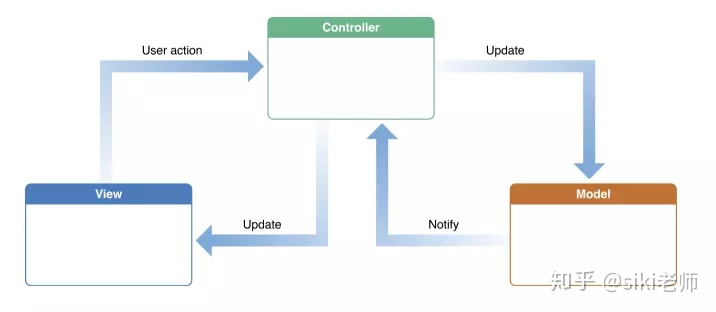
mvc:
Model:数据模型,用来存储数据
View:视图界面,用来展示UI界面和响应用户交互
Controller:控制器(大管家角色),监听模型数据的改变和控制视图行为、处理用户交互

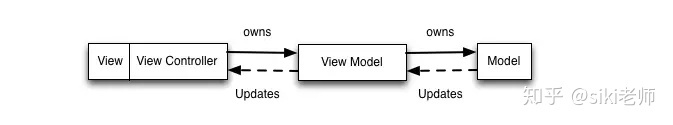
mvvm:

Vue为MVVM框架,当数据模型data变化时,页面视图会得到响应更新;
其原理对data的getter/setter方法进行拦截(Object.defineProperty或者Proxy),
利用发布订阅的设计模式,在getter方法中进行订阅,在setter方法中发布通知,让所有订阅者完成响应。
在响应式系统中,Vue会为数据模型data的每一个属性新建一个订阅中心作为发布者,
而监听器watch、计算属性computed、视图渲染template/render三个角色同时作为订阅者,
对于监听器watch,会直接订阅观察监听的属性,
对于计算属性computed和视图渲染template/render,
如果内部执行获取了data的某个属性,就会执行该属性的getter方法,
然后自动完成对该属性的订阅,
当属性被修改时,就会执行该属性的setter方法,从而完成该属性的发布通知,通知所有订阅者进行更新