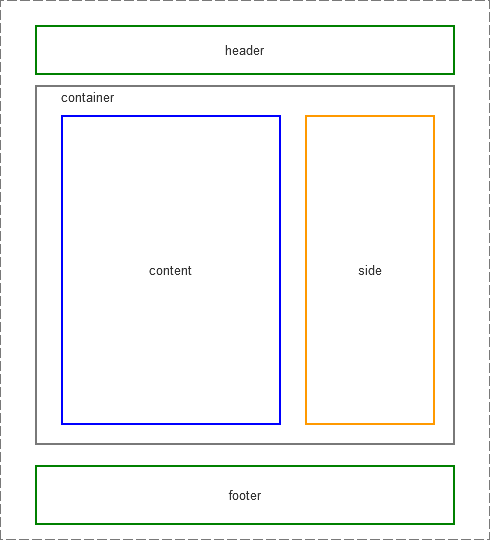
二.两列布局

文档结构:
<!DOCTYPE html><html><head><metacharset="utf-8"/><title>两列布局</title><styletype="text/css">#header,#footer,#container{margin:0 auto;768px;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}</style></head><body><divid="header"><h2>Page Header</h2><p>这是一行文本,这里作为样例,显示在布局框中。<br/>这是一行文本,这里作为样例,显示在布局框中。 </p></div><divid="container"><divid="content"><h2>Page Content</h2><p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。本课从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。</p></div><divid="side"><h2>Side Bar</h2><p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p><p>但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p></div></div><divid="footer"><h2>Page Footer</h2><p>这是一行文本,这里作为样例,显示在布局框中。</p></div></body></html>
1.两列固宽
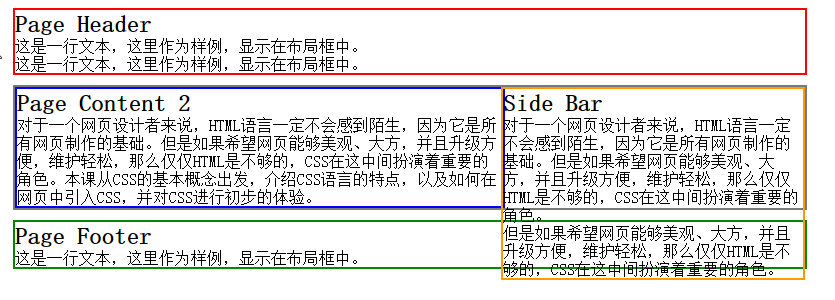
思路一:绝对定位法,使content相对于container绝对定位,脱离文档流,side就会向上移动占据原来content所在的位置,然后将content的宽度和side的左margin设置为相同的值,就正好可以保证它们并列紧挨着放置,且不会相互重叠。
#container{position: relative;}#content{border: 2px solid #00f;position: absolute;top: 0;left: 0;width: 500px;}#side{border: 2px solid #f90;margin: 0 0 0 500px;}

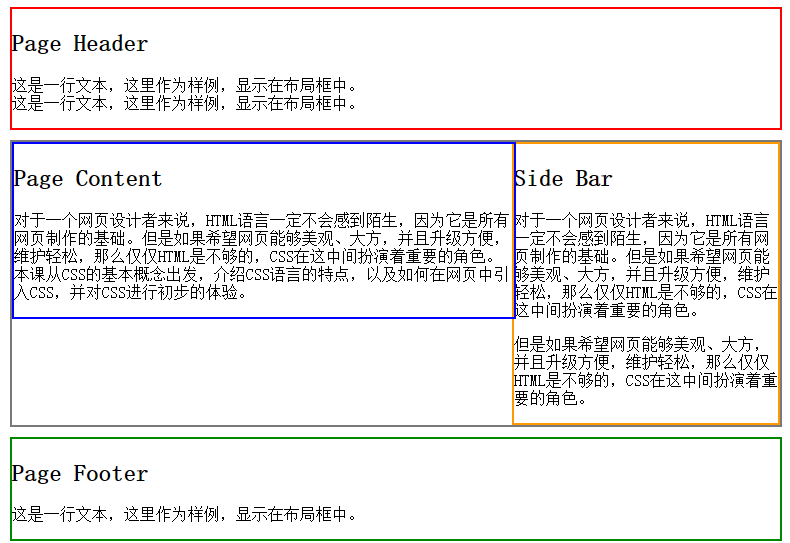
使用绝对定位法有一个固有的缺陷:当右边的side比左边的content高时,显示效果不会有问题,但是如果左边的content比右边的side高的话,由于content已经脱离了文档流,对包裹的container这个div的高度不会产生影响,而footer是根据side栏确定的,content栏会遮蔽部分甚至全部footer栏。
思路二:浮动法,将content和side都设置为向左浮动,二者的宽度等于总宽度。
在上面的例子中稍作修改,将container的position属性去掉,添加下面的样式:
#content{float: left;width: 500px;border: 2px solid#00f;}#side{float: left;width: 256px;border: 2px solid#f90;}

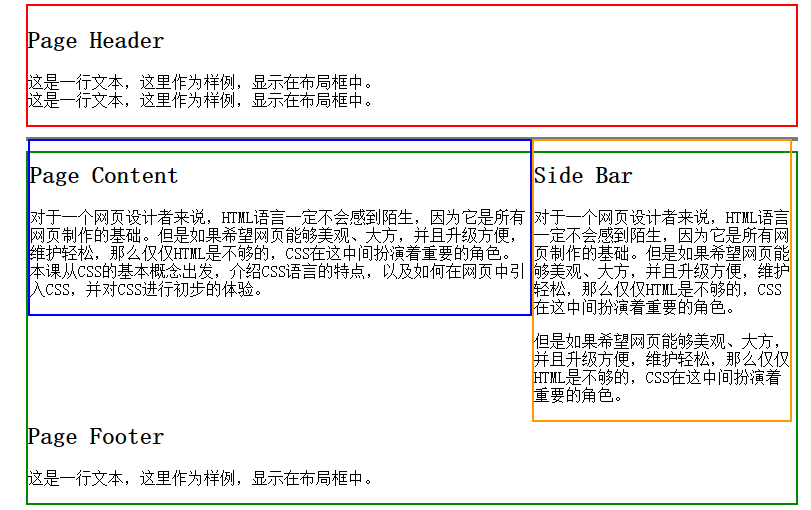
此时footer的位置不太正常。container的边框也被缩成一条线,需要清除浮动对于包裹元素高度的影响。
#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}
这样就显示正常了,使用浮动的好处是并排的两列中无论哪一列内容变长,都不会影响布局。
2.两列变宽
2.1两列等比例变宽
思路一:同固定宽度的绝对定位,不同的是使用百分比宽度,container等外层宽度相对浏览器窗口,content和side相对于外层div定义宽度。
首先将重新设置外层div样式:
#header,#footer,#container {margin: 0 auto;width: 85%;}
再设置内层div样式
#container {position: relative;}#content {position: absolute;top: 0;left: 0;width: 66%;border: 2px solid #00f;}#side {width: 30%;margin: 0 0 0 67%;border: 2px solid #f90;}
思路二:浮动法
#content {float:left;width: 66%;border: 2px solid #00f;}#side {float: right;width: 30%;border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}

2.2两列单列变宽
思路一:绝对定位法
#header,#footer,#container {margin: 10px auto;width: 85%;}#container {position: relative;}#side {position: absolute;top: 0;right: 0;width: 300px;border: 2px solid #f90;}#content {margin: 0 300px 0 0;border: 2px solid #00f;}
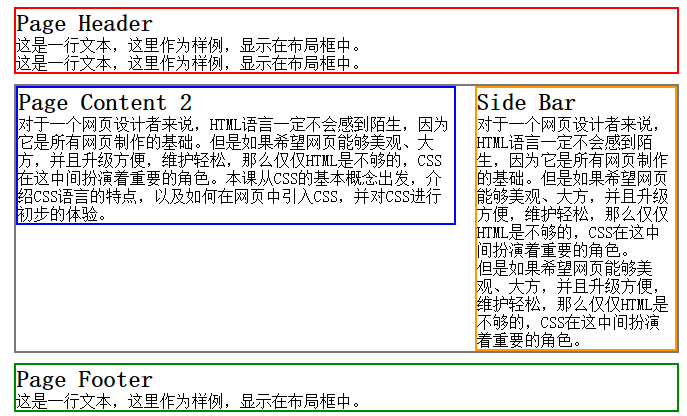
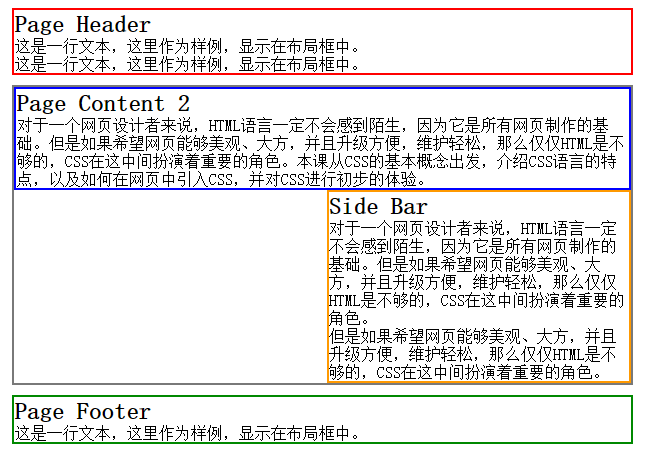
例子中我们设置side为固定宽度300px,content为变宽,结果如下图所示,由于内容较高的side脱离了文档流,因此撑不起container的高度,所以使用这种方法时要注意保证变宽列的高度是最高的。使固定宽度列绝对定位。

思路二:浮动法
对于单列变宽如果像之前一样,直接使用浮动的话:
#content {float:left;border: 2px solid #00f;}#side {float: right;width: 300px;border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}
结果并不是预期的,由于content没有设置宽度,所以浮动过后仍然占据整行side会在下一行浮动。

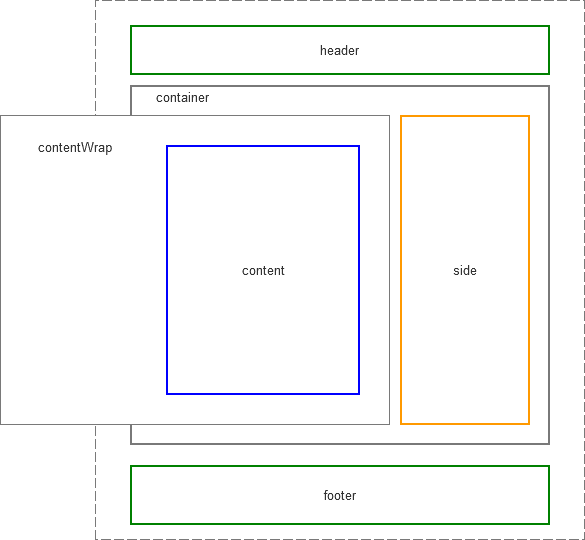
解决办法是在content外面再套一层div,使它的宽度为100%,也就是container的宽度。然后通过将左侧的margin设置为负的300像素,就使它向左平移了300像素。再将content的左侧margin设置为正的300像素,就实现了100%-300px这个无法表达的宽度。我们称这种方法为“改进的浮动法”。

#contentWrap{margin-left: -300px;float: left;width: 100%;}#content {margin-left: 300px;border: 2px solid #00f;}#side {float: right;width: 290px;border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}
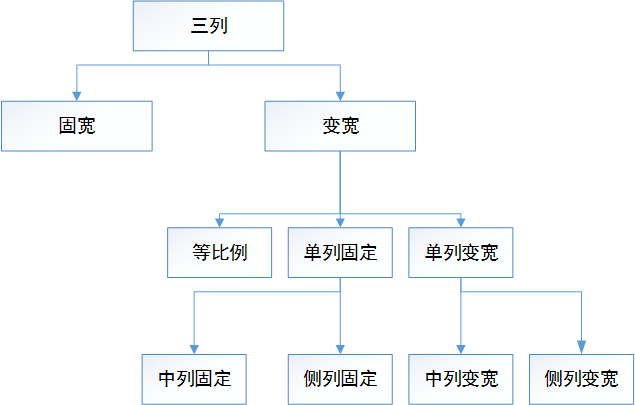
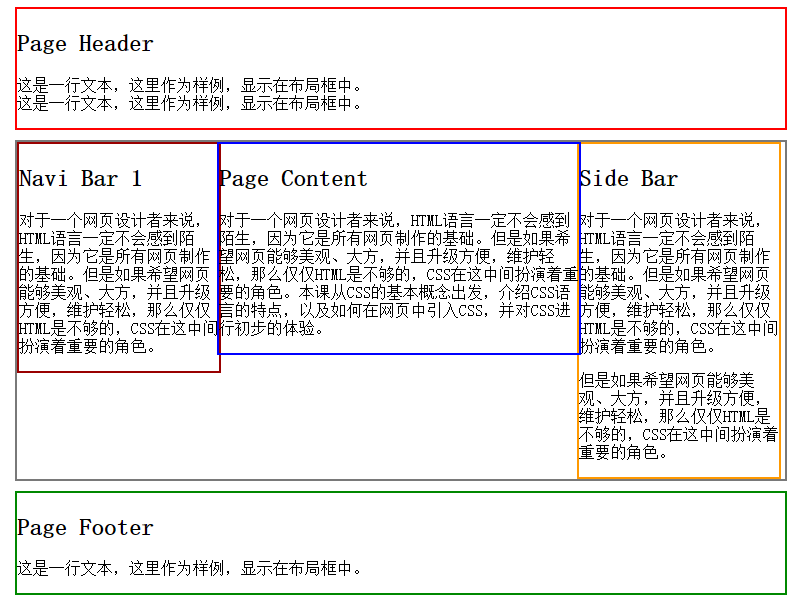
三、三列布局

文档结构:
<!DOCTYPE html><html><head><metacharset="utf-8"/><title>三列布局</title><styletype="text/css">#header,#footer,#container{margin:0 auto;768px;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}</style></head><body><divid="header"><h2>Page Header</h2><p>这是一行文本,这里作为样例,显示在布局框中。<br/>这是一行文本,这里作为样例,显示在布局框中。</p></div><divid="container"><divid="navi"><h2>Navi Bar 1</h2><p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p></div><divid="content"><h2>Page Content</h2><p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。本课从CSS的基本概念出发,介绍CSS语言的特点,以及如何在网页中引入CSS,并对CSS进行初步的体验。</p></div><divid="side"><h2>Side Bar</h2><p>对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p><p>但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p></div></div><divid="footer"><h2>Page Footer</h2><p>这是一行文本,这里作为样例,显示在布局框中。</p></div></body></html>
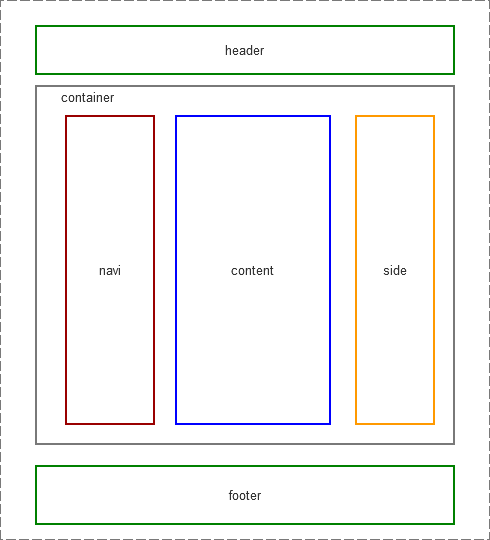
1、三列固定宽度布局
思路一:绝对对位法,原理同两列布局,只不过需要设置content的左右margin
container{position:relative;}#navi{position:absolute;top:0;left:0;width:200px;border: 2px solid #900;}#content{margin:0 200px 0 200px;width:360px;border: 2px solid #00f;}#content img{float:right;}#side{position:absolute;top:0;right:0;width:200px;border: 2px solid #f90;}

思路二:浮动法,原理同两列布局
#navi{float: left;width: 200px;border: 2px solid #900;}#content{float: left;width: 360px;border: 2px solid #00f;}#side{float: left;width: 196px;//为了避免边框宽度对浮动布局产生影响,将宽度减小了一点border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}
2.三列变宽布局
2.1三列等比例变宽布局
三列等比例伸缩适应总宽度,与前面介绍的两列等宽度思想一样,只要分配好每一列的百分比就可以了。这里就直接贴出代码了
思路一:浮动法
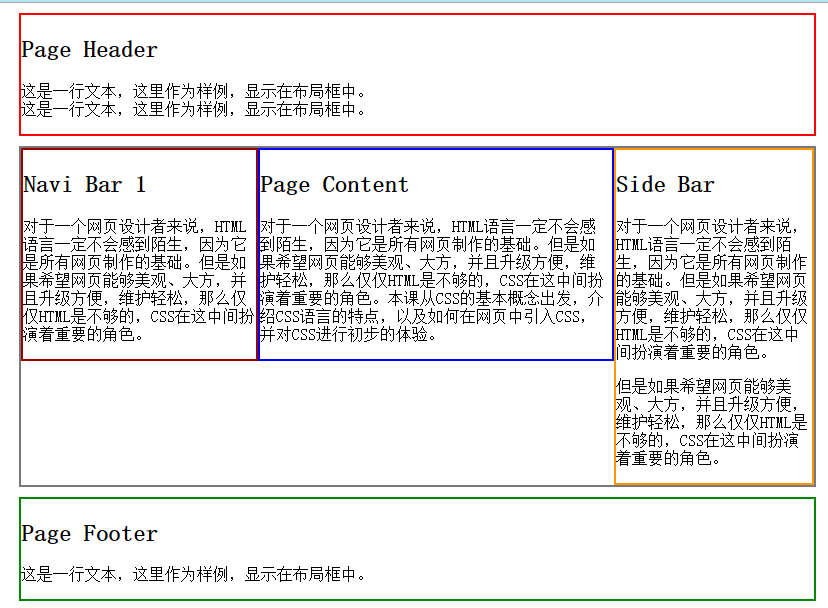
#header,#footer,#container{ margin:0 auto; 85%; margin-top: 10px; }#navi{float: left;width: 20%;border: 2px solid #900;}#content{float: left;width: 60%;border: 2px solid #00f;}#side{float: left;width: 15%;border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}
#header,#footer,#container{ margin:0 auto; 85%; margin-top: 10px; }#container{position: relative;}#navi{position: absolute;left: 0;top: 0;width: 20%;border: 2px solid #900;}#content{width: 60%;margin: 0 15% 0 20%;border: 2px solid #00f;}#side{position: absolute;right: 0;top: 0;width: 15%;border: 2px solid #f90;}
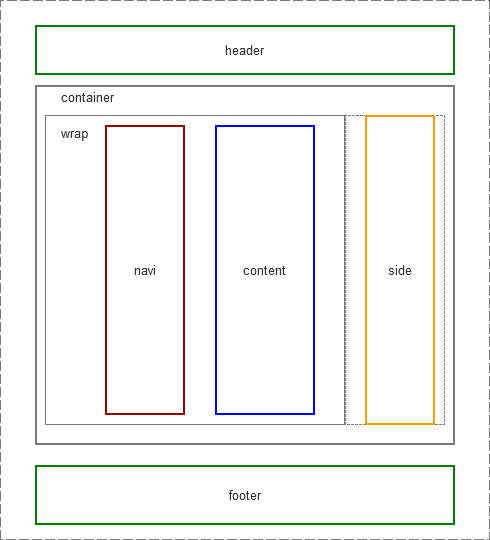
2.2 单列固定,另两列变宽
2.2.1 单侧列固定
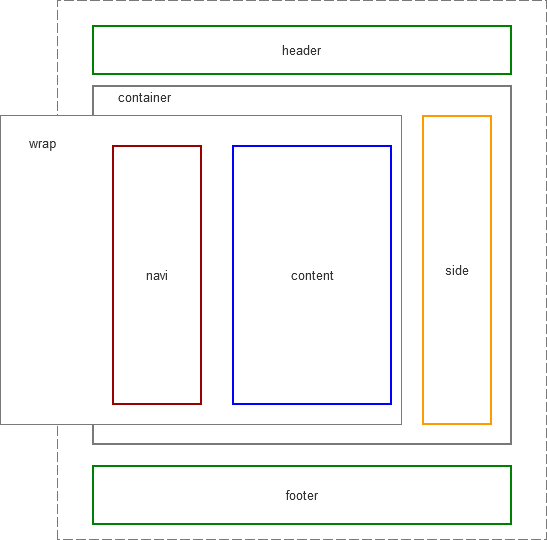
绝对定位的方法这里就不介绍了,根据前面介绍的两列单列变宽布局中提到的改进的浮动法,我们很容易想到把左边的navi和content当做一个整体加上一层包裹div,side为固定宽度200px

这样做能不能达到预期的效果呢,答案是否定的,当warp容器中有两个浮动的活动列时,就需要分别设置宽度,假设宽度分别为40%和60%(为了避免边框宽度等造成的影响,实际可以使加起来略小于100%,在下面的例子中,我们使用CSS3中新的box-sizing属性可以避免边框的影响)。当时注意到这里的wrap的宽度等于container的宽度,因此这里的40%并不是总宽度减去side的宽度以后的40%,而是总宽度的40%,这显然是不对的
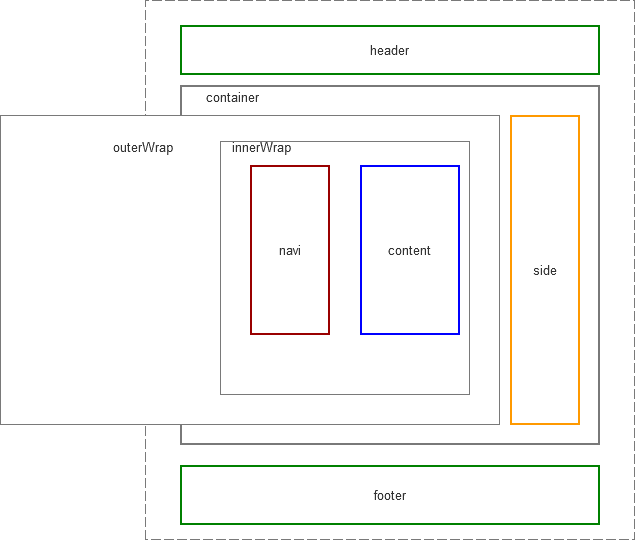
解决的方法是在里面再套一层div.

新增加的innerWrap是以标准流方式存在的,宽度会自然伸展,给其设置200像素的左margin,因此它的宽度就是总宽度减去200px,这样里面的navi和content就会都以这个新宽度为宽度基准。
<style type="text/css">div{box-sizing: border-box;//这里通过css3新属性改变盒模型,从而避免边框的影响}#header,#footer,#container{margin:0 auto;width:85%;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}#outerWrap{float: left;width: 100%;margin-left: -200px;}#innerWrap{margin-left: 200px;}#navi{float: left;width: 40%;border: 2px solid #900;}#content{float: right;width: 60%;border: 2px solid #00f;}#side{float: right;width: 200px;border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}</style>

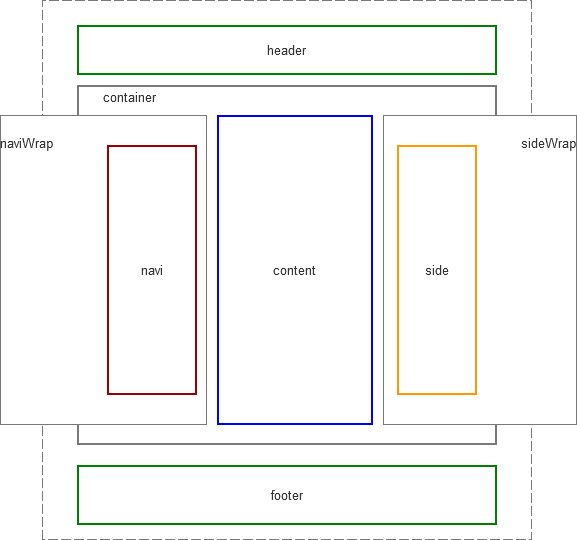
2.2.2 中间列固定,两侧变宽

<style type="text/css">div{box-sizing: border-box;}#header,#footer,#container{margin:0 auto;width:85%;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}#naviWrap{float: left;width: 50%;margin-left: -150px;}#sideWrap{float: right;width: 50%;margin-right: -150px;}#navi{margin-left: 150px;border: 2px solid #900;}#content{float: left;width: 300px;border: 2px solid #00f;}#side{margin-right: 150px;border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}</style>
2.3单列变宽,另两列固定
2.3.1两侧列固定,中间列变宽
<style type="text/css">#header,#footer,#container{margin:0 auto;width:85%;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}#container{position: relative;}#navi{position: absolute;left: 0;top: 0;width: 150px;border: 2px solid #900;}#side{position: absolute;right: 0;top: 0;width: 250px;border: 2px solid #f90;}#content{margin: 0 250px 0 150px;border: 2px solid #00f;}</style>

<style type="text/css">div{box-sizing: border-box;}#header,#footer,#container{margin:0 auto;width:85%;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}#wrap{float: left;width: 100%;margin-right: -250px;/*把右栏拉到区块外边距腾出的位置上*/}#navi{float: left;width: 150px;border: 2px solid #900;}#content{width: auto;margin-left: 150px;margin-right: 250px;/*在流动居中的栏右侧腾出空间 */border: 2px solid #00f;}#side{float: left;width: 250px;border: 2px solid #f90;}#footer{clear: both;}</style>
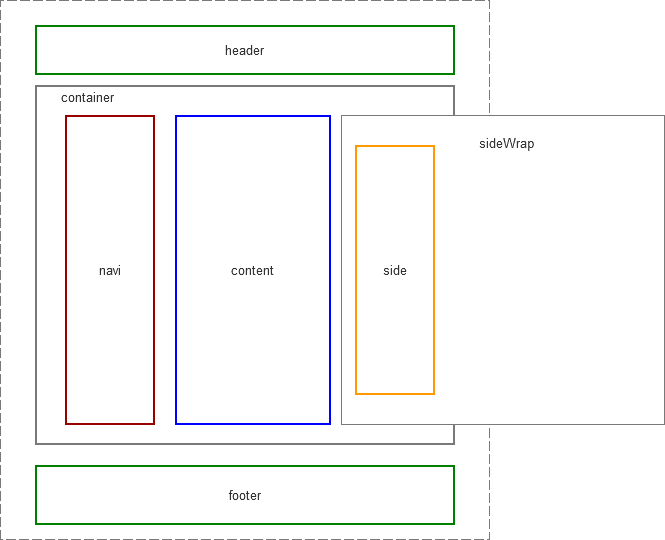
2.3.2.中列和侧列宽度固定,另外一个侧列变宽
<style type="text/css">#header,#footer,#container{margin:0 auto;width:85%;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}#container{position: relative;}#navi{position: absolute;left: 0;top: 0;width: 150px;border: 2px solid #900;}#content{position: absolute;left: 150px;top: 0px;width: 250px;border: 2px solid #00f;}#side{margin: 0 0 0 400px;border: 2px solid #f90;}</style>
假设仍然希望左侧的navi和content列的宽度分别固定为150px和250px,右侧的side列变宽。那么side列的宽度等于100%-150px-250px。因此根据改进的浮动法,在side列的外面再套一个sideWrap列,使sideWrap的宽度为100%,并通过设置负的margin,使它向右平移400像素,然后再对side列设置正的margin,限制右边界。

<style type="text/css">div{box-sizing: border-box;}#header,#footer,#container{margin:0 auto;width:85%;margin-top: 10px;}#header{border: 2px solid #f00;}#container{border: 2px solid #797979;}#footer{border: 2px solid #080;}#sideWrap{float: right;width: 100%;margin-right: -400px;}#navi{float: left;width: 150px;border: 2px solid #900;}#content{float: left;width: 250px;border: 2px solid #00f;}#side{margin-right: 400px;border: 2px solid #f90;}#container:after{content: ".";height: 0;display: block;visibility: hidden;clear: both;}</style>