一、PS与前端知多少
一般我们会认为PS是用来修改图片的,这些工作是美工人员做的事不是前端人员做的,其实这样想你就错了,因为在前端人员也是要学会一些简单的关于PS的技巧的,这样就不会应为一点点小小的需求老是要麻烦负责美工的同事来帮你改动一点点,再者这样也会对你的工作效率有所提高。在我看来其实前端人员需要掌握的PS知识大致上有这样一些:切图这个是必须的,也是本文的重中之重,然后是相应的对图片进行修改,大致上前端也就需要掌握这些PS内容就够了。除非你家公司没有美工人员或者是老板想省钱不招美工,全部的东西都由你做这个除外。
二、切图
切图这个相信大家都应该知道是什么意思吧,这里就不多做解释。如果是对图片要求比较宽松的人员来说,直接使用faststone这个工具就行了。但是这样切出来的图片一般十分的不精准,而且大家有没有注意到这样切出的图片背景不是透明的。作为一个完美主义者的我。是一定不会使用这个方法的下面我们就来学习一下哪些方法可以精确的将图片切出。
2.1 自动化切图
自动化顾名思义就是不用我们人工去操作的,通过计算机脚本帮助我们进行切图,这样做的好处是十分精准和方便。但是如果切去的图片较多的时候是十分适宜的,但是如果只切去一小部分的图片。建议你还是使用下面的手工切图
1、步骤如下:首先打开一张PSD文件,这里强调一定要是PSD文件。因为脚本的运行依据是图层,只有PSD文件才存在图层这种说法
我使用的是下面的这张图片,图片素材在下面

PS:博主绝非广告狗,有谁希望本人写博文顺便对其产品进行宣传的也可私聊哈
素材milk.psd下载地址:http://pan.baidu.com/s/1kVzYy5h
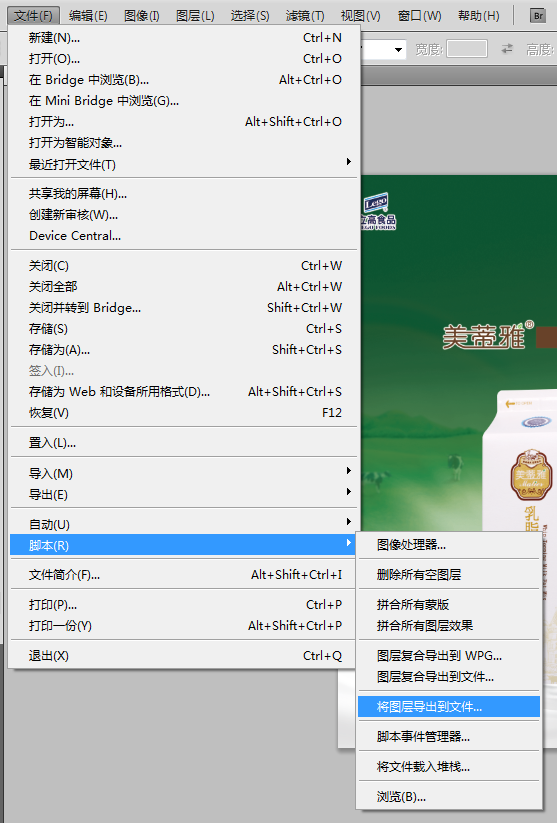
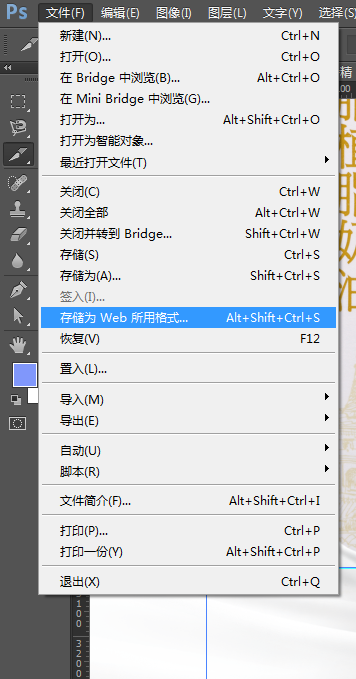
1、第一步选择如下说是:

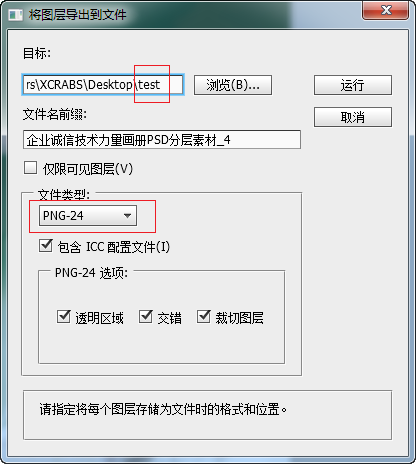
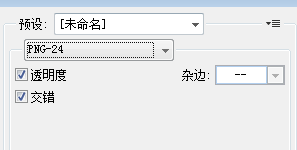
2、第二步参数如下所示:
这里特别要注意的一点是第一个红色的方框一定要是英文,因为博主使用的是CS5版本,这样设置会发生错误,其他的版本就不清楚了。为了避免出错,我们统一使用英文命名,第二个方框我建议选择PNG,因为png支持背景透明,这个有利于我们做自动切图

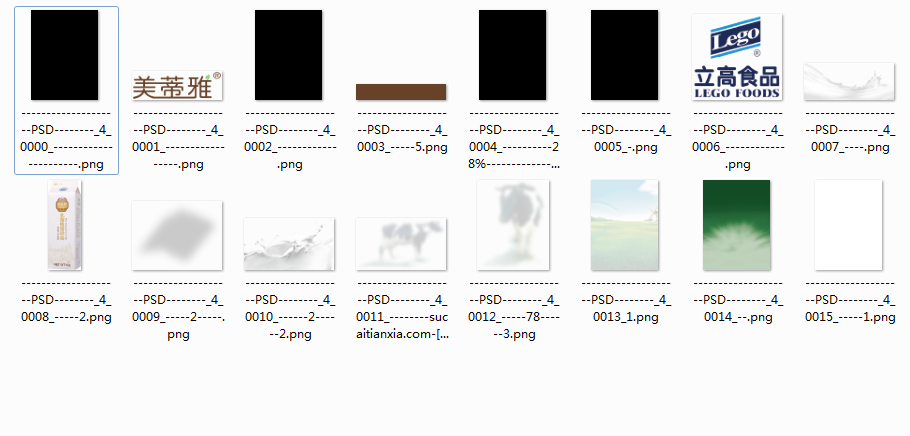
最终我们在运行后的test文件夹下面打开效果如下,同时图片背景也是透明的


是不是这样切出来的图片既美观又方便呢?但是这样切图算是对计算机运算能力的考验,有时候PS软件还会出现假死的现象,所以在做切图的时候我们需要在人工时间和计算机时间上面做一个权衡,毕竟不是什么都是自动化就是好的。对了,文件前缀名也不能为汉字,这个博主倒是给忘了,大家将就一下吧。
2.2 手工切图
这里的手工切图是基于PS软件来实现的,即使是手工切图,PS软件还是有很多地方优于直接使用如faststone之类的工具,由于PS软件有图层的区分,所以会捕获图层的边界,从而达到自动捕获的功能(有时候也是不能进行自动捕获的)
还是以上述的图片为例:
首先我们应该从标尺中拉去参考线,如果是没有标尺的话我们可以在试图下面勾选标尺
拉完标尺参考线后,我们选择切片工具(不知道的自己百度),选择上方的 ,效果图如下
,效果图如下

这个时候我们会发现像中间的那个字体和牛奶都被分成了几部分,但是我们是想要保持一个整体的,这个怎么办呢?我们可以在相应要合成一个整体的切片上面右击,选择删除切片。这样就合成了一个整体
PS:由于中间的字体太过小,我们可以通过ctrl+"+"/ctrl+"-"来控制放大或者缩小
我们按下图所示进行选择


点击存储为,这样你的工作就好了,剩下的就是计算机的事了,坐等结果就可以了。
三、总结
原本想着将一些相关的美化什么的也写一写,但是感觉这样跑题了,今天我们是要谈论前端对PS的应用,如果美化什么的都做了,那么不是抢了美工的饭碗吗,所以掌握切图对于一个前端工程师已经就够了,而且很多公司的切图都是由美工人员完成的,总的一句话,前端工程师代码写的溜什么毛线事都没有