一:使用socket.io发送消息
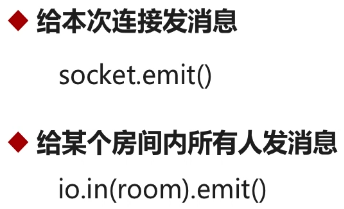
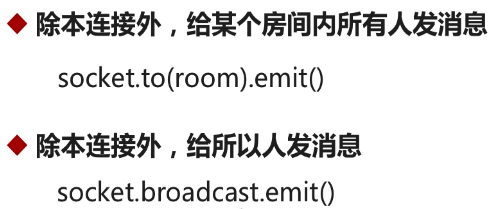
(一)socket.io服务端发送消息


broadcast会向站点中的所有房间发送消息
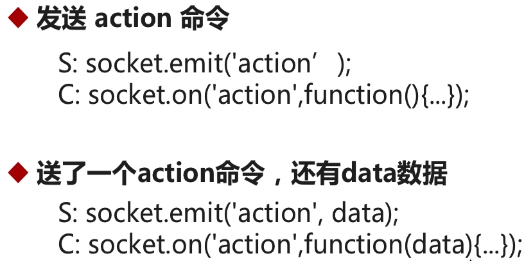
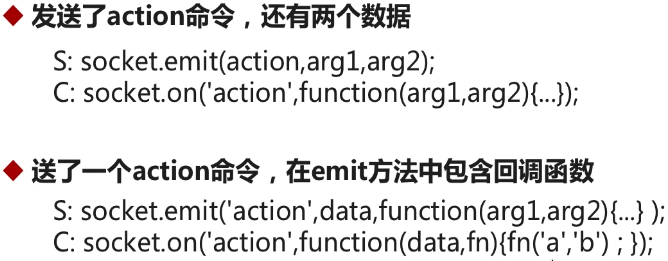
(二)socket.io客户端处理消息


二:WebRTC信令服务器
(一)信令服务器(TCP)作用

1.媒体相关信息交换:发送SDP描述信息(是否支持音频、视频,已经对应的编解码信息),通过信令服务器进行中转(因为两个客户端之间还没有建立P2P连接)。 2.网络相关信息交换:建立P2P连接之前的双方信息,也是通过信令服务器进行转发。 3.具体业务信息:房间加入、离开、禁言等等
(二)为什么要使用socket.io(本身具有房间的概念)

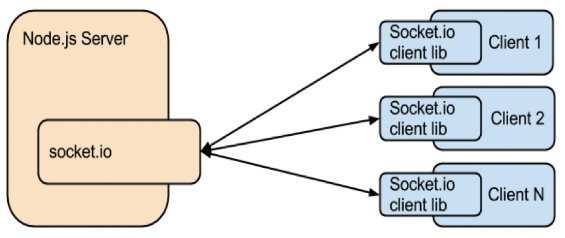
(三)socket.io工作原理

三:socket.io实现通信服务器
(一)处理流程

对于客户端连接到服务端以后,会在socket.io的底层触发connection消息,所以服务器只需要处理connection消息
(二)实现通信服务器
socket.io版本降级,解决TypeError: socketIo.listen is not a function

'use strict' var http = require("http"); var https = require("https"); var fs = require("fs"); var express = require("express"); var serveIndex = require("serve-index"); var socketIo = require("socket.io"); //引入socket.io var log4js = require('log4js'); //开启日志 var logger = log4js.getLogger(); logger.level = 'info'; var app = express(); //实例化express app.use(serveIndex("./")); //设置首路径,url会直接去访问该目录下的文件 app.use(express.static("./")); //可以访问目录下的所有文件 //https server var options = { key : fs.readFileSync("./ca/learn.webrtc.com-key.pem"), //同步读取文件key cert: fs.readFileSync("./ca/learn.webrtc.com.pem"), //同步读取文件证书 }; var https_server = https.createServer(options,app); //绑定socket.io与https服务端 var io = socketIo.listen(https_server); //io是一个节点(站点),内部有多个房间 https_server.listen(443,"0.0.0.0"); //---------实现了两个服务,socket.io与https server;都是绑定在443,复用端口 //-----处理事件 io.sockets.on("connection",(socket)=>{ //处理客户端到达的socket //监听客户端加入、离开房间消息 socket.on("join",(room)=>{ socket.join(room); //客户端加入房间 //io.sockets指io下面的所有客户端 //如果是第一个客户端加入房间(原本房间不存在),则会创建一个新的房间 var myRoom = io.sockets.adapter.rooms[room]; //从socket.io中获取房间 var users = Object.keys(myRoom.sockets).length; //获取所有用户数量 logger.info("the number of user in room is:"+users); //开始回复消息,包含两个数据房间和socket.id信息 //socket.emit("joined",room,socket.id); //给本人 //socket.to(room).emit("joined",room,socket.id); //给房间内其他所有人发消息 //io.in(room).emit("joined",room,socket.id); //给房间中所有人(包括自己)发送消息 socket.broadcast.emit("joined",room,socket.id); //给节点内其他所有人发消息 }); socket.on("leave",(room)=>{ var myRoom = io.sockets.adapter.rooms[room]; //从socket.io中获取房间 var users = Object.keys(myRoom.sockets).length; //获取所有用户数量 logger.info("the number of user in room is:"+(users-1)); socket.leave(room); //离开房间 //开始回复消息,包含两个数据房间和socket.id信息 socket.broadcast.emit("leaved",room,socket.id); //给节点内其他所有人发消息 }); socket.on("message",(room,msg)=>{ var myRoom = io.sockets.adapter.rooms[room]; //从socket.io中获取房间 logger.info("send data is:"+msg); socket.broadcast.emit("message",room,socket.id,msg); //给节点内其他所有人发消息 }); });
使用:node server.js启动

<html>
<head>
<title> Chat Room </title>
</head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script>
<body>
<h1>Chat Room</h1>
<table align="left">
<tr>
<td>
<label>UserName:</label>
<input type="text" id="username"/>
</td>
</tr>
<tr>
<td>
<label>Room:</label>
<input type="text" id="room"/>
<button id="connect">Connect</button>
<button id="leave" disabled>Leave</button>
</td>
</tr>
<tr>
<td>
<label>Content:</label><br/>
<textarea disabled id="output" rows="10" cols="50"></textarea>
</td>
</tr>
<tr>
<td>
<label>Input:</label><br/>
<textarea disabled id="input" rows="3" cols="50"></textarea>
</td>
</tr>
<tr>
<td>
<button id="send">Send</button>
</td>
</tr>
</table>
</body>
<script type="text/javascript" src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
<script type="text/javascript" src="./js/chat.js"></script>
</html>

'use strict' var userName = document.querySelector("input#username"); var inputRoom = document.querySelector("input#room"); var btnConnect = document.querySelector("button#connect"); var btnLeave = document.querySelector("button#leave"); var outputArea = document.querySelector("textarea#output"); var inputArea = document.querySelector("textarea#input") var btnSend = document.querySelector("button#send"); var socket; var room; btnConnect.onclick = ()=>{ console.log("connect....."); //1.connect //当客户端成功加载socket.io客户端文件后会获取到一个全局对象io,我们将通过io.connect函数来向服务端发起连接请求。由html中的script引入 socket = io.connect(); //2.receive message,连接后,添加事件来处理服务端发送的消息 socket.on("joined",(room,id)=>{ console.log("joined....."); btnConnect.disabled = true; inputArea.disabled = false; btnSend.disabled = false; btnLeave.disabled = false; }); socket.on("leaved",(room,id)=>{ console.log("leaved....."); btnConnect.disabled = false; inputArea.disabled = true; btnSend.disabled = true; btnLeave.disabled = true; userName.value = ""; inputRoom.value = ""; }); socket.on("message",(room,id,data)=>{ outputArea.value = outputArea.value + data +' '; }); //3.send message,加入房间(顺序可以和2交换) room = inputRoom.value; socket.emit("join",room); }; btnLeave.onclick = ()=>{ socket.emit("leave",room); } btnSend.onclick = ()=>{ var data = inputArea.value; data = userName.value + ":" +data; socket.emit("message",room,data); };

