| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 1.学习并熟悉web前端(HTML+CSS+JavaScript); 2.提高结对编程的效率 |
| 学号 | 031802304 031802321 |
| 学号 | 姓名 | GitHub主页 |
|---|---|---|
| 031802304 | 陈盛发 | https://github.com/Chensfve |
| 031802321 | 刘梓洋 | https://github.com/ssbread |
| My Blog | https://www.cnblogs.com/ssbread/ |
|---|---|
| Partner's Blog | https://www.cnblogs.com/Chensfv/ |
| Our Repository | https://github.com/Chensfve/031802304-031802321 |
-
Work of us 分工
阶段一:一起编码一起快乐 (10.08 - 10.11)阶段二:
031802321:修改优化代码
031802304:编写blog、draw图 (10.11 - 10.11)阶段三:both:冲呀
-
PSP表格
| Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|
| Planning计划 | 30 | 30 |
| Estimate估计这个任务需要多少时间 | 900 | 920 |
| Development开发 | 30 | 30 |
| Analysis需求分析 (包括学习新技术) | 120 | 120 |
| Design Spec生成设计文档 | 30 | 30 |
| Design Review设计复审 | 10 | 10 |
| Coding Standard代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| Design具体设计 | 60 | 60 |
| Coding具体编码 | 600 | 600 |
| Code Review代码复审 | 10 | 10 |
| Test测试(自我测试,修改代码,提交修改) | 60 | 50 |
| Reporting报告 | 10 | 10 |
| Test Report测试报告 | 10 | 10 |
| Size Measurement计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 930 | 920 |
-
Solving Ideas && Design Implementation 解题思路与设计实现
-
解题思路
- 在仔细地阅读完题目后,我们有了初步的解题思路:
- 将输入的数据进行字符分割
- 将分割成的数据导入树状结构data数组里
- 层级处理数据
- 画树
- 节点的伸缩与拓展
- 在仔细地阅读完题目后,我们有了初步的解题思路:
-
流程图与数据流图
-
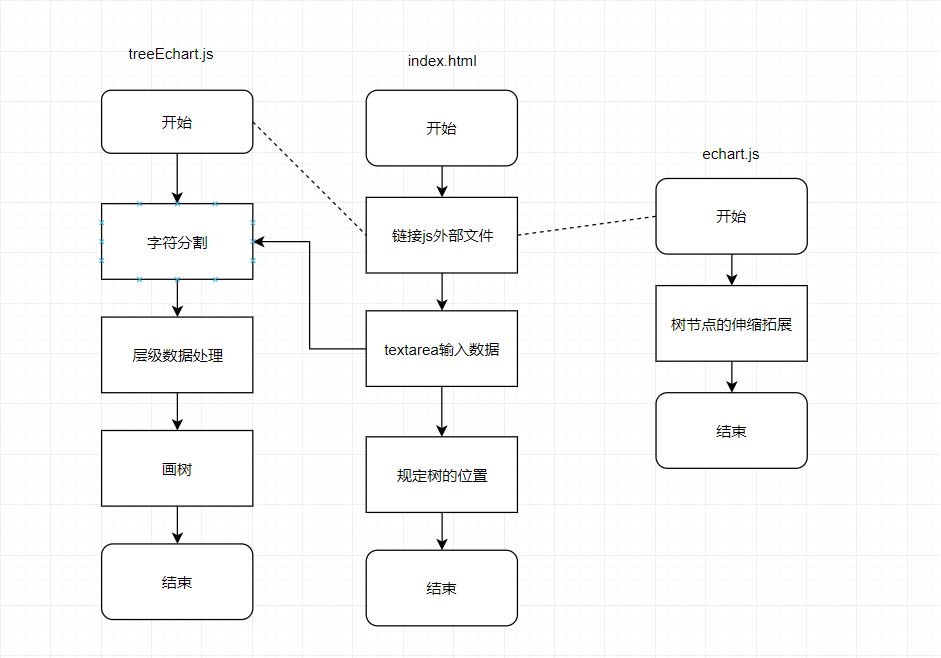
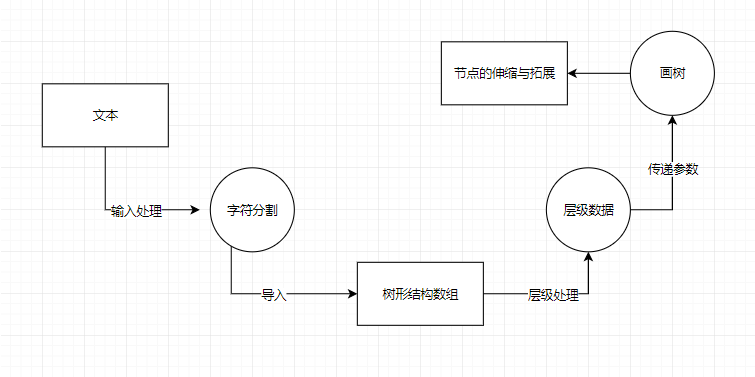
流程图
-

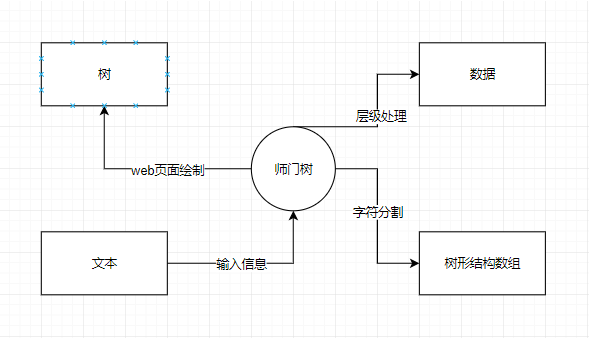
数据流图
-
0层DFD

-
1层DFD

-
关键的代码
- 实现字符的分割,将职业与名字分割开来,逐个进行操作
function trans(){
var first = [];
var second = [];
var third = [];
var ajob = [];
var dao_name=[];
var dat = document.getElementById("tree").value;
first = dat.split("
");
//console.log(first);
for(var i = 0;i<first.length;i++)
{
var data=[];
second = first[i].split("
");
//console.log(second);
third=second[0].split("
");
for(var j = 0;j<third.length;j++)
{
ajob=third[j].split(":");
var job = ajob[0];
var name1 = ajob[1];
//console.log(job);
if(job=="导师")
{
dao_name.push(job);
data.push({name:name1,value:"导师",sj:"-"});
//console.log(data);
}
else
{
var childd = name1.split("、");
//console.log(childd);
data.push({name:job,value:job,sj:"导师"});
for(var k=0;k<childd.length;k++)
{
data.push({name:childd[k],value:childd[k],sj:job});
}
}
}
for(var j = 1;j<second.length;j++)
{
var ajob1=second[j].split(":");
var name11=ajob1[0];
var jineng=ajob1[1].split("、");
//console.log(ajob1);
//console.log(name11);
for(var k=0;k<jineng.length;k++)
{
data.push({name:jineng[k],value:jineng[k],sj:name11});
}
}
}
}
- 数据处理成层级关系的数据
function transData(a, idStr, pidStr, childrenStr) {
var r = [], hash = {}, id = idStr, pid = pidStr, children = childrenStr, i = 0, j = 0, len = a.length;
for (; i < len; i++) {
hash[a[i][id]] = a[i];
}
for (; j < len; j++) {
var aVal = a[j], hashVP = hash[aVal[pid]];
if (hashVP) {
!hashVP[children] && (hashVP[children] = []);
hashVP[children].push(aVal);
} else {
r.push(aVal);
}
}
return r;
}
- 在页面上画树,在这里我们使用了ECharts的框架,将数据转换成对应的层级结构,可以在该框架下实现树。
function drawTree(treeData,nname="") {
var myChart = echarts.init(document.getElementById(nname));//div元素节点的对象
myChart.setOption({
tooltip : {
trigger : 'item',
triggerOn : 'mousemove'
},
series : [ {
type : 'tree',
name : 'TREE_ECHARTS',
data : treeData,
top : '2%',
left : '10%',
bottom : '2%',
right : '15%',
symbolSize : 7,
label : {
normal : {
position : 'left',
verticalAlign : 'middle',
align : 'right'
}
},
leaves : {
label : {
position : 'right',
verticalAlign : 'middle',
align : 'left'
}
},
expandAndCollapse : true ,
initialTreeDepth : 2 //展示层级数,默认是2
} ]
});
}
-
Unique Spots
- 1.背景图片使用小清新的风格,保护我们可爱的眼睛
- 2.左边文本输入即可在右侧看到树的刻画,方便快捷
- 3.缩放动画流畅,带来全新视觉体验
- 因为代码构树使用了ECharts的框架,在ECharts官网上下载好之后可以直接在代码中调用
-
Catalogue and Using Instruction 目录和使用说明
-
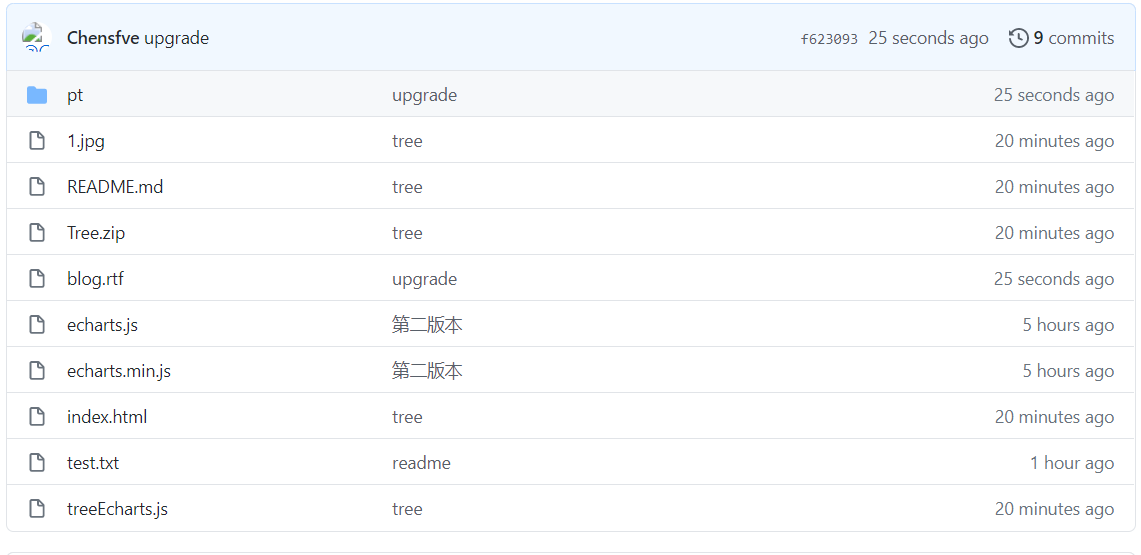
目录(可下载压缩包tree.zip或是直接下载响应文件)
-
index.html(主页)
-
treeEchart.js (字符分割与树的建立)
-
echarts.js echarts.min.js (节点操作)
-
test.txt (测试数据)
-
Readme.md (目录与使用说明)
-
1.jpg
-
使用说明
-
操作
1.到仓库中(仓库地址:https://github.com/Chensfve/031802304-031802321)下载目录中文件
2.打开index.html(请使用Chrome),点击文本框,按照以下的文本格式输入数据 -
文本格式
学术家族树以文本形式输入,点击提交文本框,考虑学术家族树的文本格式是这样的:
-
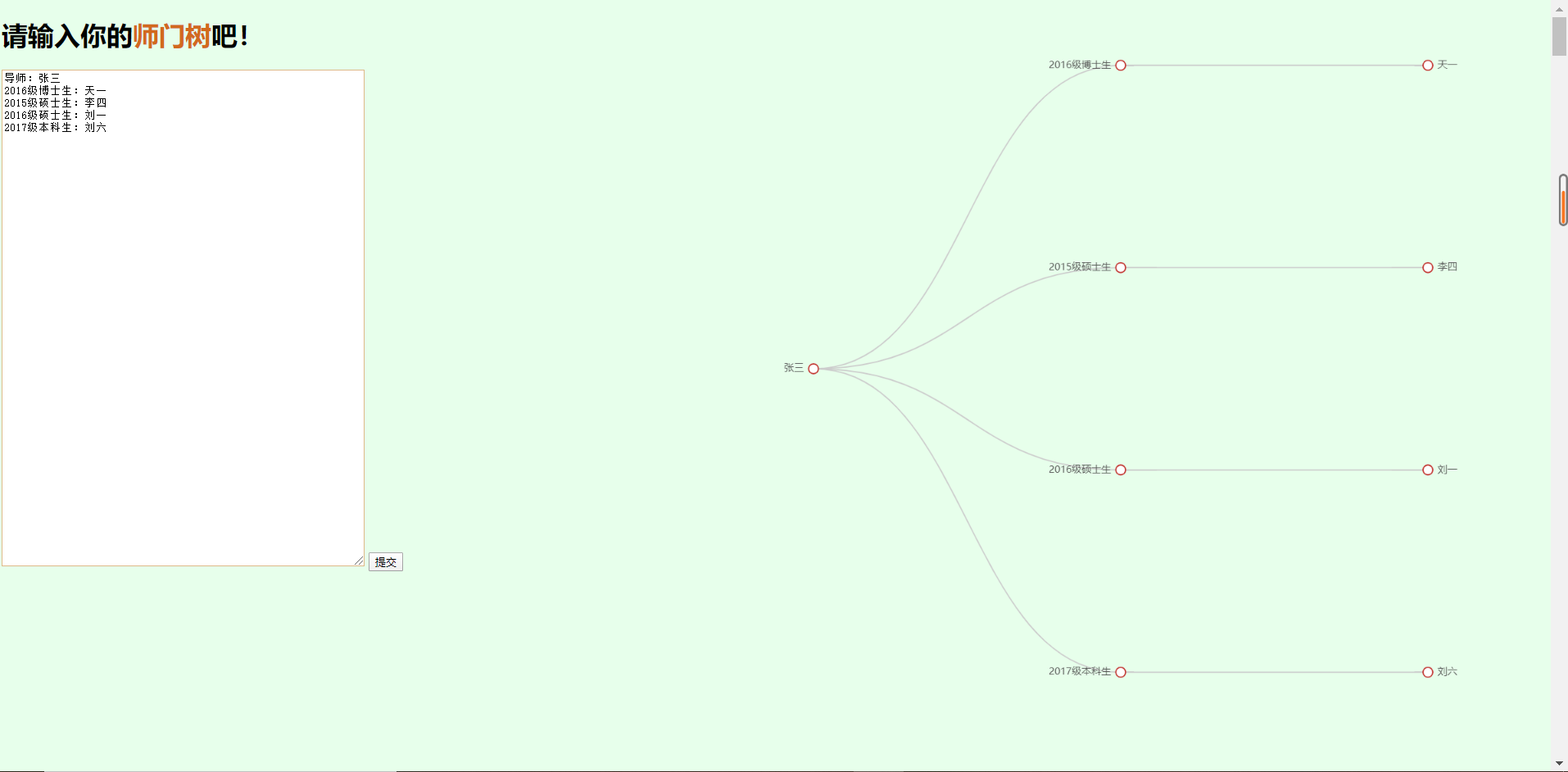
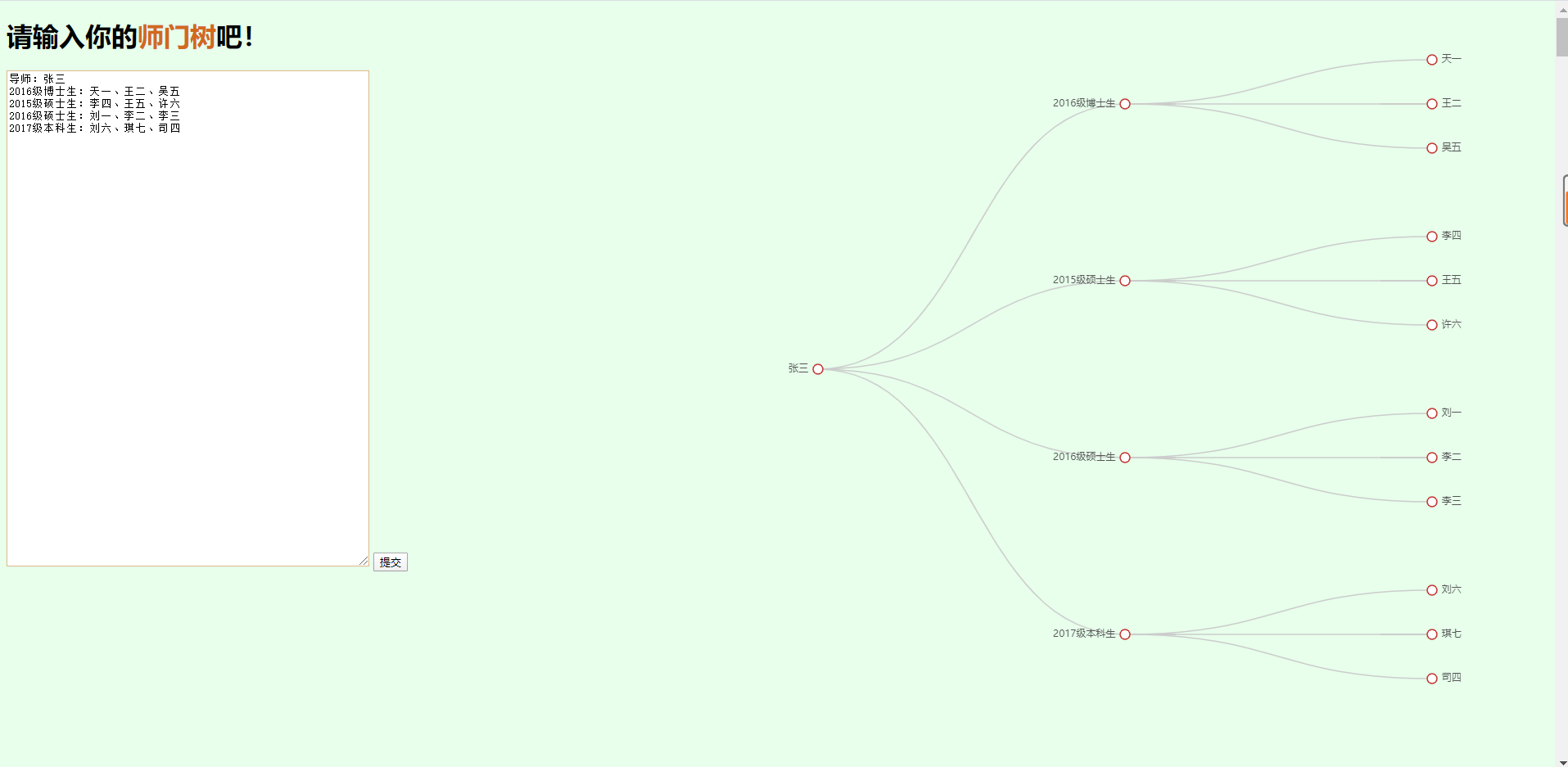
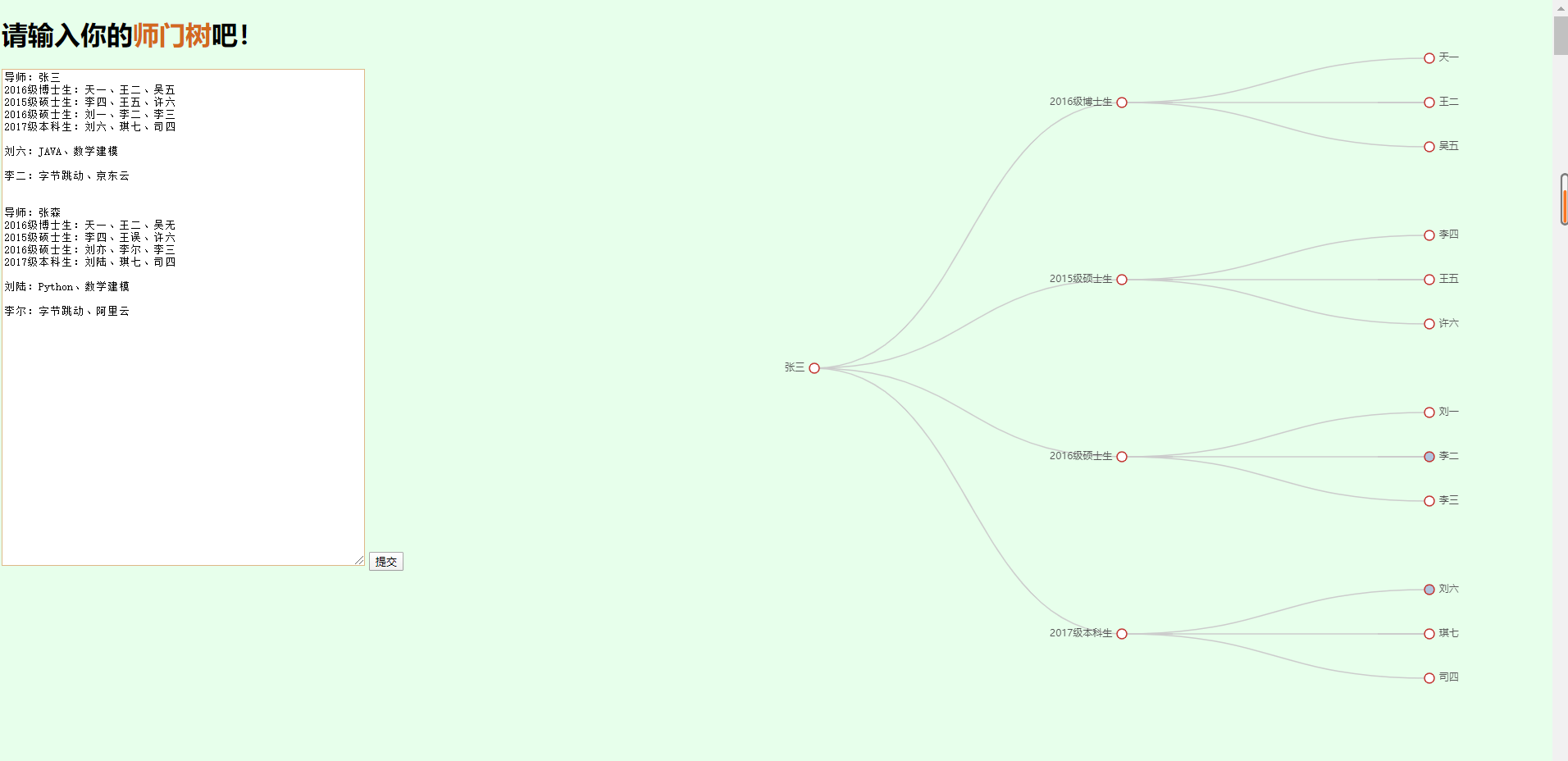
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
刘六:JAVA、数学建模
李二:字节跳动、京东云
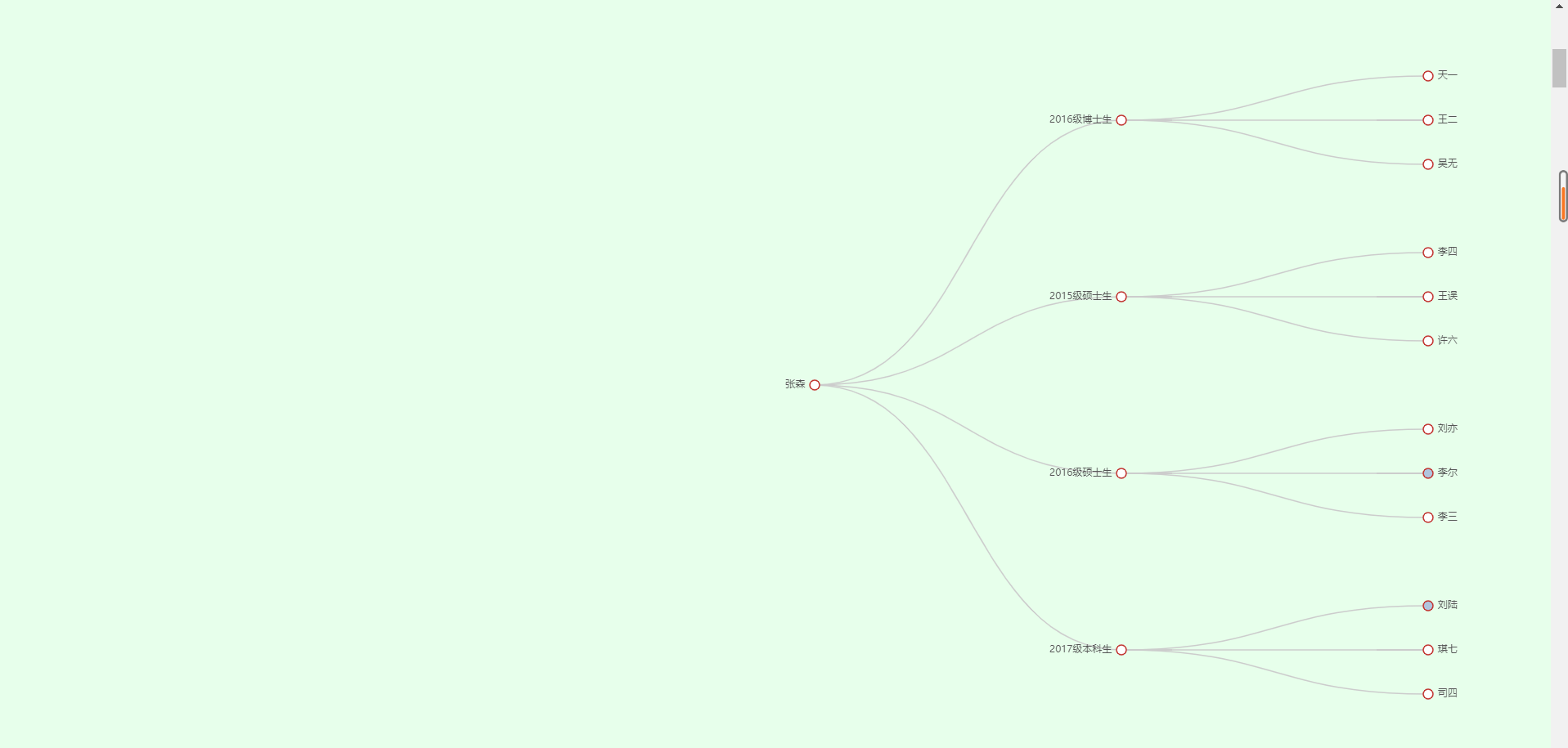
导师:张森
2016级博士生:天一、王二、吴无
2015级硕士生:李四、王误、许六
2016级硕士生:刘亦、李尔、李三
2017级本科生:刘陆、琪七、司四
刘陆:Python、数学建模
李尔:字节跳动、阿里云
输出:
输出为树状结构,非叶节点可伸缩扩张,深色的节点表示可以扩张
-
Unit Test 单元测试
-
1.我们采用的单元测试工具是Mocha,调用Node中的断言库进行测试
-
2.简易测试教程:
- 下载如 node-v12.19.0-x64.msi<> 的node安装,然后可在文件夹中通过powershell对git进行如下操作 git clone https://github.com/ruanyf/mocha-demos.git
- 在克隆的文件里安装依赖(npm install),全局环境也可安装(npm install --global mocha)方便之后的操作;
- 然后可参照 http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html进行相关操作的学习
- 在科隆的文件里新建文件test,在里面编写测试文件进行测试
-
3.测试函数&部分代码

-
4.构造测试数据思路
我们尝试了正确数据可能出现的情况以及几种标志错误数据的情况,大部分覆盖让测试更加准确 -
5.评测人员可按照仓库文件目录中的test.txt中的数据样例进行测试
-
测试1

-
测试2

-
测试3

-
测试4

-
测试5


-
-
-
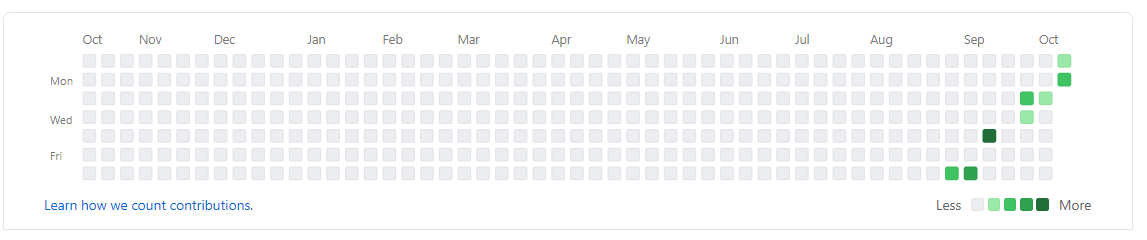
Commit 代码签入
-
Problems and Solution 遇到的问题及解决方案
-
1
- P:JavaScript的陌生
- S:不断编码不断报错,失败中前行
- 不断尝试,(试试就试试哈哈),一个一个的错误D过去,也算知道了什么不能犯,已逐渐熟悉JavaScript的使用,熟练度get!
-
2
- P:字符分割
- S:多重for循环不可取
- 编码初期问题,在网络上搜索了一些基本语法,与构树需要的数据类型,已解决
-
3
- P:关联树的建立
- S:关联树还是有一些问题尚未解决,因为每次构建的时候,data数组总是会合并上一次构建的数据,导致构建的关联树出现重复
-
Comments on him 评价队友
- Chen to Liu:坚持不懈、锲而不舍值得学习,勤奋刻苦、火力全开需要休息,github的use还需要黑科技(PS:下次作业多给点时间ಥ_ಥ)
- Liu to Chen:代码黑洞、审美天敌仍需加强,起早贪黑、孜孜不倦继续努力,虽然我的审美也和你差不多hhh。要继续加油阿,github的use需要你的help(PS:Fighting against!
- 感想:
纯手工酿造哈哈哈哈,这次作业真好玩,看着能实现一棵树的时候,真的是眼泪都要掉下来,感觉真的太美好了,和队友分工也明确,我肝代码,他肝图(虽然都肝的不咋地),因为代码 bug 我的心情真的不太好,但是队友非常包容我,爱了爱了!