webstorm是一款现在前端用的比较多的IDE,其优势也比较多,这个大家在网上随便搜搜就可以找到了。但是本人大部分的时间都是使用sublime text工作,最近由于工作上面比较常出现一些粗心大意的问题,所以我的leader就建议我去学习一下webstorm,毕竟webstorm怎么说也是IDE,跟文本编辑器有所不同的。
我们可以直接从官网的下载地址中去下载最新版:http://www.jetbrains.com/webstorm/
然后安装完成之后选择“license server",输入:http://idea.imsxm.com/
由于webstorm默认的样式比较的丑陋,而且背景色默认的是白色,这对于程序员来说是不太适合的(由于程序员长时间的使用电脑,所以不适合长时间的看背景色为白色,这样对眼睛有害)。这个时候我们需要把背景颜色修改为深灰色,我们可以在
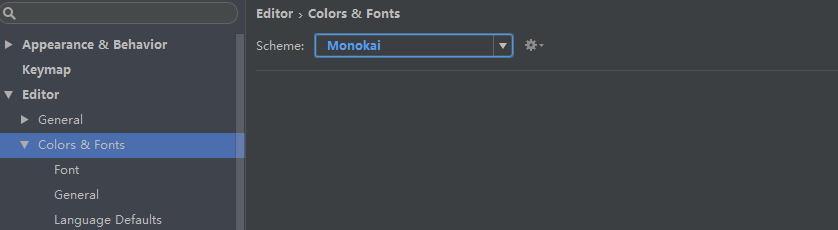
File->Settings->Colors & Fonts 中去设置皮肤的主题,一般情况我们默认设置为Monnokai这种,如图所示,我们已经设置成功了

设置完主题皮肤之后我们正常还要把默认字体大小给改一改,默认的是12号字体,一般情况下我们需要设置成为16号字体。一般字型为source code pro,这种字型看起来比较符合博主个人的体验,但是如果你不喜欢的话,也可以根据你自己的爱好进行自定义

在使用的过程中发现webstorm除了是一款IDE之外,还是有很多地方有亮点的,但是缺点也是有的,就拿作者比较熟悉的sublime text来说,sublime text支持项目的独立环境,但是在webstrom中是没有这个功能的,所以也就只能够相当于打开文件夹的形式去重新打开项目
好了,主题和字体等等都已经配置完成了,之后如果没有什么修改的话,我们一般就按照默认的配置去编写代码就行了,如果是要对特定的某些语言进行特殊的修改的话。我们可以在File->Settings->Colors & Fonts->对应的语言,中去修改
Ctrl+Shift+A 这个主要是搜索Settings中的各项配置中是否包含输入的字段,同时除了支持这个功能还能够支持对一些框架的相关功能的状态查看,从而来开启或者关闭某些功能。
Ctrl+Shift+Alt+N 查找方法名
Ctrl+N 查找类名(class)
Ctrl+Shift+N 查找文件名(File)
Ctrl+Alt+L 格式化代码
Shift+F6 全文替换变量
一般在实际的项目中依照我以前的事件经验来说,对于编程比较熟悉来说,查找文件这一块是十分总要的,但是像调试之类的虽然说不上是鸡肋,但是也是有一定的多余,因为本身前端就是依托的是浏览器环境,浏览器环境可以通过chrome debug tool来进行调试
上面已经提到了webstorm相比于其他的非IDE编辑器的同类型产品时,存在了很多优势,其中包括模板定制,因为IDE可以将一些新的文件模板保存成为一种文件类型,以节省开发的时间,提交开发效率
我们可以使用快捷键Ctrl+Shift+A然后在对话框中输入File Template

保存之后,下次新增文件的时候选择CSS Demo就可以看到代码块在初始化的时候就已经写好了
说到webstorm,调试功能应该是大家最津津乐道的一个特殊功能吧,但是其实在浏览器很是发达的今天,这种调试个人认为也没有多大的意义了,浏览器能够解决的问题,为啥非要使用IDE来解决呢,但是如果大家非要在webstorm中调试,可以看看这篇文章:http://blog.csdn.net/sujun10/article/details/54139560
为了方便大家的使用,在agileTheme大神原本搭建的基础之上进行修改,成为了一个更加的适合程序员审美的皮肤,下载地址:http://files.cnblogs.com/files/st-leslie/setting.rar