1、jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的
2、jQuery Easy UI插件与插件之间的关系是:
一、独立式插件:
独立式插件是指:不与其他的插件具有相互的依赖关系,这些插件的用法一般相对简单
典型的代表有:pagination(分页)、searchbox(搜索框)、progressbar(进度条)、tooltip(提示框)
二、叠加式插件:
叠加式插件指的是:通过一些简单的插件去叠加而成,并且继承三大基本功能组件
科普一下:三大基本功能组件是LZ,自己定义的,指的是:draggable(拖动)、droppable(放置)、resizable(调整大小),这些跟独立式插件的不同是,这些插件往往与复杂的插件有依赖关系
帮助手册中的依赖关系:可以简单的理解为继承关系,也就是父类可以调用里面的属性和方法
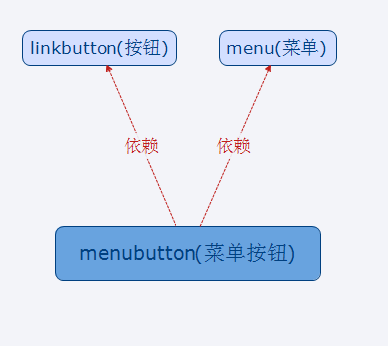
例如以menubutton(菜单按钮)为例,那么之间的依赖关系如下:

menubutton的HTML代码如下:
<a href="javascript:void(0)" id="mb" class="easyui-menubutton"
data-options="menu:'#mm',iconCls:'icon-edit'">Edit</a>
<div id="mm" style="150px;">
<div data-options="iconCls:'icon-undo'">Undo</div>
<div data-options="iconCls:'icon-redo'">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div data-options="iconCls:'icon-remove'">Delete</div>
<div>Select All</div>
</div>
JavaScript脚本如下:
$('#mb').menubutton({
iconCls: 'icon-edit',
menu: '#mm'
});
其中id为mm的标签可以使用menu控件的属性和方法
在mm标签下面对应的Button控件(也就是HTML代码中的div)可以使用button的属性和方法
3、jQuery Easy UI的布局
jQuery Easy UI主要的布局思想是按照讲页面风格成为东、西、南、北、中五块模块,然后根据业务需求将里面有些模块进行隐藏,固定等处理(juqery Easy UI主要适用后台管理系统的开发,因为Easy UI过于庞大所有会印象前端页面的加载速度,而且不能进行瀑布流布局和响应式布局的开发)
4、validateBox(验证框)验证规则的自定义
HTML示例代码:
<input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'" />
JS示例代码:
//判断两次输入的密码是否相同
$.extend($.fn.validatebox.defaults.rules, {
equals: {
validator: function(value,param){
return value == $(param[0]).val();
},
message: 'Field do not match.'
}
sameVal:{
validator:function(value,param){
return value!=param;
},
message:'不能与旧密码相同'
},
});
注释:
$.extend(); jquery的拓展方法,用于对jquery进行拓展操作
equal:为自定的一个字段,在使用的时候可以看成是方法名,但是必须对其进行传参
$.fn.validatebox.defaults.rules 对validatebox控件默认的验证规则进行重写
value 当前控件的value值 相当于$(this).val()
param 传入参数的第一个位置的对象
使用方法:
在JavaScript中加入以下代码即可
$('vv').validatebox({
validType:'equals["#firstPassword"]',
});
//将id为firstPassword传给equals
如果是要匹配多个规则的话,可以讲验证的条件依次放进数组中
示例:
$('#firstPassword').validatebox({
required:true,
validType:['equals["#firstPassword"]','sameVal["123456"]'],
});
在进行多个验证规则的匹配的时候,要注意匹配的先后顺序,
在同时匹配多个验证规则的时候,框架中默认的是匹配第一个验证规则,也就是不对第二个验证规则进行匹配
Easy UI换皮肤
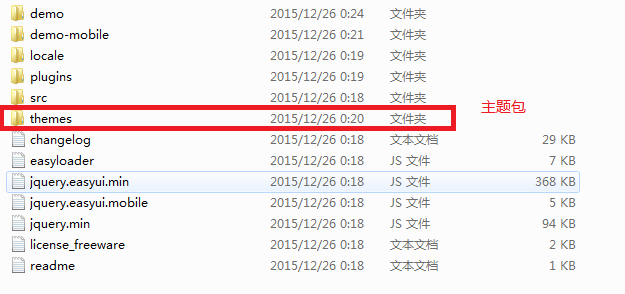
easy ui中提供了几套皮肤供用户选择,具体位置是在

还可以直接从官网下载,一些新主题包,下载地址
为了将当前的主题转态保存起来,要使用jquery-cookie的JS控件,下载地址
实现换肤的逻辑
1、将所有的主题包放在同一目录下面
2、通过单击换肤按钮给指定的JS脚本传递一个值,然后获取当前主题包的CSS路径,将不同的主题包名进行替换
注意:不能将引入的主题包写死
3、然后对指定的id的标签中的href属性进行重写
这个也就是为什么要在Link标签中添加id属性的原因
4、将传入的themeName保存到cookie中
换肤的步骤
1、引入JavaScript的coookie控件
<script type="text/javascript" src="jquery-cookie.js"></script>
2、
使用C#获取cookie中保存的值
<link id="easyuiTheme" rel="stylesheet" href="
<%=
var cookie=Request.cookie['easyuiThemeName'];
if(cookie==null){
return ’default‘;
}else{
return Request.cookie['easyuiThemeName'];
}
=%>
/easyui.css" type="text/css"></link>
JS的处理脚本如下:
changeTheme = function(themeName) {
var $easyuiTheme = $('#easyuiTheme');
var url = $easyuiTheme.attr('href');
var href = url.substring(0, url.indexOf('themes')) + 'themes/' + themeName + '/easyui.css';
$easyuiTheme.attr('href', href);
var $iframe = $('iframe');
if ($iframe.length > 0) {
for ( var i = 0; i < $iframe.length; i++) {
var ifr = $iframe[i];
$(ifr).contents().find('#easyuiTheme').attr('href', href);
}
}
$.cookie('easyuiThemeName', themeName, {
expires : 7
});
};
主要黄色的内容是为了嵌套模块进行主题变换用的
也就是如果在页面中嵌套一个iframe标签,那么主题变换是不会影响到iframe标签里面的变换的,因为iframe标签相当于分离成两个页面,所以也要对iframe标签重复进行替换一次
Easy UI插件的修改
注释:由于Easy UI不是开源,所以不能对其进行插件的开发,但是可以对其进行修改
以ProgressBar控件为例:
$.fn.progressbar.parseOptions=function(_12){ return $.extend({},$.parser.parseOptions(_12,["width","height","text",{value:"number"}])); }; $.fn.progressbar.defaults={"auto",height:22,value:0,text:"{value}%",onChange:function(_13,_14){ }};
$.fn.progressbar.parseOptions是定义控件的属性及属性传入值得类型
$.fn.progressbar.defaults是定义控件的默认值
其他的内容没有研究出来,希望有研究出来的同学一起探讨一下