72、前端脚手架介绍
73、vue-cli脚手架生成项目
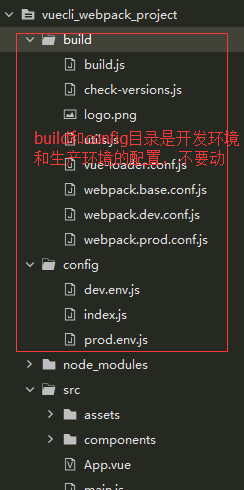
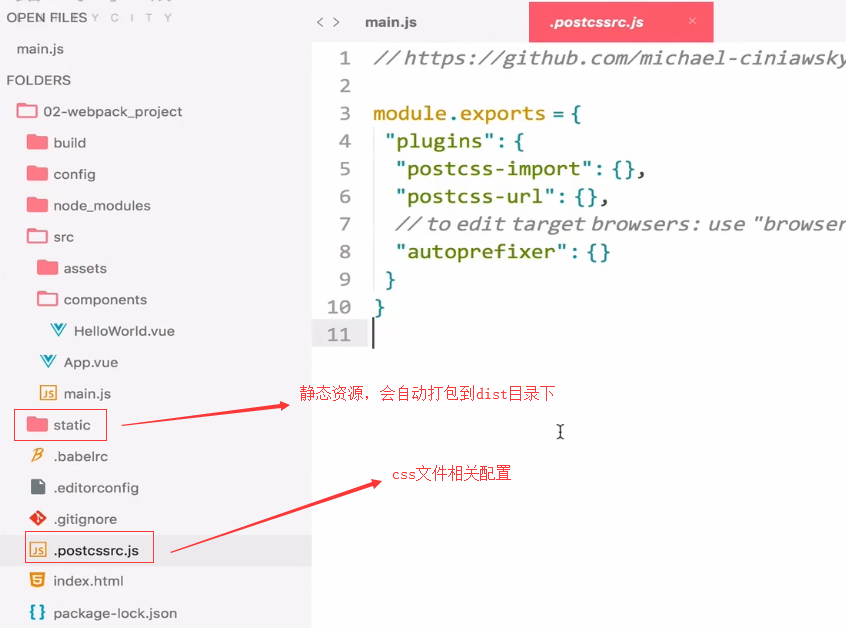
74、项目各目录文件详解和执行过程
75、项目中使用vue的API(simple模板基本使用)
76、vue-cli中公共组件的创建和使用(simple模板)
77、vue-cli的webpack模板创建项目
78、webpack模板中集成插件vue-router
72、前端脚手架介绍
vue.js有个vue-cli脚手架,基于node.js的开发环境。作者帮你把开发环境大部分东西都配置好了
你把脚手架下载下来就可以直接开发了,不用再考虑搭建这些工具环境。
73、vue-cli脚手架生成项目
参考官网安装脚手架:
https://cli.vuejs.org/zh/guide/installation.html
安装命令:
npm install -g @vue/cli //下载vue-cli到全局,下载完成后就可以在终端使用`vue *`命令。最新版本,这个安装了不需要配环境变量。时间需要十多分钟,而且要f*
npm install -g @vue/cli-init // 全局安装一个桥接工具,既可以用2.x的命令也可以用3.x版本的命令,用这个兼容
查看版本:
vue -V
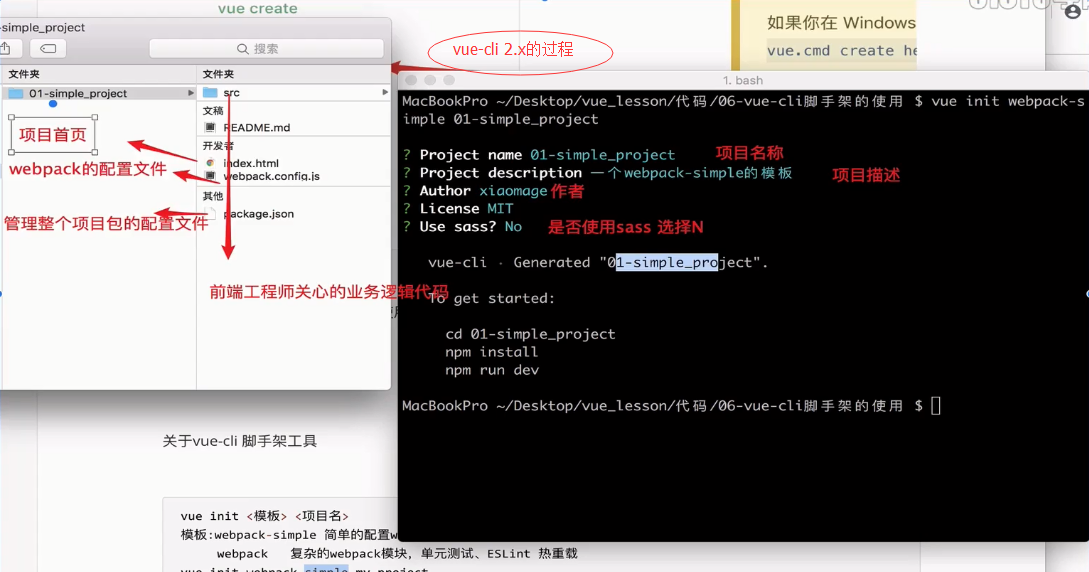
生成脚手架项目命令:`vue init webpack-simple my_project`
-----------------------------------
vue init <模板类型> <项目名>
vue init webpack-simple //简单配置的webpack模板
vue init webpack //复杂的webpack模板,单元测试等
-----------------------------------
进入项目目录:cd my_project
自动安装依赖:npm install
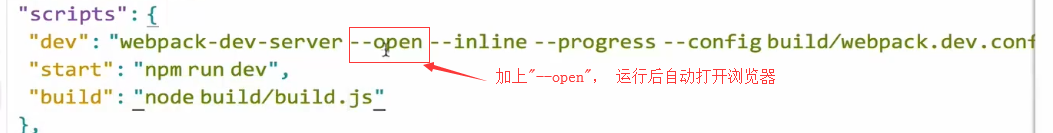
运行:npm run dev 打开的是默认浏览器,如果需要打开谷歌浏览器,就在package.json文件第9行“open”后面加上“chrome”即可
"dev": "cross-env NODE_ENV=development webpack-dev-server --open chrome --hot",


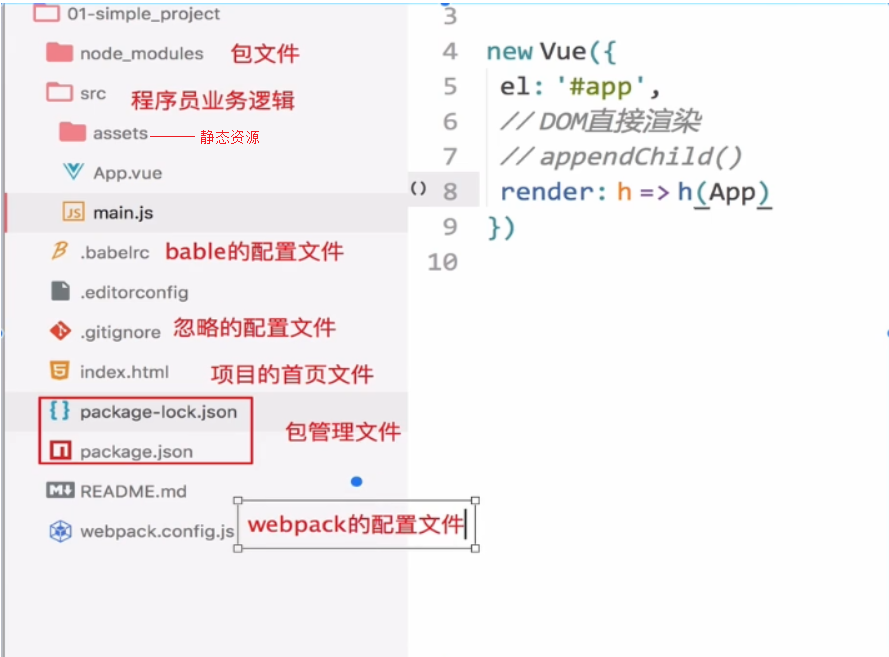
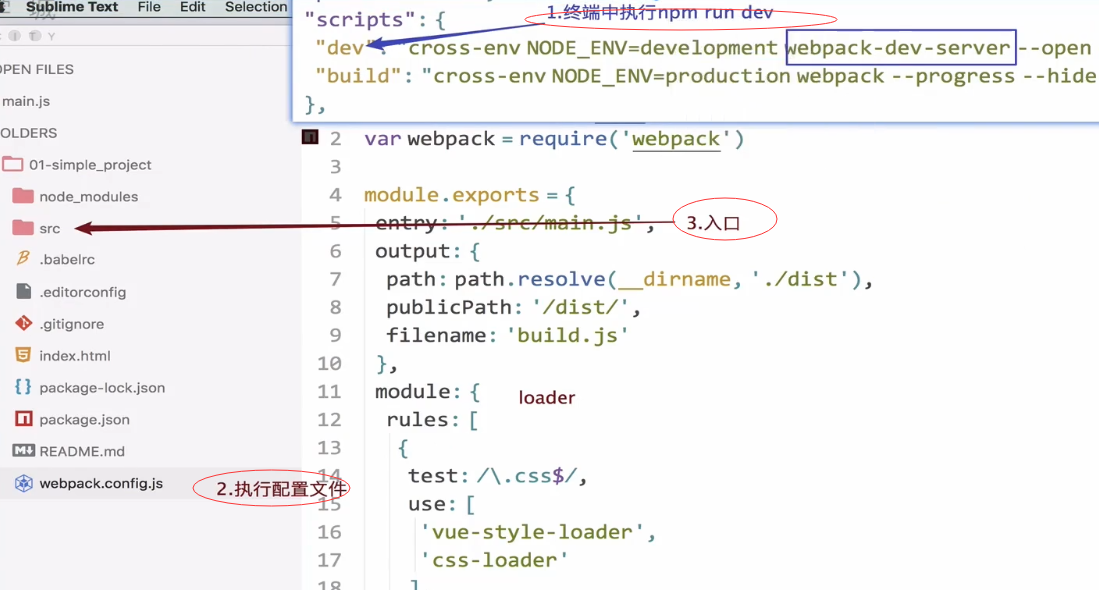
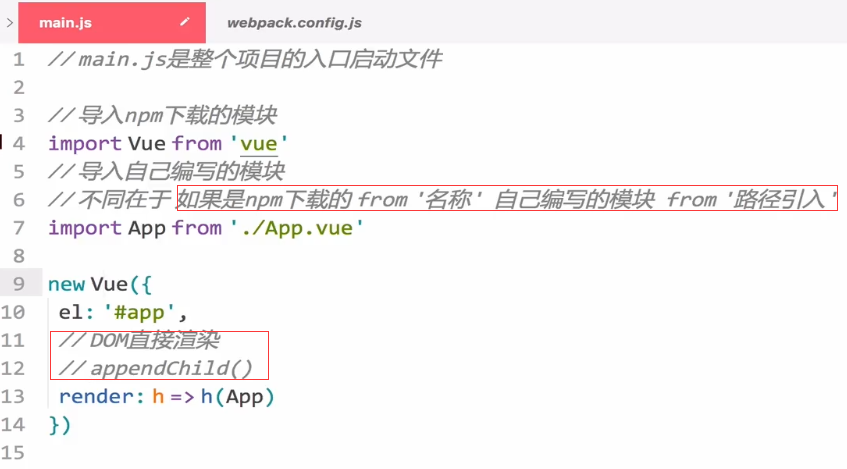
74、项目各目录文件详解和执行过程

执行过程:



vue的生态圈:vue-awesome
75、项目中使用vue的API(simple模板基本使用)
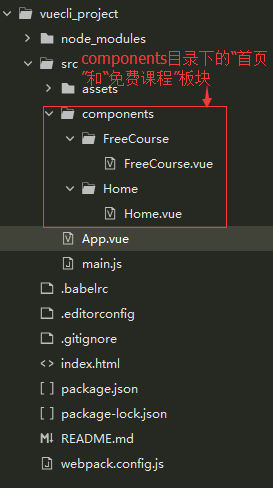
创建vue项目后,把所有的组件都放在components目录下。

App.vue
<template> <div id="app"> <h3>{{msg}}</h3> <div v-html="title"></div> <Home /> <FreeCourse /> </div> </template> <script> //导入 import Home from './components/Home/Home.vue' import FreeCourse from './components/FreeCourse/FreeCourse.vue' export default { name: 'app', data () { return { msg: '我们来学习vue脚手架项目', title: '<p>学习开始了,第一天学v-xx</p>' } }, components:{ Home, FreeCourse } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
Home.vue
<template> <div class="home"> 我是首页 </div> </template> <script> export default { name: 'Home' } </script> <style> </style>
FreeCourse.vue
<template> <div class="free"> 我是免费课程 </div> </template> <script> export default { name: 'FreeCourse' } </script> <style> </style>
效果:
<div id="app"> <h3>我们来学习vue脚手架项目</h3> <div> <p>学习开始了,第一天学v-xx</p> </div> <div class="home"> 我是首页 </div> <div class="free"> 我是免费课程 </div> </div>
76、vue-cli中公共组件的创建和使用(simple模板)
公共组件创建包括:创建、引入、注册 三步
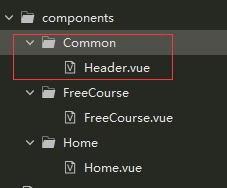
创建全局组件Header.vue:

Header.vue
<template> <div class="header"> 我是头部(全局组件) </div> </template> <script> export default { name: 'Header' } </script> <style> </style>
引入和注册两步在main.js中
import Vue from 'vue'
import App from './App.vue'
//1.引入全局组件
import Header from './components/Common/Header.vue'
//2.注册全局组件
Vue.component(Header.name, Header);
new Vue({
el: '#app',
render: h => h(App)
})
使用全局组件(在任何地方都可以使用全局组件):
<template> <div id="app"> <Header /> <h3>{{msg}}</h3> <div v-html="title"></div> <Home /> <FreeCourse /> </div> </template>
77、vue-cli的webpack模板创建项目
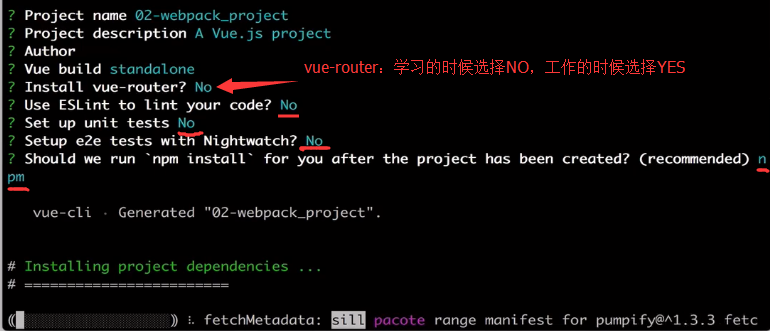
命令:`vue init webpack vuecli_webpack_project`

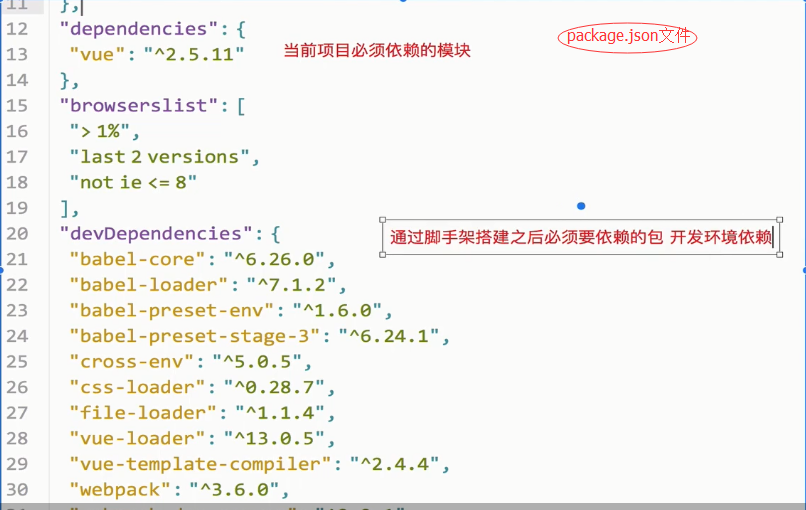
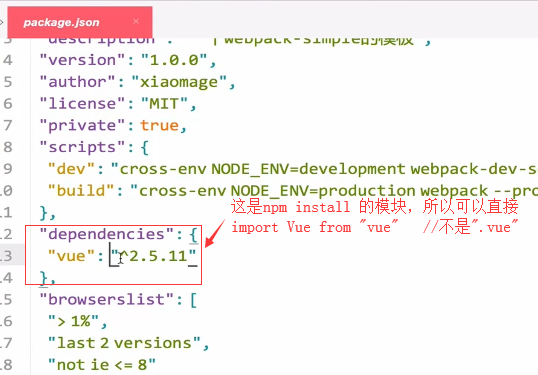
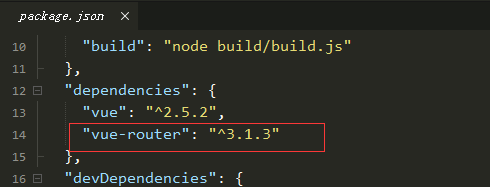
package.json:




78、webpack模板中集成插件vue-router
vue-router在创建vue-cli项目时可以自动安装,这里我们学习如何手动安装
vue-cli的webpack模板没有安装vue-router时,写单页面应用需要将vue-router集成到项目中。
先进入项目所在目录,安装vue-router:`npm install vue-router -S`
安装成功后:package.json中出现vue-router依赖:

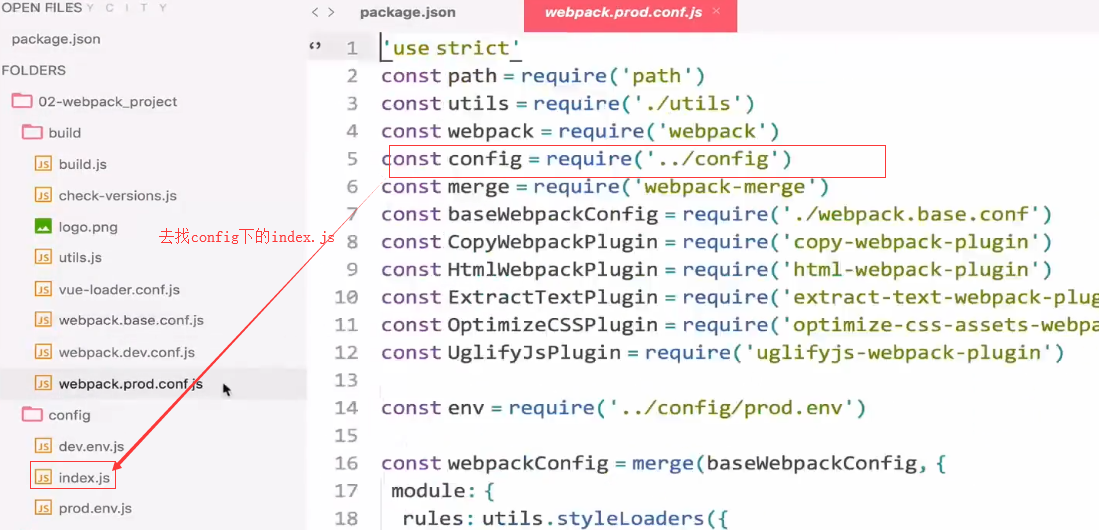
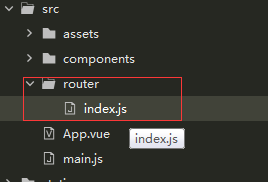
现在要引入vue-router插件,将插件的引入 和路由的配置单独放在src/router/index.js文件中:

引入vue-router插件: router/index.js (这里为什么要写在index.js里而不写在main.js里?因为写在main.js会看起来臃肿。 为什么写在新建文件夹router里?这就是模块化编程,这里写的代码实例化的对象,在别处导入使用)
import Vue from 'vue'
// 等价于 import Home from '../components/Home/Home.vue'
// 等价于 import FreeCourse from '../components/FreeCourse/FreeCourse.vue'
import Home from '@/components/Home/Home'
import FreeCourse from '@/components/FreeCourse/FreeCourse'
/*
路由配置文件
*/
//之前script标签导入是全局的,API暴露在全局下
import VueRouter from 'vue-router'
//模块化之后,让vue使用此插件,相当于Vue.prototype.$router = VueRouter,这样写之后才能使用this.$router / this.$route等
Vue.use(VueRouter);
//创建vue-router
var router = new VueRouter({
routes:[
{
path:"/",
name:"home",
component:Home
},
{
path:"/free",
name:"free",
component:FreeCourse
},
]
})
export default router;
挂载vue-router插件: main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' // 下面这句相当于:import router from './router/index.js' import router from '@/router/index' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', //挂载vue-router router, components: { App }, template: '<App/>' })
App.vue
<template> <div id="app"> <router-link to="/">首页</router-link> <router-link to="/free">免费课程</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'App', } </script> <style> </style>
Home.vue
<template> <div class="home">我是`首页`</div> </template> <script> export default { name: 'Home' } </script> <style> </style>
FreeCourse.vue
<template> <div class="free">我是`免费课程`</div> </template> <script> export default { name: 'FreeCourse' } </script> <style> </style>
效果:


为什么@ 等价于 src?