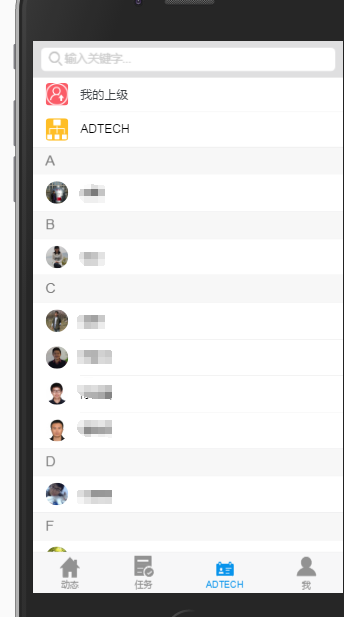
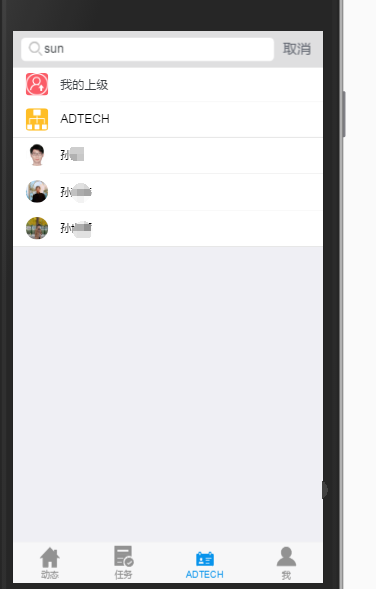
大家再使用vue做项目时,查询功能当然必不可少,这就得使用vue强大的filter啦。其实vue内置的两个属性filterBy和orderBy已经能满足部分需求了,但是她更大的的魅力在于自定义filter(之后的文章中会分享),正好我最近做的项目中用到了这个。先给大家看下需求吧。如下图,这是一个通讯录页面,当我们在搜索栏中输入关键字时需要展示相应的员工,同时还得去掉A、B这样的字母索引,并且输入的关键字可以是中文也可以是拼音。


该页面引入搜索栏组件search-bar以及联系人组件user-list,这个搜索栏组件要做的事很简单,因为我们查询的这个参数是动态的,所以只需要在vue上挂载一个v-model即可,然后它相对于这个页面来说是子组件,父子传值就得用props,所以还要用props接收一下,简单写下该组件大家看明白意思即可。
// 组件search-bar <input type="search" v-model="okr_owner"/> props: { okr_owner: { type: String } }
// 通讯录页面 <template> <search-bar :okr_owner.sync="key_word"></search-bar> <user-list :filter_key="key_word"></user-list> </template>
// 组件 user-list <li v-for="single_user in user_list.members | filterBy filter_key in 'user.u_name' 'okr_owner' | orderBy 'okr_owner'"> props: { filter_flag: { type: Boolean }, filter_key:{ type: String } }
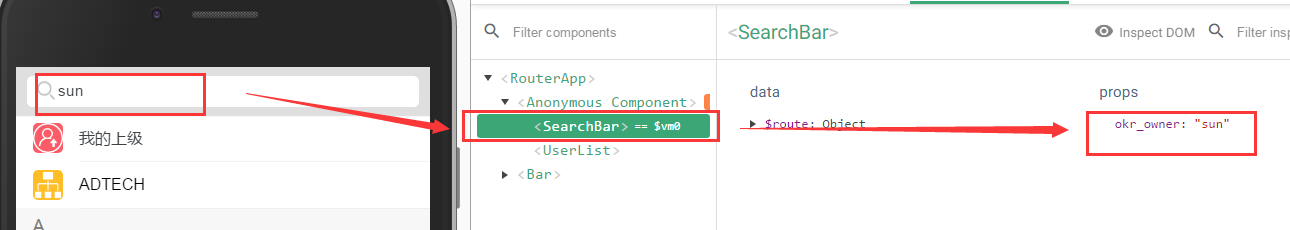
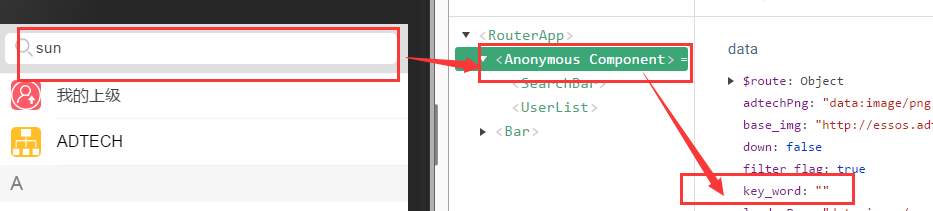
然后我们需要在该页面引入这个搜索栏子组件,这里我用到了sync,因为props只能父传子,不能子传父,但是我们这上面引用了两个组件,就是说搜索栏组件中的data要拿到联系人组件中来用,所以需要一个字段(key_word)将两者沟通起来,当我们不写sync时大家可以看到,父的确传值给子组件了,但是子组件中的okr_owner变化之后并没有传给父组件中的key_word,这样联系人组件就接受不到数据源,所以我们需要给他加上sync(双向绑定,父传子和子传父),联系人组件中的filter才可以生效。


在user-list组件中我们需要遍历联系人列表,filter_key用来传给该组件,和搜索栏组件一样,也用props接收一下,并且在里面插入要过滤的内容,
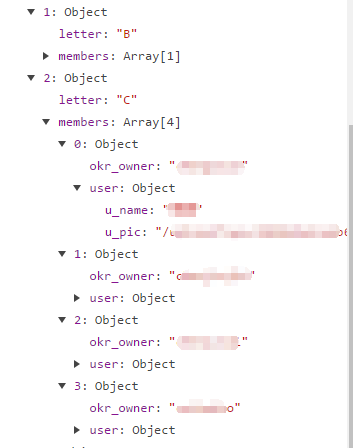
filterBy是返回过滤后的数组,orderBy是排序,前者的使用方法是filterBy 一个key(字段),in xxx 就是指搜索字段,这里需要注意的是in后面跟的必须是obj里面的key,因为我们的需求是同时保证输入汉字或者拼音都能查询,所以in后面跟的是okr_owner和user.u_name(这是vue渲染的数据,我们展示该联系人用的是里面的u_name,okr_owner则为拼音),下面附上数据结构。对于在搜索时如何去掉这些字母索引,我们只需要在通讯录页面中的<user-list>加入一个字段,然后使用watch来监听一下key_word即可。