简介
-
组名:955
-
组长博客:点这里!
-
成员
- 031702329庄锡荣(组长)
- 031702309林晓锋
- 031702309侯雅倩
- 031702311陈珊珊
- 171709030吴珂雨
- 031702319王钟贤
- 031702321林鑫灿
- 031702332曾世缘
- 031702334陈金杰
- 031702347许煌标
- 021700201蔡峰
作业贡献比例
-
工作流程
- 先改进页面和功能同步进行 ,然后后端部署接口,连接前后端,测试
-
组员分工
- 前端:林晓锋、陈珊珊、吴珂雨、侯雅倩
- 后端:许煌标、林鑫灿、庄锡荣、蔡峰、王钟贤、曾世缘、陈金杰
-
组员工作量比例
| 姓名 | 比例 | 工作量 |
|---|---|---|
| 许煌标 | 6% | 制作评分表 |
| 林鑫灿 | 13.5% | 后端实现一键转换和一键生成、博客内容的编写 |
| 庄锡荣 | 13% | 服务器完善以及制作答辩PPT |
| 陈珊珊 | 10% | 前端部分页面的编写以及制作评分表、负责提问表 |
| 吴珂雨 | 7% | 改进部分页面以及负责提问表、博客内容的编写 |
| 蔡峰 | 6% | 博客内容的编写 |
| 林晓锋 | 7% | 写五个阶段的博客以及负责提问表 |
| 侯雅倩 | 11% | 前端接口的编写及网页逻辑连接、负责提问表 |
| 王钟贤 | 4% | 提出建议 |
| 曾世缘 | 10% | 后端改进一键生成logo |
| 陈金杰 | 12.5% | 后端接口的编写、测试 |
github项目链接
博客链接汇总
Beta冲刺(1/5)
Beta冲刺(2/5)
Beta冲刺(3/5)
Beta冲刺(4/5)
Beta冲刺(5/5)
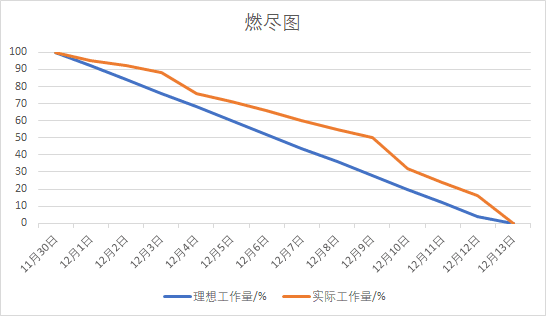
燃尽图

原计划、达成情况及原因分析
-
原计划
-
一键转换功能:原定能够实现将用户所需要转换的pptx进行转换,主要难点是解决转换后的文字重叠、图文重叠、文字溢出、图片溢出等一般模板转换出现的错位问题,为用户生成一份排版清晰且不会出现内容错位的模板;
-
一键生成功能:将用户输入的文本内容生成ppt,并且支持图片的插入;
-
LOGO一键生成方面功能:将用户输入的产品信息生成相应LOGO。
-
-
实际情况
-
转换方面,目前暂时只能处理格式简单(仅含一个标题、一篇正文)的幻灯片的信息提取,可以将提取到的信息插入到新的模板中,但生成的效果与预期相去甚远;
-
生成方面,一键生成的功能基本实现,但是在排版、交互方面还需要完善;
-
LOGO生成方面,基本完成,也有一定可供选择的数量。
-
-
未实现因:
-
目前尚且找不到区别某页pptx中文本框性质的方法。例如,假设某页幻灯片中有一个标题文本框和多个正文文本框,现有方法只能读取每个文本框的文本信息、文本框大小、文本框的位置信息等,但是没有直接访问文本框性质的方法,因此提取出来的文本信息是无差别的,无法判断哪些是标题文本,哪些是正文文本;
-
尝试通过读取文本字体大小来区分标题和正文但以失败告终。一般我们在制作pptx时,需要填写文本信息的话都是直接在文本框内进行编辑,而不是根据系统给定的模板文本框进行编辑,这造成了在解析的时候只能读取文本信息,而不能读取文本字体大小、字体颜色等属性。主要原因是底层源码未开放,我们还未能掌握pptx的生成原理,无法了解每个元素在pptx中是如何表示的,现有的一些库、算法只能得到有限的pptx的元素信息,而这些信息不足以满足不了我们的要求,这也让我们的核心功能的完善变得举步维艰。
-
Beta 版本展示
-
产品IP:点击即可
-
使用说明
-
本产品采用 Web 端服务,针对需要进行 PPT 模板套用或者转换的用户。该产品不仅关心能否完成套用或转换,还注重套用 后的效果。核心功能是解决套用或转换的问题,此外,Web 服务端还将提供其他的有关 PPT 的拓展功能,如LOGO的一键生成等。
-
PPT一键生成:①点击PPT一键生成;②输入PPT名称;③选择添加内容,在跳出的弹窗内输入需要生成的PPT页数,然后点击添加,在添加出来的输入框内根据提示分别输入PPT大标题、副标题以及每一页的标题和内容;④选择用途、风格,添加图片和页码,即可生成PPT。
-
PPT一键转换:①点击PPT一键转换;②上传所需转换的PPT;③选择用途、风格,即可生成PPT;④若不满意,可重新转换。
-
LOGO一键生成:①点击LOGO一键生成;②输入产品名称、口号;③选择用途、风格,添加图片,即可生成LOGO;④若不满意,可点击重新生成按钮,生成新的LOGO。
-
文章一键生成:①输入主题;②点击生成,即可生成文稿。
-
现场答辩的得分
-
每组给分
-
转换前:88+82+81+96+89+88+85+92+88+93+76+74=1032
-
转换后:52.8+49.2+48.6+57.6+53.4+52.8+51.0+55.2+52.8+55.8+45.6+44.4=619.2
-
-
去除最高分,去除最低分
- 619.2-57.6-44.4=517.2
-
最终得分
- 517.2/10=51.7
收集问题并回答
-
最终生成的ppt只能下载查看吗?有没有考虑加入预览的功能?
- 目前版本的ppt是只能下载查看的,是有考虑加入预览功能,我们的UI界面中有预览模块,在最终版本会尝试实现这个功能。
-
注册时能否加入注册失败的原因,以及邮箱合法性校验?
- 目前版本还处于一个粗糙状态,我们的重心主要放在核心功能和附加功能的实现上,用户模块的实现还处于初步阶段,感谢你的提问,我们会考虑尽力去实现。
-
操作的时候没有生成正确的页数的ppt,是否存在功能不完善的问题
- 目前还是一个比较粗糙的版本,没有办法做到尽善尽美,可能是还存在一些BUG,和提交文件的复杂程度也有关系,目前处理简单的纯文本的效果会好一点,复杂的还需要再完善。
-
可以加个ppt预览,让用户看到ppt的生成情况再进行下载
- 我们在之前的计划里是打算加入预览功能,可以看到我们的alpha和beta阶段的成果UI界面中都设有预览模块,所以如果一切顺利的话,在最终版本会尝试实现这个功能。
-
会考虑做ppt的美化功能吗
- 暂时不考虑,现在的目标是让核心功能和附加功能更好用。
-
是否有校验登录合法性
- 目前版本还处于一个粗糙状态,我们的重心主要放在核心功能和附加功能的实现上,用户模块的实现还处于初步阶段,感谢你的提问,我们会考虑尽力去实现。
-
是否有打算加入一键将markdown内容的word文档一键转化成ppt功能
- 关于这部分我们是有打算的,因为我们之前已经做了关于markdown内容提取的部分,这次展示的方法是根据上次大家的反映来修改的。所以我们会考虑将markdown文档转换重装上阵。
-
一键转换对文件的格式有输入要求,有些学生不懂makedown格式,是否考虑一下格式的要求
- 我们会考虑格式的要求,目前只是Alpha阶段的成果,可能markdown的格式对某些用户来说有些困难,但是在下一阶段,我们提供更加简单的输入格式,让用户能够更加快速地掌握,而且我们会在使用说明界面中提供每一种功能的使用方式,让用户学习起来没有任何困难,从而吸引更多的用户,为他们提供更好的服务。
-
你们的邮箱认证,随便输入一个1就能登入,这是你们内部测试的号还是bug?为什么输入没有提示和限制?
- 目前版本还处于一个粗糙状态,我们的重心主要放在核心功能和附加功能的实现上,对于用户模块只是做了一个初步的实现,之后会考虑完善该模块。
-
PPT生成是否可以提前预览呢,不用下载就可以查看PPT样式,会不会更方便?
- 目前版本生成的PPT只能够通过下载查看。能够提前预览会方便许多,这也是在我们的计划之中的,并且在UI界面也有预览这一模块,在最终版本会尽力去实现该功能。
-
在表单的样式上,是否考虑一下使用一些ui库,或是重新设计一下这部分的组件Ui?
- 会根据具体的需要进行相应的修改。
-
前端验证码的问题打算修吗?
- 我们会尽量完善验证码的缺陷,保证用户的安全性。
PSP与学习进度条
- 个人PSP
| PSP2.1 | Personal Software Process Stages |
预估耗时 (分钟) |
实际耗时 (分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 20 |
| · Estimate | · 估计这个任务 需要多少时间 |
20 | 20 |
| Development | 开发 | 130 | 255 |
| · Analysis | · 需求分析 (包括学习新技术) |
50 | 120 |
| · Design Spec | · 生成设计文档 | 50 | 30 |
| · Design Review | · 设计复审 | 50 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发 制定合适的规范) |
10 | 40 |
| · Design | · 具体设计 | 35 | 50 |
| · Coding | · 具体编码 | 15 | 20 |
| · Code Review | · 代码复审 | 20 | 50 |
| · Test | · 测试(自我测试, 修改代码,提交修改) |
30 | 35 |
| Reporting | 报告 | 40 | 50 |
| · Test Repor | · 测试报告 | 10 | 20 |
| · Size Measurement | · 计算工作量 | 10 | 5 |
| · Postmortem & Process Improvement Plan |
· 事后总结, 并提出过程改进计划 |
30 | 35 |
| 合计 | 370 | 520 |
- 个人学习进度条(每周追加)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 10 | 10 | 学会markdown写博客 |
| 2 | 500 | 500 | 26 | 36 | 学会json格式使用 使用request库调用API |
| 3 | 0 | 0 | 21 | 57 | 使用Axure进行原型设计 设计出十三水原型 |
| 4 | 600 | 1100 | 16 | 73 | 使用GUI进行UI设计 设计出十三水UI |
| 5 | 0 | 1100 | 10 | 88 | 学会软件的选题分析 |
| 6 | 0 | 1100 | 13 | 101 | 学会软件的需求分析 |
| 7 | 1200 | 2300 | 12 | 113 | 学会对爬取数据进行 处理并分析利用 |
| 8 | 0 | 2300 | 10 | 123 | 了解前端接口,事务监听器等,学习js |
| 9 | 250 | 2550 | 40 | 163 | 了解学习设计图形验证码,解决bug |
| 10 | 150 | 2700 | 40 | 203 | 强化网页逻辑,修改图形验证码错位问题 |
| 11 | 200 | 2900 | 60 | 263 | 完善细节性的问题 |
| 12 | 400 | 3300 | 80 | 283 | 连接前端后端,进行数据交互 |
| 13 | 200 | 3500 | 50 | 333 | 细化细节问题,更改之前删掉的不易实现的细节 |
| 14 | 100 | 3600 | 50 | 380 | 解决细节问题 |
| 15 | 50 | 3650 | 20 | 400 | 优化内容 |