cocos2d-x2.1.1 的安装,此前有安装过2.1.0的话,需要在安装模板命令后增加-f ;
sample中多了一个crystalcraze的游戏,效果很不错,在目录其proj.android目录下直接运行build_native.sh编译即可输出;
一:将在xcode中新建cocos2dx-js项目,编译到安卓手机,大致过程如下:
在xcode下创建cocos2dx项目;通过引擎目录下的create-android-project.sh创建安卓项目目录(需修改ndk和adt的地址),拷贝proj.android到我们新建的javascript目录下;(这里与之前的编译步骤都相同)
main.cpp的include文件需要调整,其他项目的文件要删除,同时要引入cocos2d.h ; 若有js入口改变,需在AppDelegat.cpp中调整;
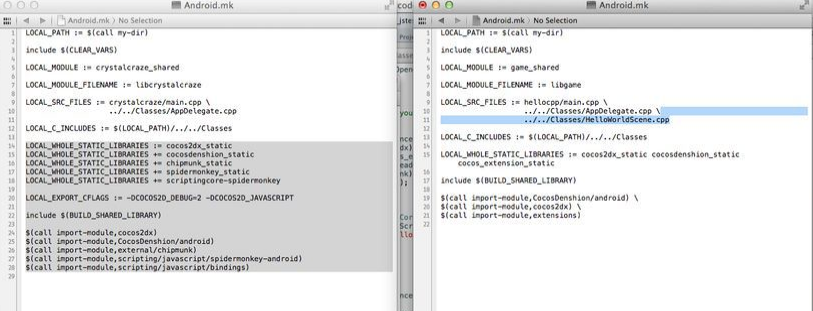
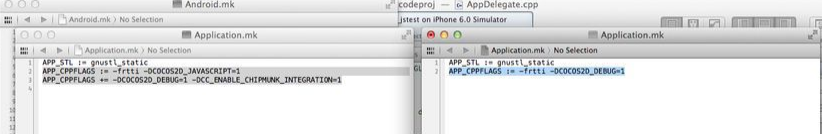
Application.mk 和 Android.mk 两个文件都要修改 (具体修改可参考 crystalcraze项目下的mk文件);


运行build_native.sh,成功后将proj.android导入到eclipse中;
每次编译都要拷贝引擎目录的scripting/javascript/bindings/js/下的所有文件 到 proj.android的assets目录下 (可在build_native中加入默认处理)
ccbi及素材文件读取不到:这里需要把CCB文件夹的内容拷贝到assets目录下,也可以参考crystalcraze中AppDelegate为安卓版本设置资源路径:
if (platform == kTargetAndroid || platform == kTargetWindows) { resDirOrders.push_back("xxxpath"); CCFileUtils::sharedFileUtils()->setSearchResolutionsOrder(resDirOrders); }
在真机上运行;
==============================================================
二:将cocosbuilder新建的项目,导入xcode,编译到安卓手机 ,先粗略记录一下
cocosbuilder可以进行游戏界面及交互的设计,然后导出ccbi文件,然后在coco2d-x中读取操作;比起在xcode中通过代码编写界面方便了很多很多
这里有一篇参考文章:http://blog.sina.com.cn/s/blog_6084f58801013voy.html
在cocosbuilder中新建项目,可以导出ios,android,html5版本,然后在xcode中新建cocos2dx-js项目,在Resouse文件中添加publish-ios的引用,修改AppDelegate.cpp中的js启动文件,然后需要将导入的publish-ios目录下的js文件引入到build phases的 copy bundle resouces中,后可在ios模拟器上运行;
create-android-project.sh创建proj.android目录,拷贝到xcode建立的cocos2dx-js目录下,修改Jni下的两个mk文件和main.cpp文件;
修改AppDelegate.cpp中安卓手机的资源目录寻找方式;(可参考crystalcraze中的文件)
运行build_native.sh;
拷贝jsbinding 下的文件到asset下,拷贝publish-android下的文件到proj.android的asset下;(此处可参考crystalcraze种的build_native文件中的方式,每次编译前自动拷贝)
将proj.android导入eclipse,编译运行;(常见问题:找不到main.js, 找不到图片资源,按上面方法解决);
==============================================================
项目3: 新建项目后引入官方的crystalcraze代码,编译并输出到安卓手机;
xcode新建cocos2dx-js项目后,复制AppDelegate.cpp文件,然后通过引用方式引入引擎目录下samples/javascript/shared/games/crystalcraze/Published-IOS文件夹添加到xcode项目中;
这里注意一点:通过引用方式和通常用的组方式添加文件是不同的,组方式添加的文件,可以通过文件名直接访问,没有文件夹层级;引用方式添加的文件夹具有目录层级结构,需要按目录名访问;(此处我们在AppDelegate.cpp制定了资源目录,如果采用组方式添加文件,将会导致js文件读取错误,并且很难调试出具体哪个路径出了问题)
关于xcode中的蓝色文件夹和黄色文件夹,这里有一篇参考文章:http://labs.ywlx.net/?p=1798
然后在xcode中编译,程序即在ios模拟器上运行;
接下来我们编译到安卓手机:
首先编辑build_native.sh: 设置cocos2dx引擎目录,然后将引擎目录下的scripting/javascript/bindings/js下的文件拷贝到asset目录,然后将samples/javascript/shared/games/crystalcraze/Published-Android下的文件拷贝到asset/ (注意bash定义变量时,等号左右两边不能有空格)
修改Application.mk和Android.mk文件;
修改hellocpp目录下main.cpp, 添加coco2dx.h头文件,删除helloworldscene.h文件
以上操作均可参考官方crystalcraze的proj.android目录下的配置方法;
运行build_native.sh,成功后导入Eclipse, Link source,接入安卓设备, Run as Application,Good Luck!
切记一点:修改js文件时不要在published-ios等文件夹下修改,否在在使用cocosbuilder重新发布后,内容将被全部清空还原;