上一篇文章我们说了chrome调试工具的一些比较基础功能的用法,接下来我们要在这一篇文章中说一说,其他一些chrome调试工具的使用方法
2.2 优化模块介绍
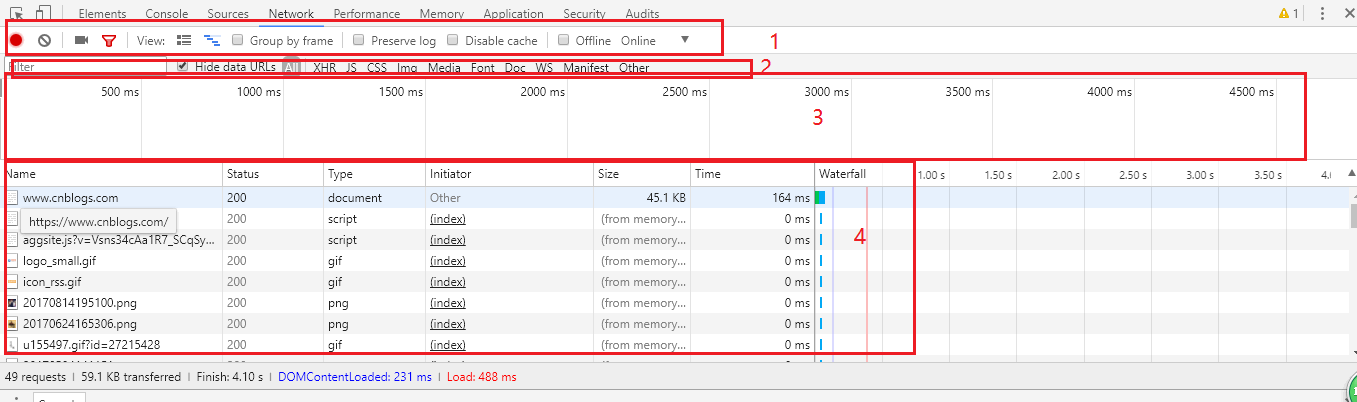
2.2.1 Network模块

在netWork模块中,大致上可以分成四块模块,
1- 这个模块相当于是一个功能菜单,左边的四个按钮 依次表示的是:
依次表示的是:
1-1 停止捕获请求
1-2 清除所有的请求
1-3 对请求进行快照
1-4 是否开启过滤选项,也就是是否开启图中的2
除此之外里面的Disable Cache是用来请求请求缓存,Preserve log 用来保存请求记录 offine断网,其他的具体使用与分析会在后面的课程中讲解
2- 这个模块主要是用来过滤请求的类型的
3- 这个的功能是相当于查看各个请求的发送时间,完成时间的一个总的概况,主要是用来全局分析用的
4- 查看里面的各个请求的具体情况
2.2.2 Performance模块

上面的这样图是博客园的首页的一张图片
根据博主的经验我们重点要看的就是第一和第二,然后其他部分博主一般也没有使用到,具体用法不详,知道的同学请在留言中补充一下
1- 功能菜单模块
主要要讲解一下前5个按钮功能,
1-1 用于触发监控页面,从而输出性能分析图
1-2 重新刷新请求性能分析
1-3 清除所有的分析信息
1-4 上传分析报告图
1-5 下载分析报告图
2- 这一部分主要涉及到火焰图的分析,具体可以赚到阮一峰大大的相关博文
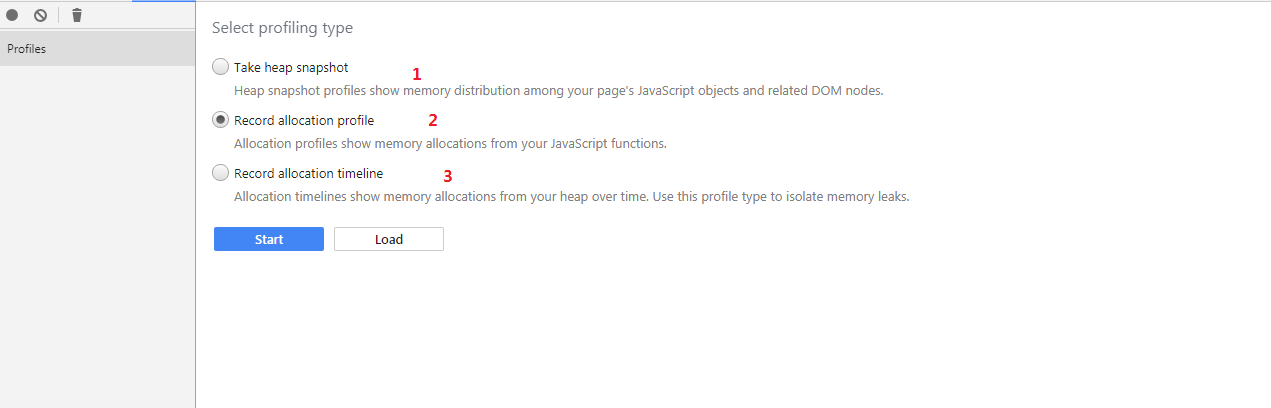
2.2.3 Memory模块
这个模块是用来对内存占用情况进行分析的。其中里面有3个小的功能

图中上面的1-3分别代表的功能是:
1- 内存堆栈快照 这个功能主要是用来查看当前(没有被垃圾回收机制回收的)的各项资源的占用情况与内存的一个比例。
2- 用于动态监控从start启动之后内存的一个占用情况
3- 通过一个时间轴图来动态监控占用情况,这个相比于2的一个好处是可以动态的监控不需要手动控制,另外一个就是可以通过图的形式直观地显示
2.2.4 Security 模块
这个模块主要是用来判断当前页面中是否使用了有效的HTTPS证书,不起到其他的作用

2.2.5 audits模块
这个模块主要是chrome提供的用来自动分析页面的情况的,但是由于这个需要翻墙所以推荐大家使用旧的版本Legacy audits来进行分析页面
开启方式如下:
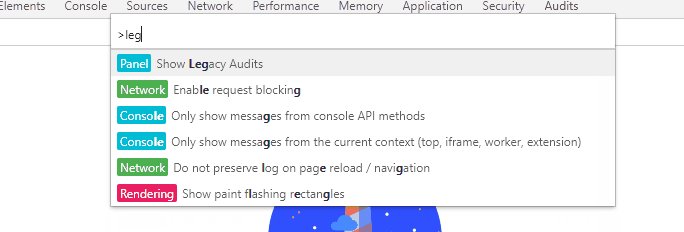
使用Ctrl+Shift+P 激活面板,激活之后就会开启里面内置的一些隐藏模块

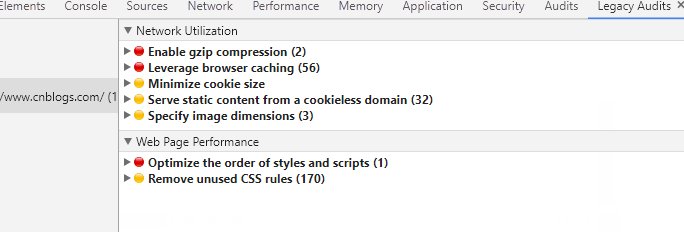
具体的一些性能优化提示自己看看英文的内容,不懂英文请百度
好的,所有的模块大致上面已经说了一遍了,接下来的内容就是开始说说怎样在实际应用中使用这些特性。