一、安装sendmail或者postfix(安装一种即可)
yum install sendmail #安装 service sendmail start #启动 chkconfig sendmail on #设置开机启动 或者 yum install postfix service postfix start chkconfig postfix on
二、安装邮件发送工具mailx
yum install mailx #安装
三、设置发送邮件的email,用于邮件发送
cat /etc/mail.rc //内容如下 set from=xxx@sina.cn set smtp=smtp.sina.com set smtp-auth-user=xxx@sina.cn set smtp-auth-password=xxxxxxx set smtp-auth=login
发送测试邮件
echo "zabbix test ..." |mail -s "zabbix" xxx@qq.com
四.zabbix服务器端编写邮件发送脚本.
mkdir /etc/zabbix/alertscripts
vim /etc/zabbix/zabbix_server.conf //修改alert scripts为以下路径
AlertScriptsPath=/etc/zabbix/alertscripts
/etc/init.d/zabbix_server restart //重新启动zabbix服务端
#vim /etc/zabbix/alertscripts/sendmail.sh //编写邮件发送脚本
messages=`echo $3 | tr '
' '
'`
subject=`echo $2 | tr '
' '
'`
echo "${messages}" | mail -s "${subject}" $1 >>/tmp/sendmail.log 2>&1
增加可执行权限
chown zabbix.zabbix /etc/zabbix/alertscripts/sendmail.sh chmod +x /etc/zabbix/alertscripts/sendmail.sh
给日志赋予权限:
|
1
2
3
4
5
6
|
chown zabbix.zabbix /tmp/sendmail.log测试: su - zabbix /etc/zabbix/alertscripts/sendmail.sh xxxx@juzifenqi.com " 测试邮件标题" "测试邮件内容"看是否可以由zabbix用户执行调用. |
测试发送脚本
/etc/zabbix/alertscripts/sendmail.sh xxx@qq.com "测试邮件标题" "测试邮件内容"
上述操作均在zabbix service端操作.
五.zabbix后台配置,登录zabbix 控制台http://IP地址/zabbix.
1.> Administration|Media types | Create media type ,进入告警方式配置界面,创建sendmail.sh告警方式.
Name这里可以随便自己定义,Type选择scripts;Script name则输入linux下编写的脚本名称,即sendmail.sh,在Script parameters处点击Add分别添加
{ALERT.SENDTO},
{ALERT.SUBJECT},
{ALERT.MESSAGE} 3个参数,分别对应sendEmail.sh脚本需要的3个参数:收件人地址、主题、详细内容然后点击Add添加完成.

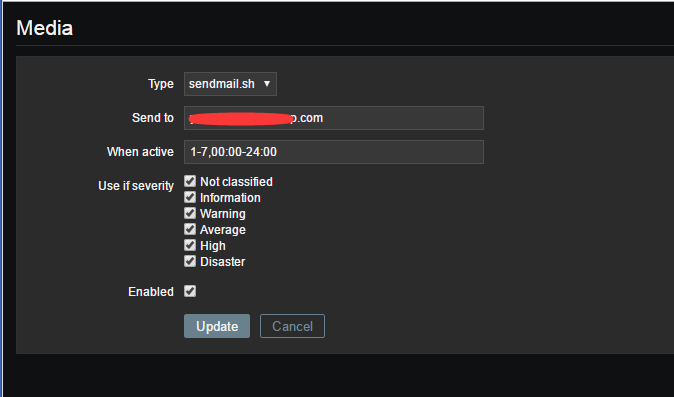
点击Administration | Users,进入用户配置界面,点击Admin用户,在”Media”选项卡中配置用户接收告警的邮箱地址。点击”Add”,在弹出的窗口中输入用户邮箱,见下图:

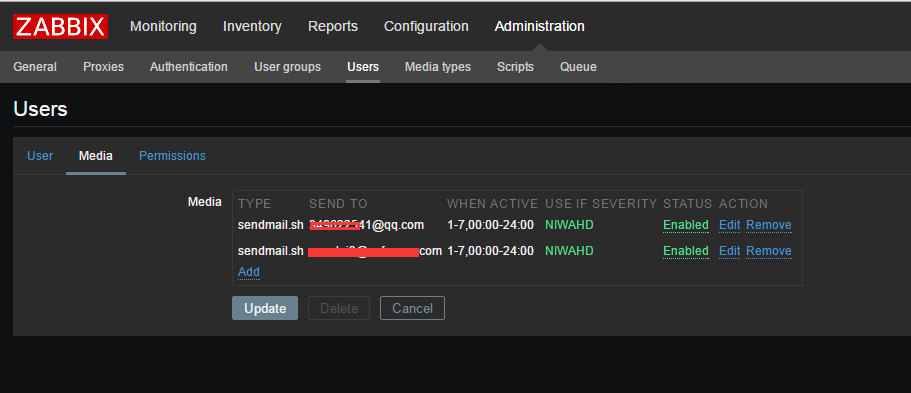
配置完成后如下图:

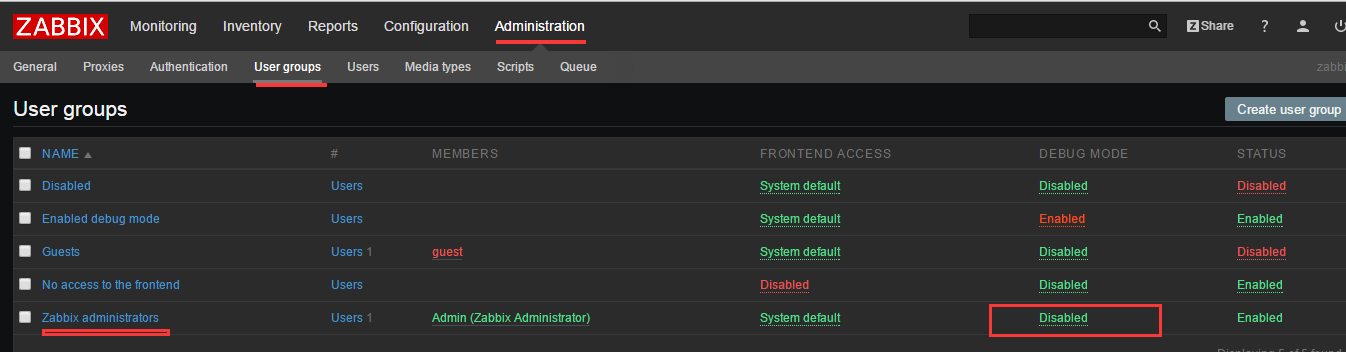
点击User groups,点击zabbix administrator组后面的调用模式,点击一下,就启用了,如下图:

点击 Zabbix administrators 组名称 点Permissions->Add 选择所有 点击select进行更新。
2.>设置Zabbix触发报警的动作。
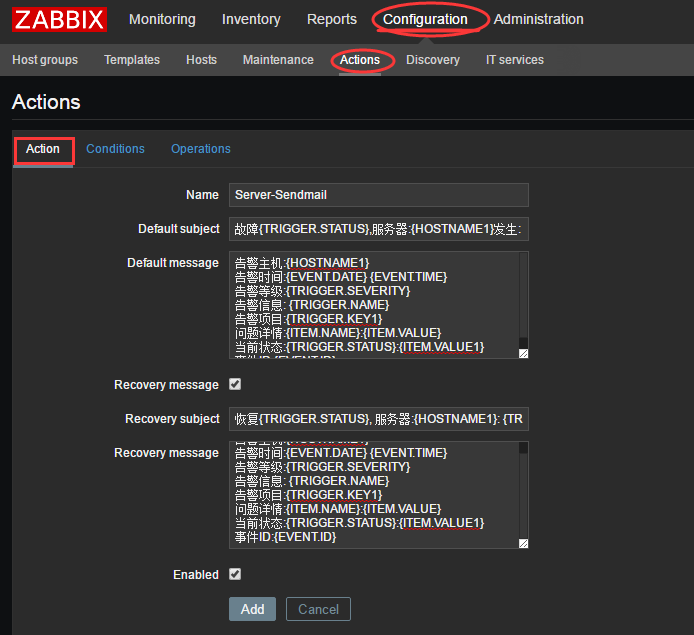
Configuration-->Action 点击右上方的Create action创建action (也可以修改已有的Actions),具体如下:
Name 名字自己随便定义(如Server-Sendmail)
Default subject 故障{TRIGGER.STATUS},服务器:{HOSTNAME1}发生: {TRIGGER.NAME}故障!
#Default subject定义收到邮件头的信息.
Default message #定义邮件的内容信息
告警主机:{HOSTNAME1}
告警时间:{EVENT.DATE} {EVENT.TIME}
告警等级:{TRIGGER.SEVERITY}
告警信息: {TRIGGER.NAME}
告警项目:{TRIGGER.KEY1}
问题详情:{ITEM.NAME}:{ITEM.VALUE}
当前状态:{TRIGGER.STATUS}:{ITEM.VALUE1}
事件ID:{EVENT.ID}
Recovery message 打钩 #服务恢复后的信息
Recovery subject 恢复{TRIGGER.STATUS}, 服务器:{HOSTNAME1}: {TRIGGER.NAME}已恢复!
Recovery message
告警主机:{HOSTNAME1}
告警时间:{EVENT.DATE} {EVENT.TIME}
告警等级:{TRIGGER.SEVERITY}
告警信息: {TRIGGER.NAME}
告警项目:{TRIGGER.KEY1}
问题详情:{ITEM.NAME}:{ITEM.VALUE}
当前状态:{TRIGGER.STATUS}:{ITEM.VALUE1}
事件ID:{EVENT.ID}
如图:

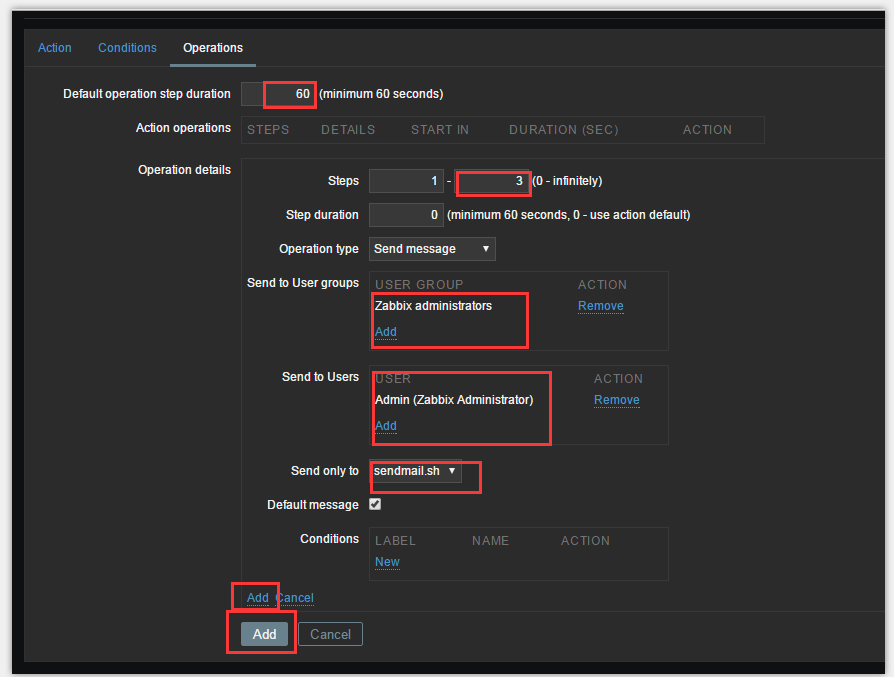
点击 Configuration | Actions | Operations 如图:
修改以下内容(实际情况,大家根据自己需求填写,这里仅仅为了展示)
Default operation step duration 为60秒
Steps 为3,表示触发3次动作
Send to User groups 选择Zabbix administrators
Send to Users 选择 Admin (Zabbix Administrator)
Send only to 选择 sendmail.sh
点击Add

解释:
默认的步骤是1-1,也即是从1开始到1结束。一旦故障发生,就是执行sendEmail.sh脚本发生报警邮件给Admin用户和zabbix administrator组。
假如故障持续了1个小时,它也只发送一次。如果改成1-0,0是表示不限制.无限发送间隔就是默认持续时间60秒。那么一个小时,就会发送60封邮件
至此zabbix邮件报警基本配置完成!
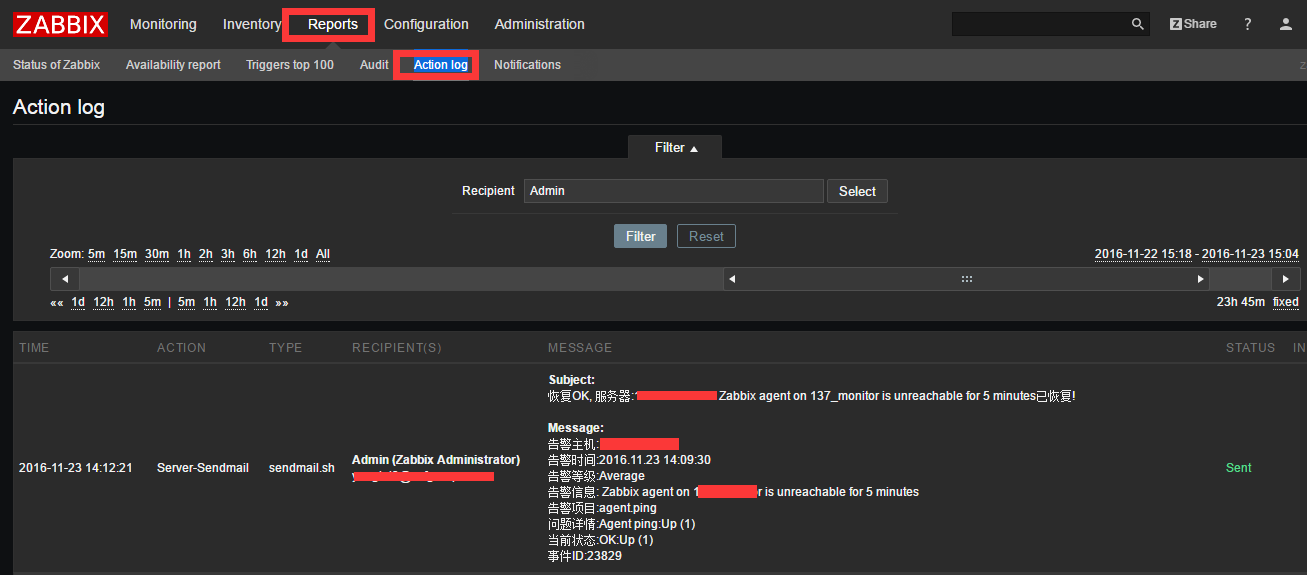
测试时,停止zabbix_agent看能否收到邮件信息!如收到信息格式个信息内容基本如下;

查看Reports | Action log 查看日志信息和发送状态.

参考文档:
http://www.cnblogs.com/rysinal/p/5834421.html
http://www.cnblogs.com/fujinzhou/p/5687384.htm
