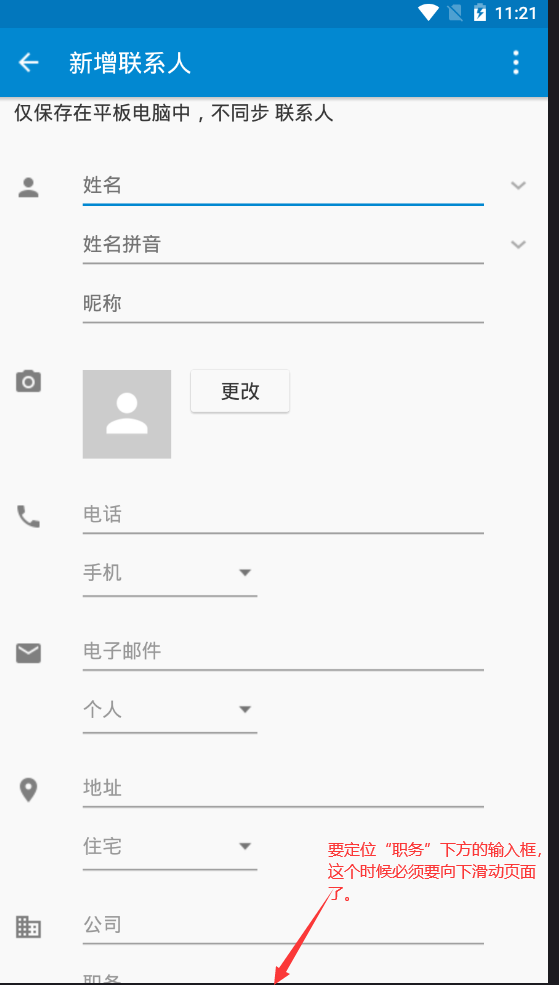
在做APP自动化的时候,有的时候,需要下滑页面进行定位。例如下图:

有的时候也可能向上滑动,这个时候就要用到关键字:scroll了。
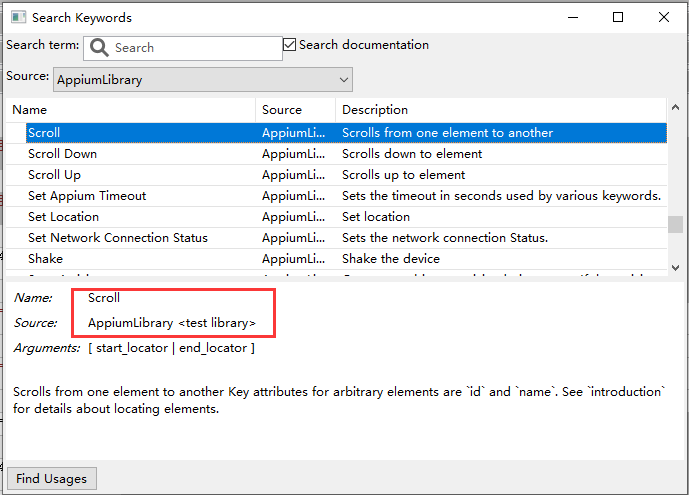
RF上的解释:

看它的说明就很简单了,只要输入两个参数:开始位置和结束位置。
这里需要说明下:
如果需要往下滑动,来定位下面的元素,那么:开始位置是下面那个元素,结束位置是上面的元素,
就是说把下面的元素滑动到上面的元素的位置。这样就实现了页面的向上滑动。
例如:

反之亦然。
还有一点需要说明,滑动了页面后,元素定位的位置就变化了,例如:上面的例子中的“公司”滑动到了“电话”的位置,
那么,定位“公司”的时候,实际上它的地址就是原来“电话”的地址了。
希望能给大家带来帮助。